HMI(Human-Machine Interface,人机界面)在工业控制领域的主要用途是提供操作人员与机器设备之间的交互界面。它允许操作人员通过直观的界面监控、控制和诊断工业系统的运行状态,通常以图形化的方式展示复杂的机器数据和操作选项,从而简化设备的管理和控制。
在工业自动化中,HMI 是操作人员与自动化系统交互的重要工具,它的直观性和易用性直接影响到生产效率和安全性。
在本例的恒压供水系统中,我们用到昆仑通态触摸屏,将当前采集的入口压力和出口压力值、运行频率、设备状态码上传到 ThingsCloud 平台,通过手机 App 随时数据。同时实现平台下发目标压力值,以及自动手动模式的切换。
教程视频
如需观看高清画质视频,请点击视频移步B站观看。
打开昆仑通态 MCGS 组态软件
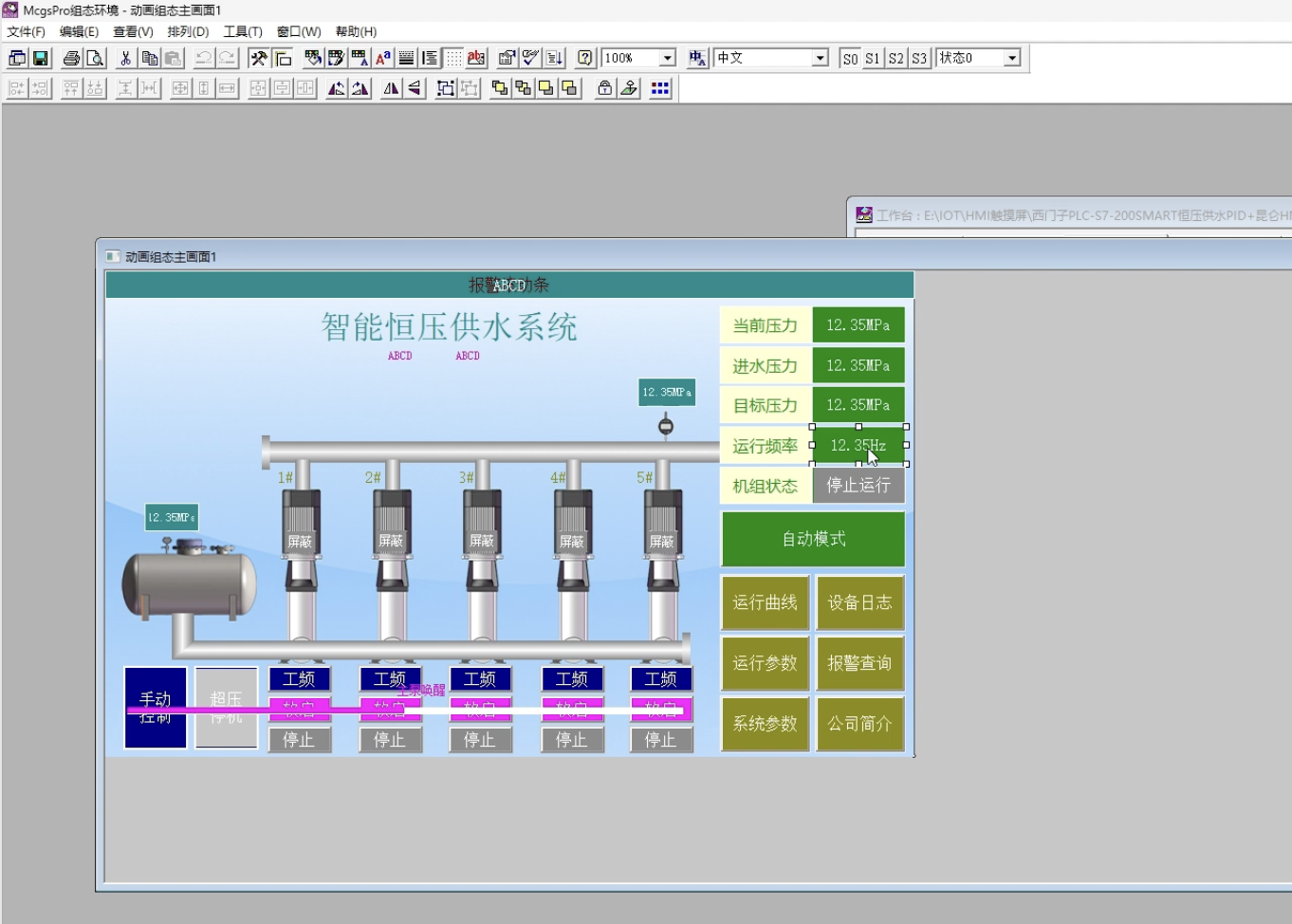
我们进入昆仑通态组态软件 MCGS,在用户窗口中打开主画面,可以看到这是一个智能恒压供水系统的组态画面。

主画面中显示了当前压力,进水压力和目标压力,还有运行频率和机组状态,下边还有一个手动模式和自动模式的切换按钮。
在这个示例中,我们的目标是,将这几个压力数值,和运行频率,还有设备状态,上传到云平台,通过手机app随时查看。同时实现云平台下发目标压力,以及自动手动模式的切换。
学会这几个典型的操作后,相信您可以举一反三,实现更多的功能。
昆仑通态触摸屏型号
首先,您需要确认使用的触摸屏必须是昆仑通态的 TPC-N 系列。
我们在新建工程里可以看到,可以看到 TPC 的 N 系列,包括 NT 和 NI 这些型号,代表它是支持网络的,有支持 WiFi 和 4G 的不同型号。
为触摸屏添加 MQTT 通讯
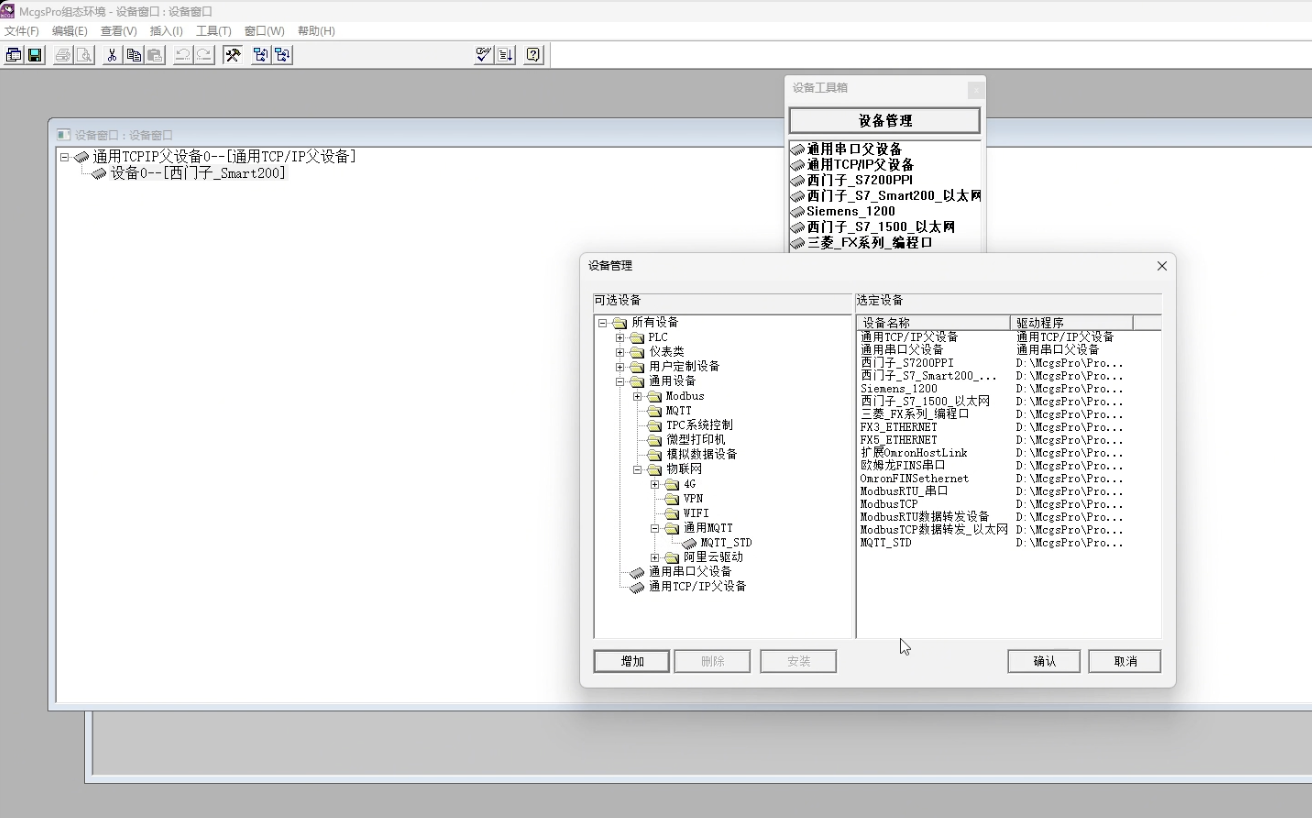
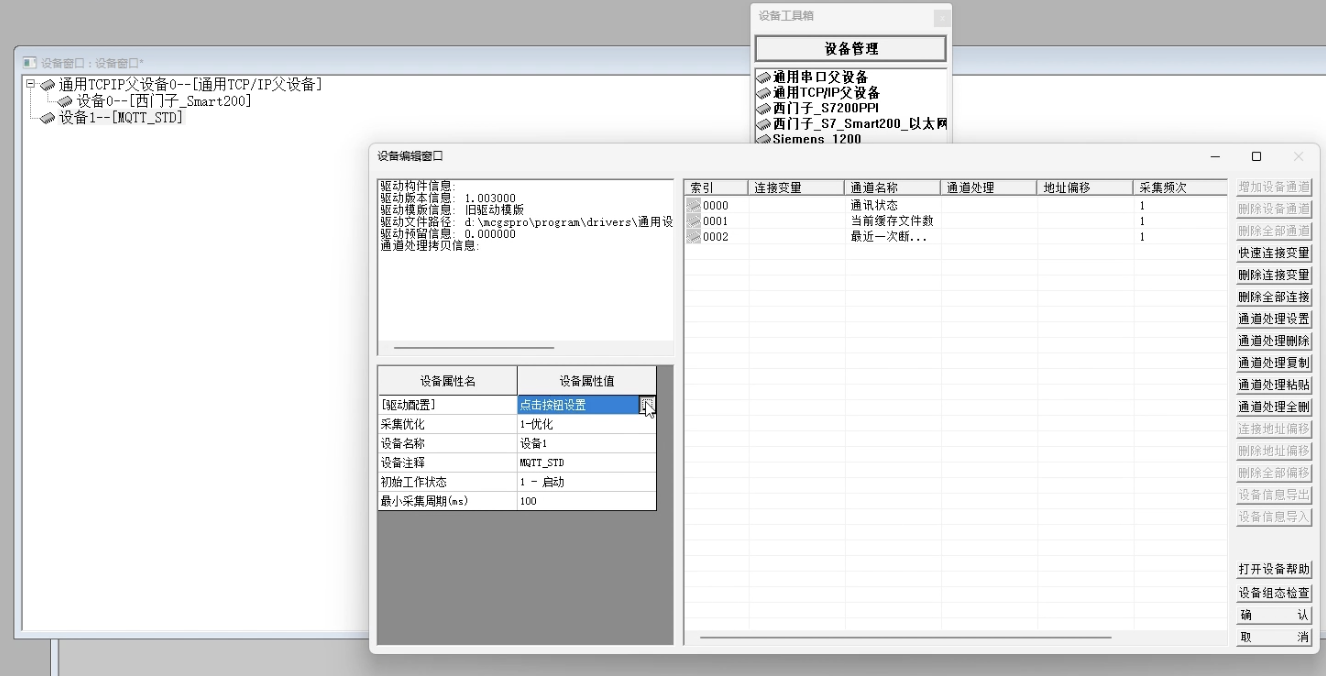
进入到设备窗口,点击右键,打开设备工具箱,进入设备管理,在 通用设备 > 物联网 > 通用 MQTT 中找到 MQTT_STD,添加到设备窗口中。

双击左边的设备 MQTT,进入编辑窗口,再进入驱动配置,打开服务配置,需要填写连接到 ThingsCloud 的 MQTT 参数。

在 ThingsCloud 控制台的配置
在浏览器中打开 ThingsCloud,免费注册后登录控制台,如果还没有创建项目,先创建一个项目。
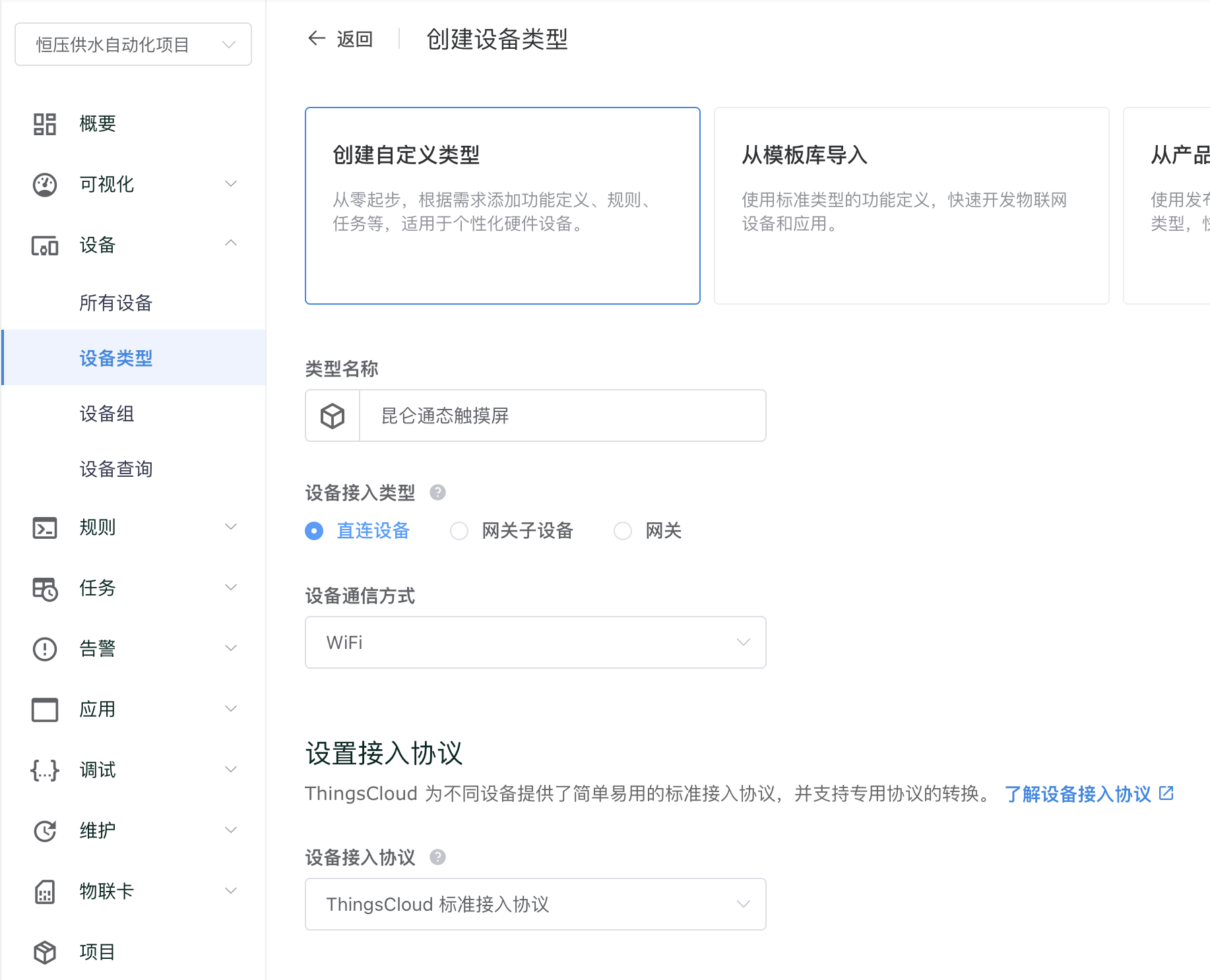
创建设备类型
我们进入已经建好的项目,为触摸屏创建一个新的设备类型。

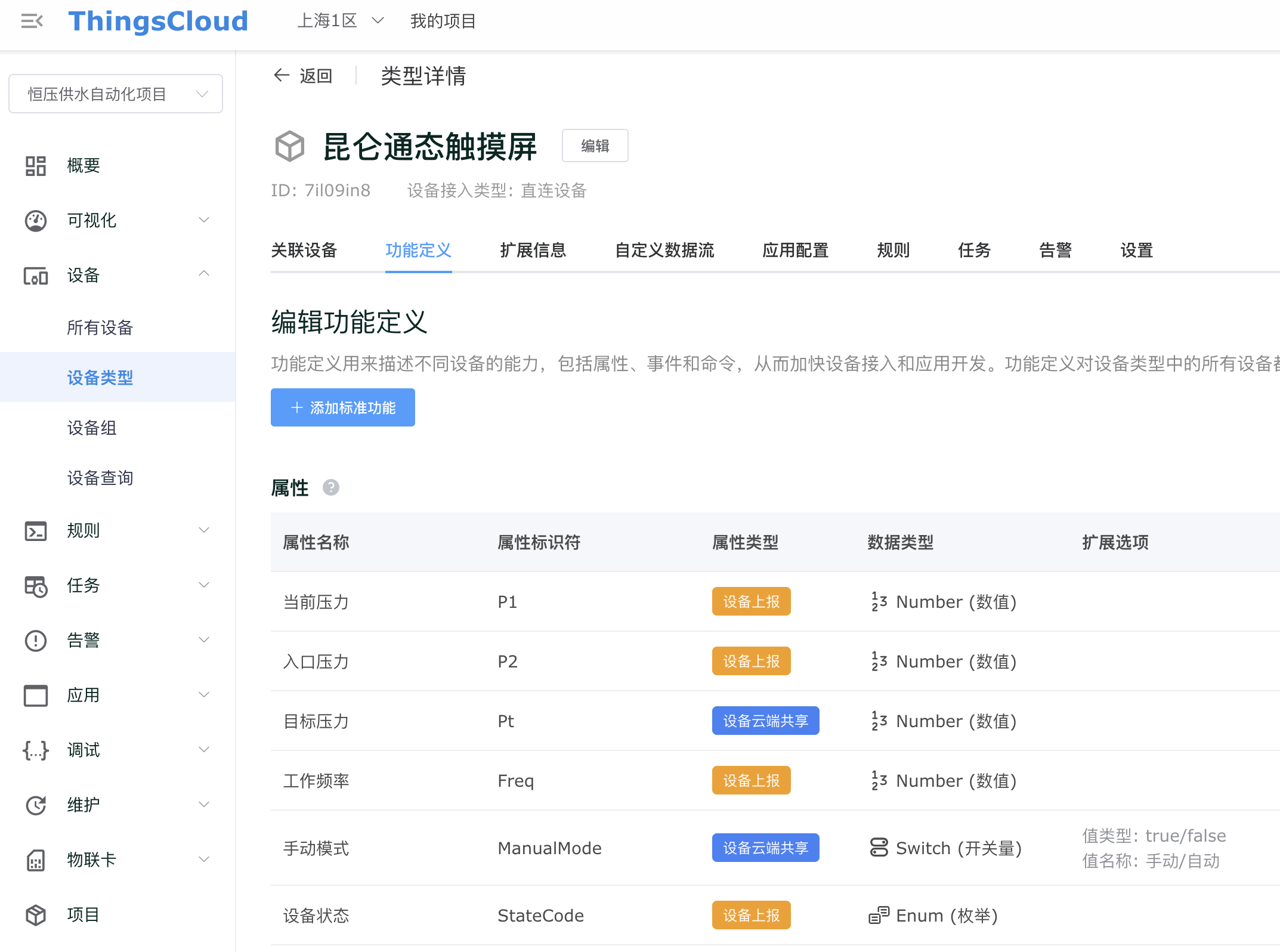
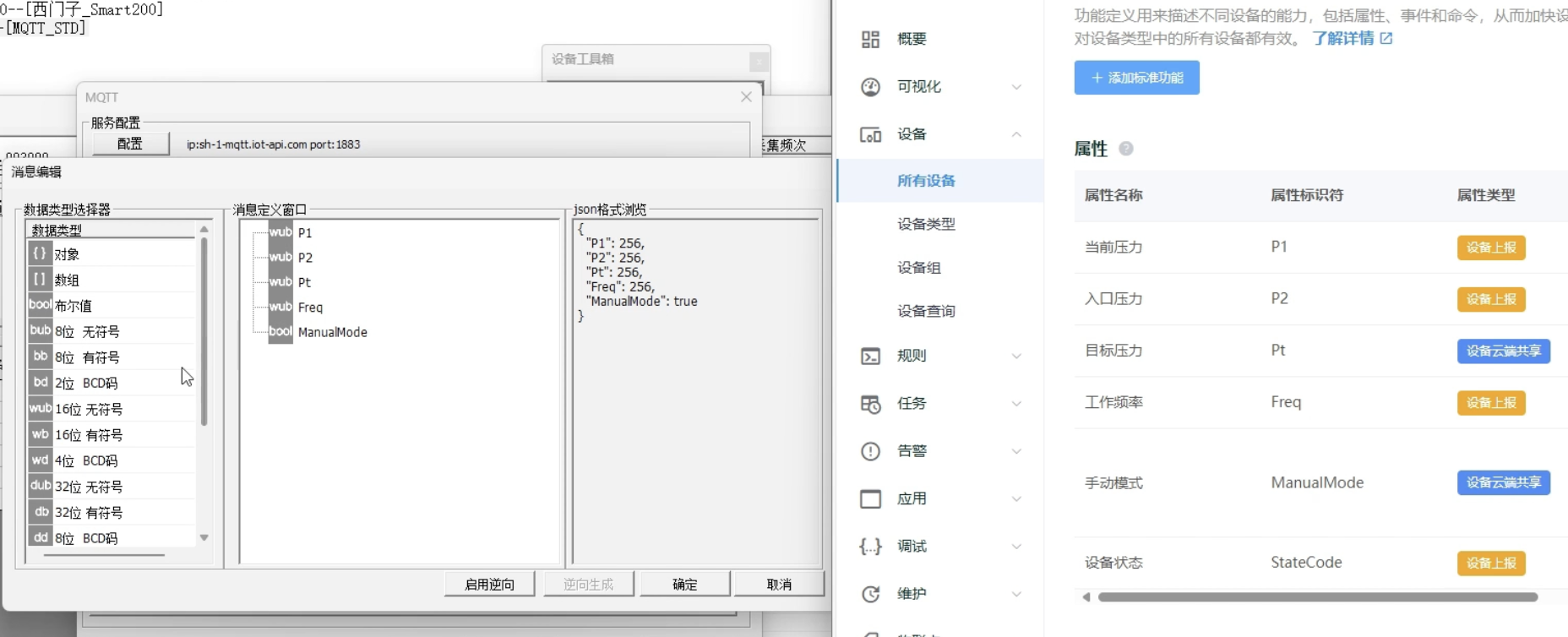
进入设备类型的功能定义,添加几个要用到的属性定义,用于接下来和触摸屏的变量进行关联。
我们来添加一个属性,名称是当前压力,属性标识符是 P1,属性类型选择属性上报。然后通过复制功能,快速添加入口压力和目标压力。由于目标压力还要支持从平台下发到触摸屏,所以选择设备云端共享类型。
接着再添加一个用于上报的工作频率属性。
再添加一个开关量属性,名称是手动模式,也是设备云端共享属性,ON 代表手动模式,OFF 代表自动模式。
最后添加设备状态属性,只能由设备上报到平台,由于有多种状态,我们使用枚举数据类型,可以回到组态画面中看看都有哪些状态码。0 表示停止,1 表示自动运行,依次添加到定义中。
添加后的属性定义如下图:

创建设备
好,配置完设备类型后,我们在这个设备类型下创建一个新设备,代表一台触摸屏设备,如果有多台触摸屏就创建多个设备。
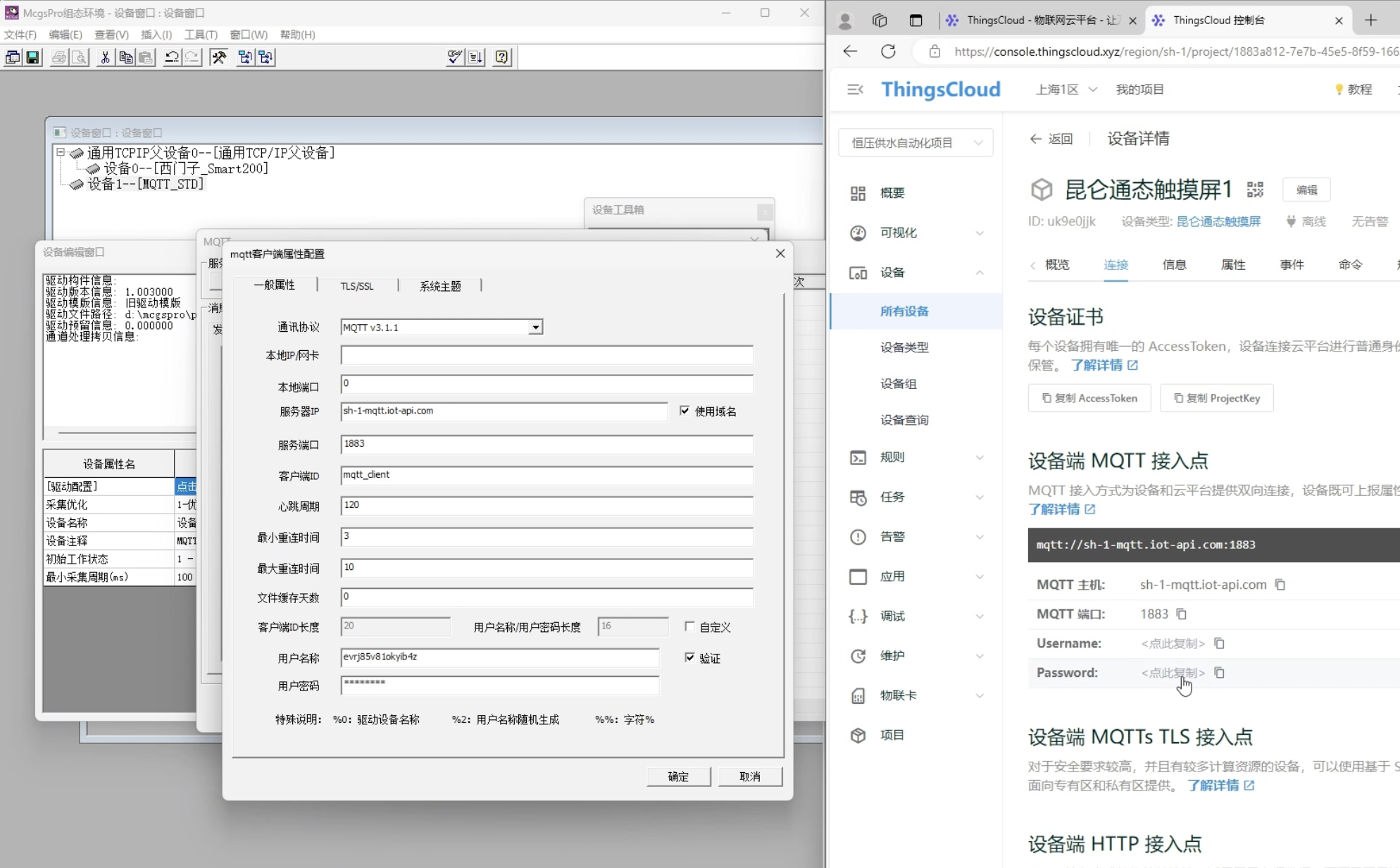
进入设备详情页,可以看到我们已经定义好的几个属性,接下来进入连接页面。这里有 MQTT 接入点的参数,这些信息我们马上就要用到。

配置触摸屏的 MQTT 参数
服务配置
回到昆仑通态组态软件的 MQTT 服务配置中,MQTT版本选择 3.1.1,服务器 IP 选择使用域名,复制设备 MQTT 主机名到这里,心跳周期改为 120 秒。
开启验证,复制 MQTT 用户名和密码。其它的设置不需要修改,就这么简单!

发布配置
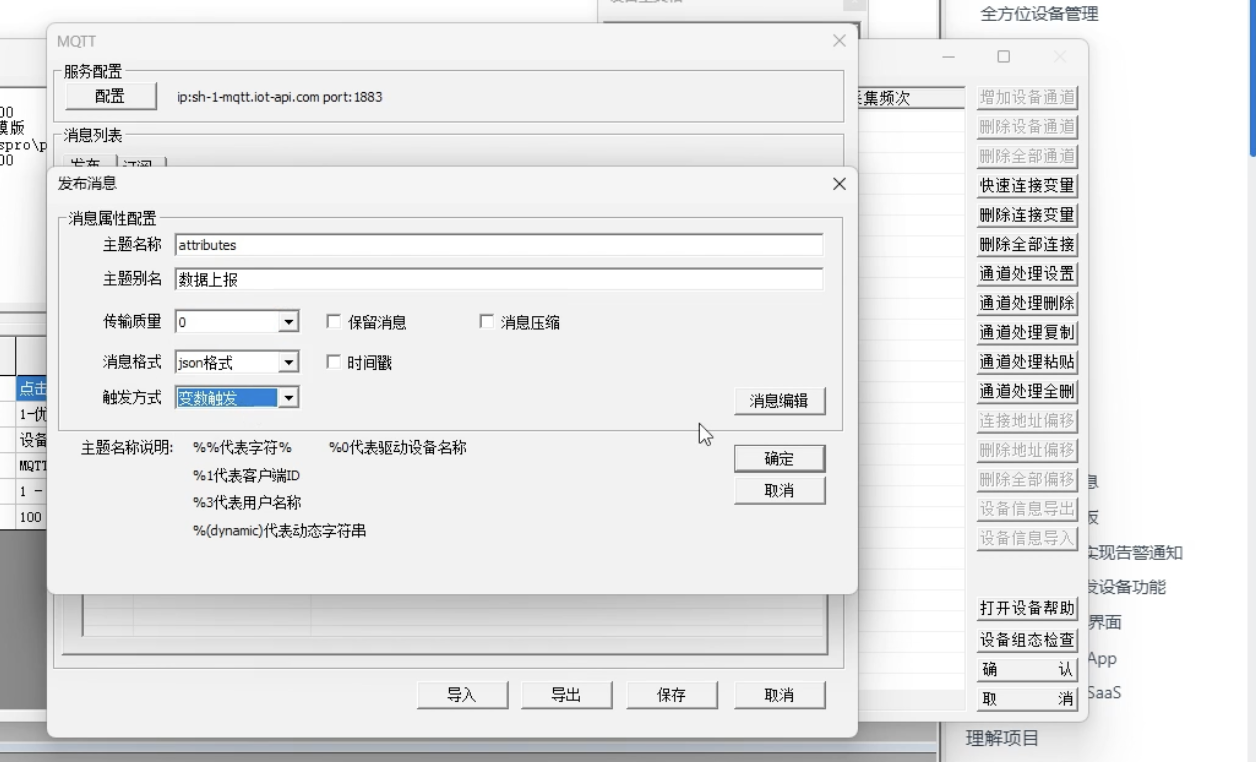
接下来添加发布主题,实现触摸屏发送数据到云平台。我们打开平台的设备MQTT文档,这里用到的是属性上报的主题 attributes。别名可以随便写一个,比如数据上报。传输质量一定要改为 0。其它设置不变。

然后进入消息编辑,这里的设置非常关键,每一个数据字段的节点名称,要和我们在设备类型中属性定义的标识符保持一致。节点数据类型不一定一致。配置参考下图:

订阅配置
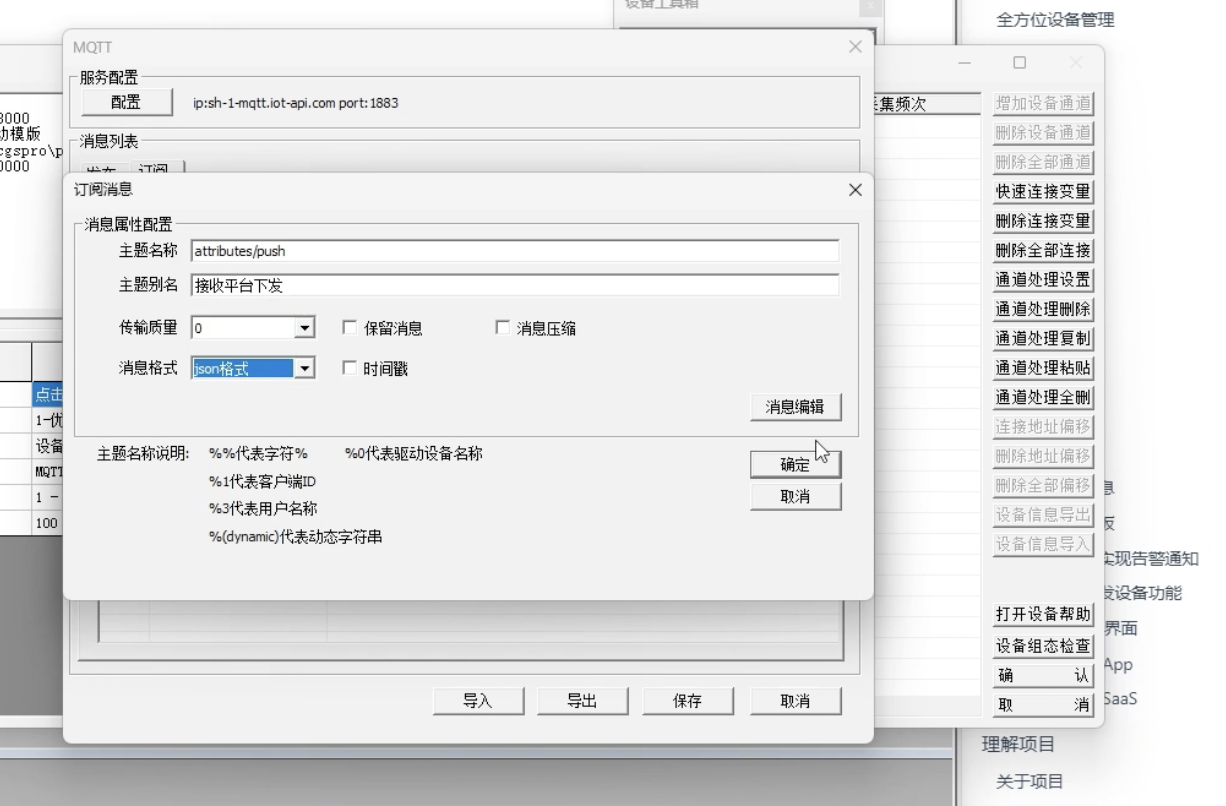
接下来添加订阅主题,来实现接收云平台下发的数据,这里使用的是接收属性下发的主题 attributes/push。

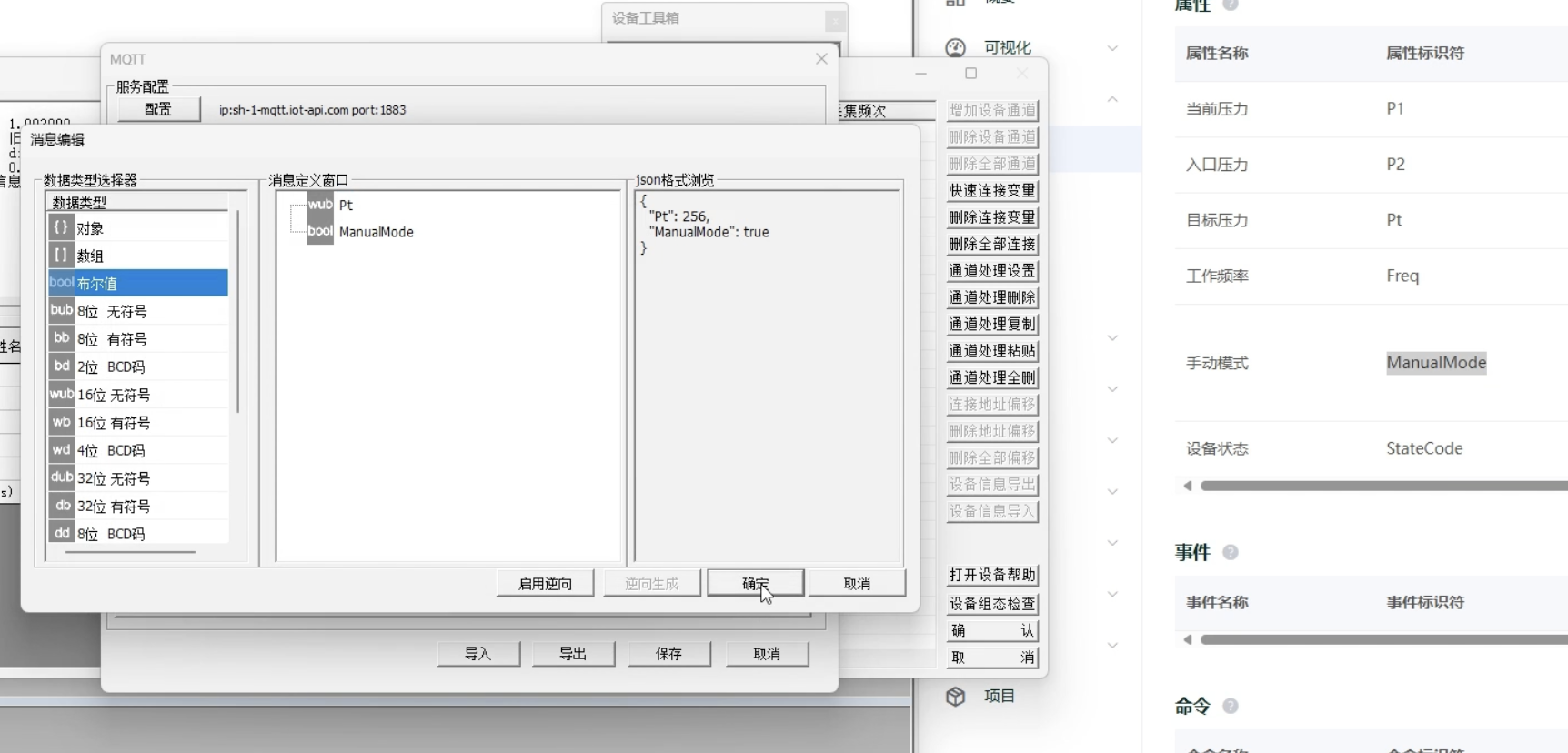
然后进行消息编辑,添加从平台下发的属性,如下图:

连接变量配置
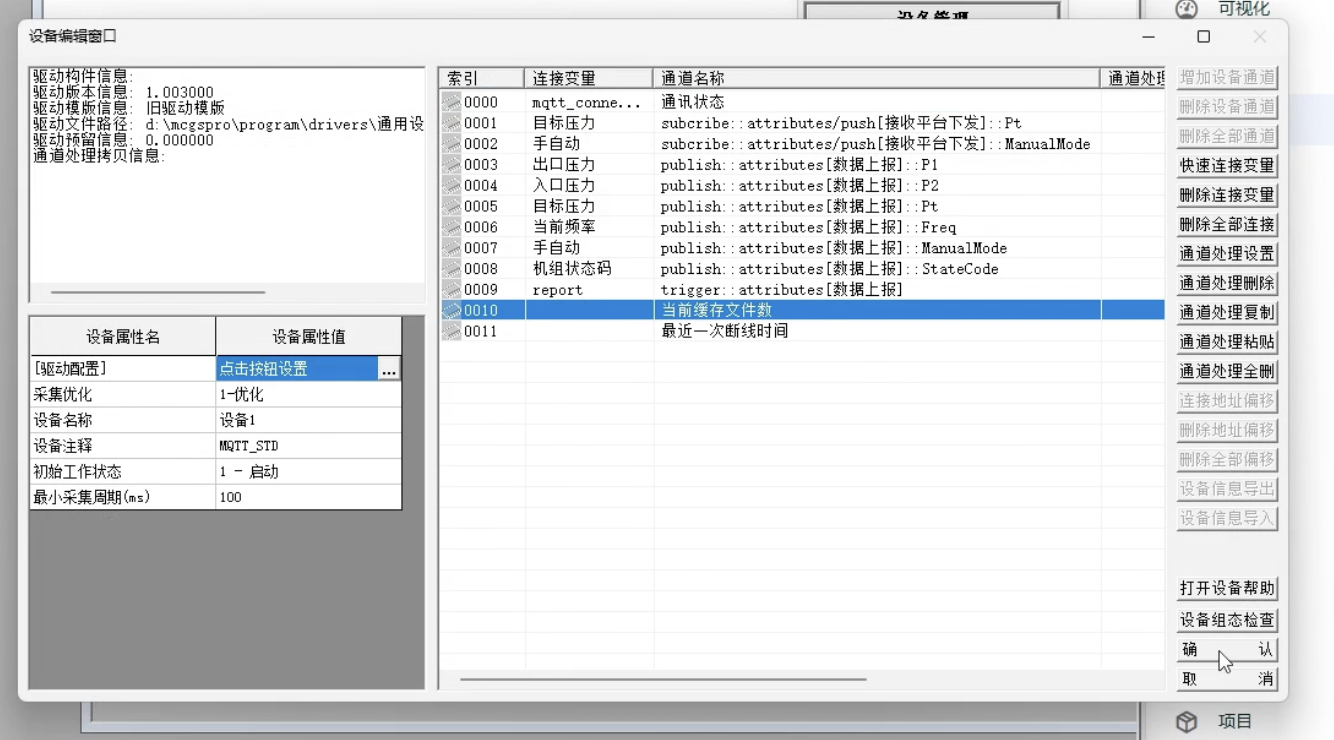
全部保存后,可以看到下图中的通道列表,我们需要填写连接的变量。也就是将云平台的这些设备属性,和触摸屏里边的变量关联起来。
在添加变量时,可以利用变量搜索,快速找到现有的变量。

这里我们还创建两个新的变量:
report:用来手动触发数据上报。mqtt_connected:保存 MQTT 连接状态。
点击保存,确认自动添加新的变量。
编辑组态画面
接下来,我们回到组态主画面中,添加一个 MQTT 连接状态的展示文字,和一个主动上报的按钮。
我们知道 MQTT 连接成功后的状态值是 0,我们使用一个绿色背景,在未连接的时候,我们用灰色背景。
再放置一个按钮,设置点击后更新 report 变量,来实现触发数据上报。

另外,我们希望每隔1分钟数据定时上报一次,进入主画面的属性,在循环脚本中设置间隔时间为60秒,这里这里是毫秒,要填写 60000,如果您使用的是 ThingsCloud 免费版项目,这里一定不要太快,否则会限制连接。
这个脚本的目的很简单,每隔 60 秒让 report 这个变量加 1,这样就实现自动触发数据上报。

ThingsCloud 控制台看效果
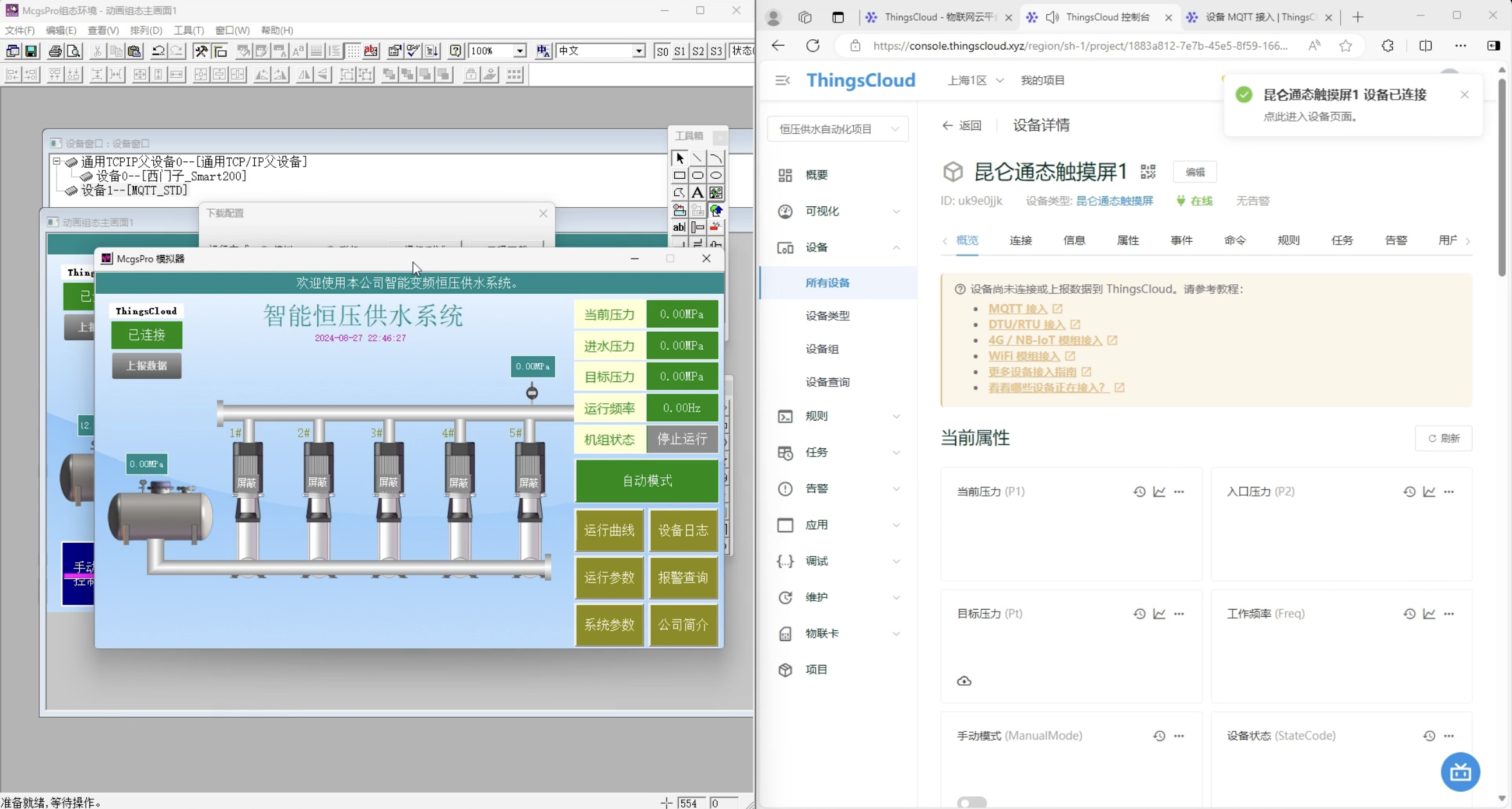
大功告成,接下来我们进入组态模拟器,看看效果吧!
在 ThingsCloud 控制台看到触摸屏设备已经上线,如下图:

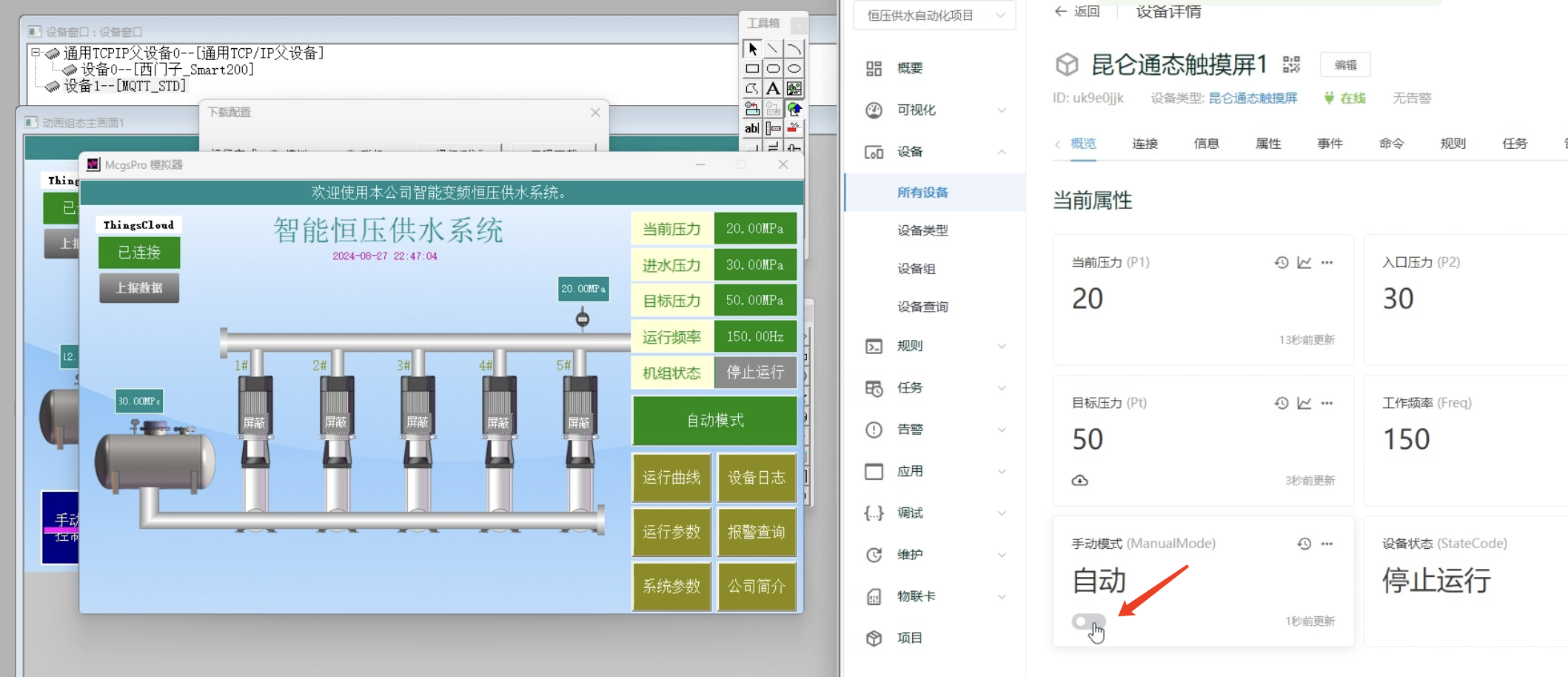
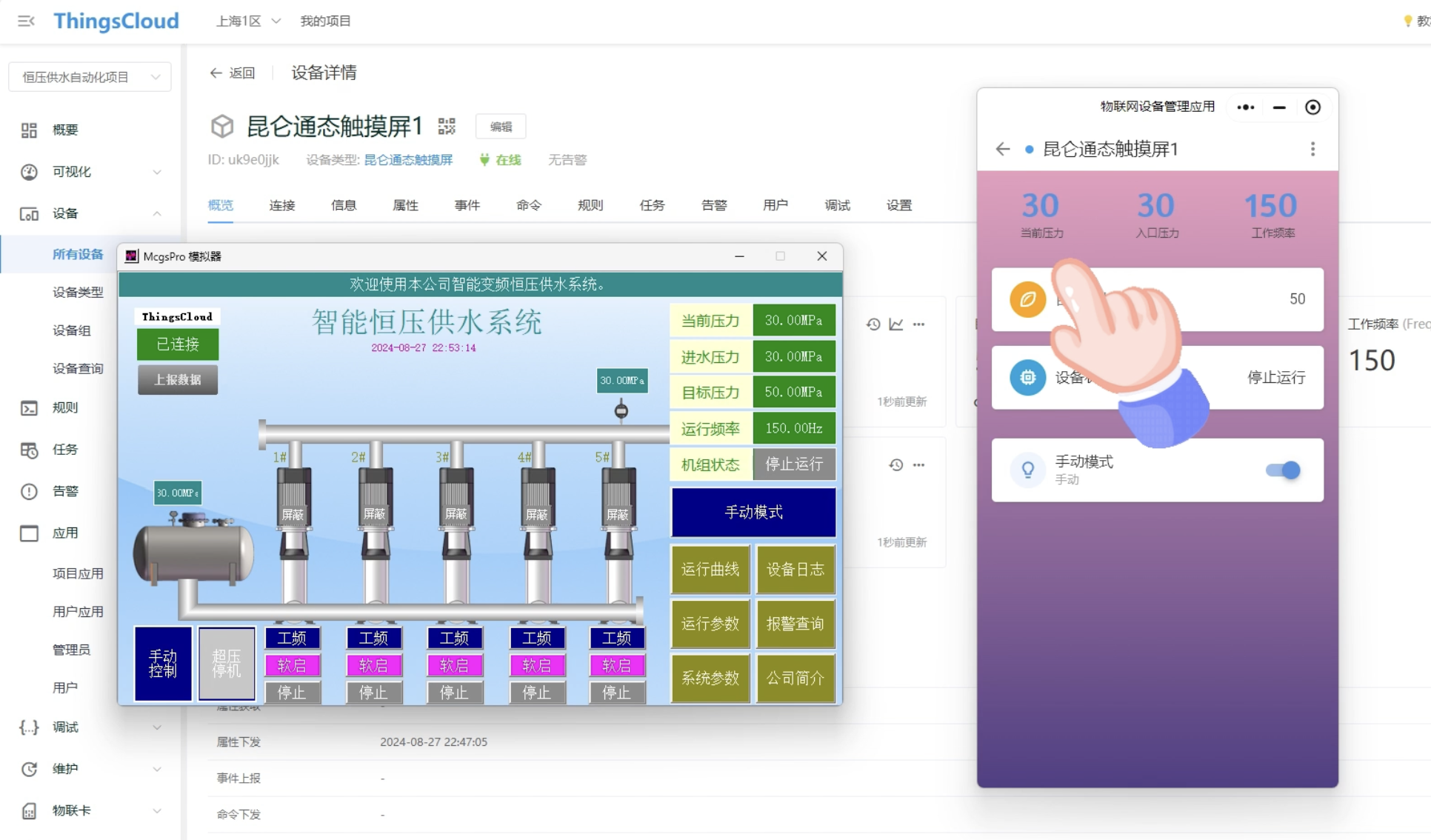
我们模拟修改触摸屏的几个数值,点击上报按钮,云平台上的设备属性实时更新。

我们再试试平台下发数据,修改目标压力,可以看到触摸屏上立即更新。还有手动模式的切换也立即更新到触摸屏。

App 设备面板编辑
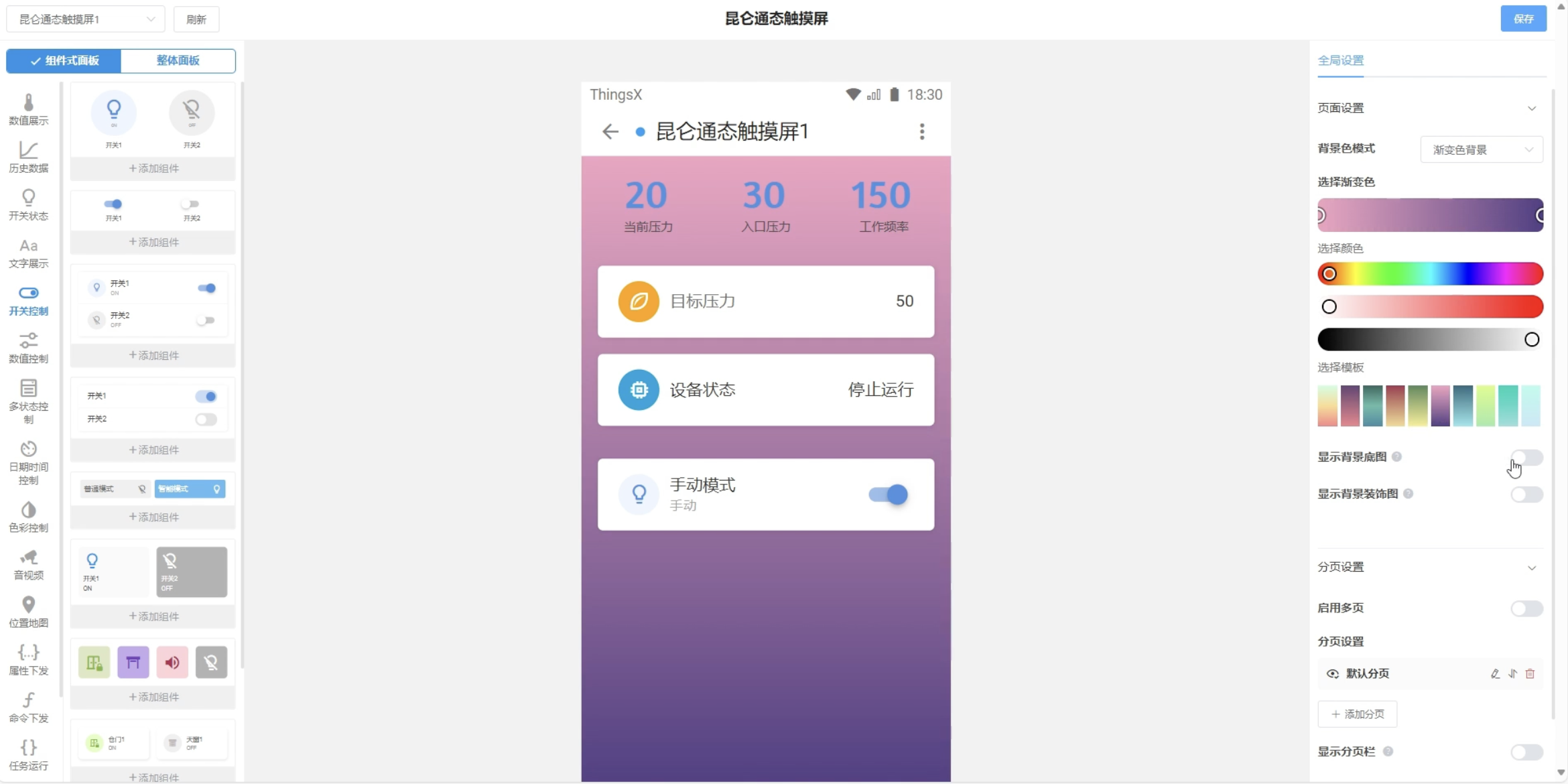
接下来,我们为触摸屏设备编辑一个 App 设备面板。在设备类型中进入APP面板编辑器。

在设备面板中,我们放置了这些组件:
- 数值展示组件:显示入口压力、出口压力、运行频率。
- 数值控制组件:修改目标压力。
- 文字展示组件:显示设备状态信息。由于设备状态码是枚举类型属性,组件会根据状态码,自动显示我们设定的文字。
- 开关量控制组件:用来控制手动模式的开关。
每一个组件,都可以在右侧编辑样式。最后我们对 App 设备面板的整体样式做一些简单的编辑,保存。
登录 App 看效果
在控制台创建用户应用,选择 ThingsX App,再创建一个用户账号,就可以登录 App 了。
App 支持iOS、安卓、微信小程序多个移动平台,我们这里用微信小程序来演示。

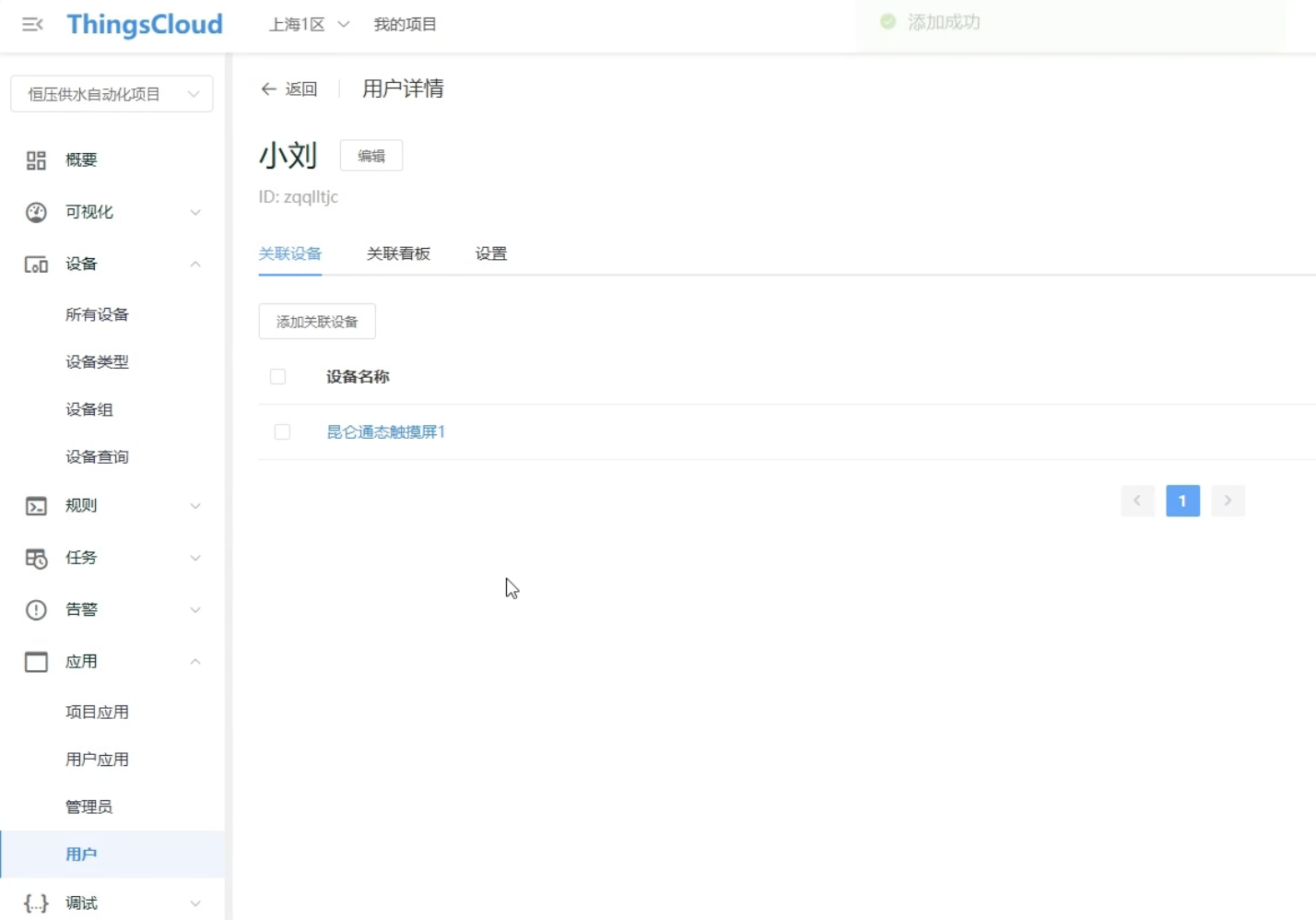
登录小程序后,可以看到关联的设备,进入设备面板,看看效果吧!

更多功能介绍
物联网设备接入 ThingsCloud ,请参考 设备接入指南。
关于 ThingsCloud
ThingsCloud 是新一代物联网设备统一接入平台,帮助企业在极短的时间内搭建个性化的物联网平台和应用,并适应不断变化的发展需求。目前广泛应用于制造、电力、能源、环境、农业、楼宇、家居、教育、交通、物流、自动化等领域。
ThingsCloud 可接入各类网关,传感器、执行器、控制器、通信模组、智能硬件等,实现数据采集、远程控制,数据分析、告警通知、智能联动。还可以零代码生成项目应用 SaaS 和用户应用 App,并开放 API 和实时消息,便于业务系统集成和扩展开发。
通过使用 ThingsCloud,企业可以大大缩短搭建物联网系统的时间,节省软件开发费用,降低定制开发的风险,快速落地数字化和智能化项目。我们的客户遍布各行业,包括中国石化、中国铁塔、中国燃气、吉林大学、北控水务、ACE、中国民航大学、西安交通大学、精量电子、大秦铁路、宁波水利局等。