TTN LoRaWAN 集成 ThingsCloud
TTN LoRaWAN 集成 ThingsCloud
这个示例中,某海外客户的 LoRaWAN 网关已连接到 TTN 平台,我们通过 TTN 的集成设置,将设备数据实时流转到 ThingsCloud 的相应设备中,从而利用 ThingsCloud 的可视化看板的通用 App 等内置应用,快速搭建物联网应用。
ThingsCloud 控制台设置
进入 ThingsCloud 控制台,完成一些准备工作。
创建网关设备
关于创建网关的详细介绍,请浏览 如何创建网关和子设备。
完成以上步骤后,进入网关设备的 连接 页面,获得以下信息,用于随后的设备 MQTT 接入。
- MQTT 地址、端口
AccessToken: 作为 MQTT usernameProjectKey: 作为 MQTT password
设置转发规则
接着我们需要给网关设备类型创建一个消息规则,用于将网关设备接收到来自 TTN 的所有消息,分配到相应的子设备。
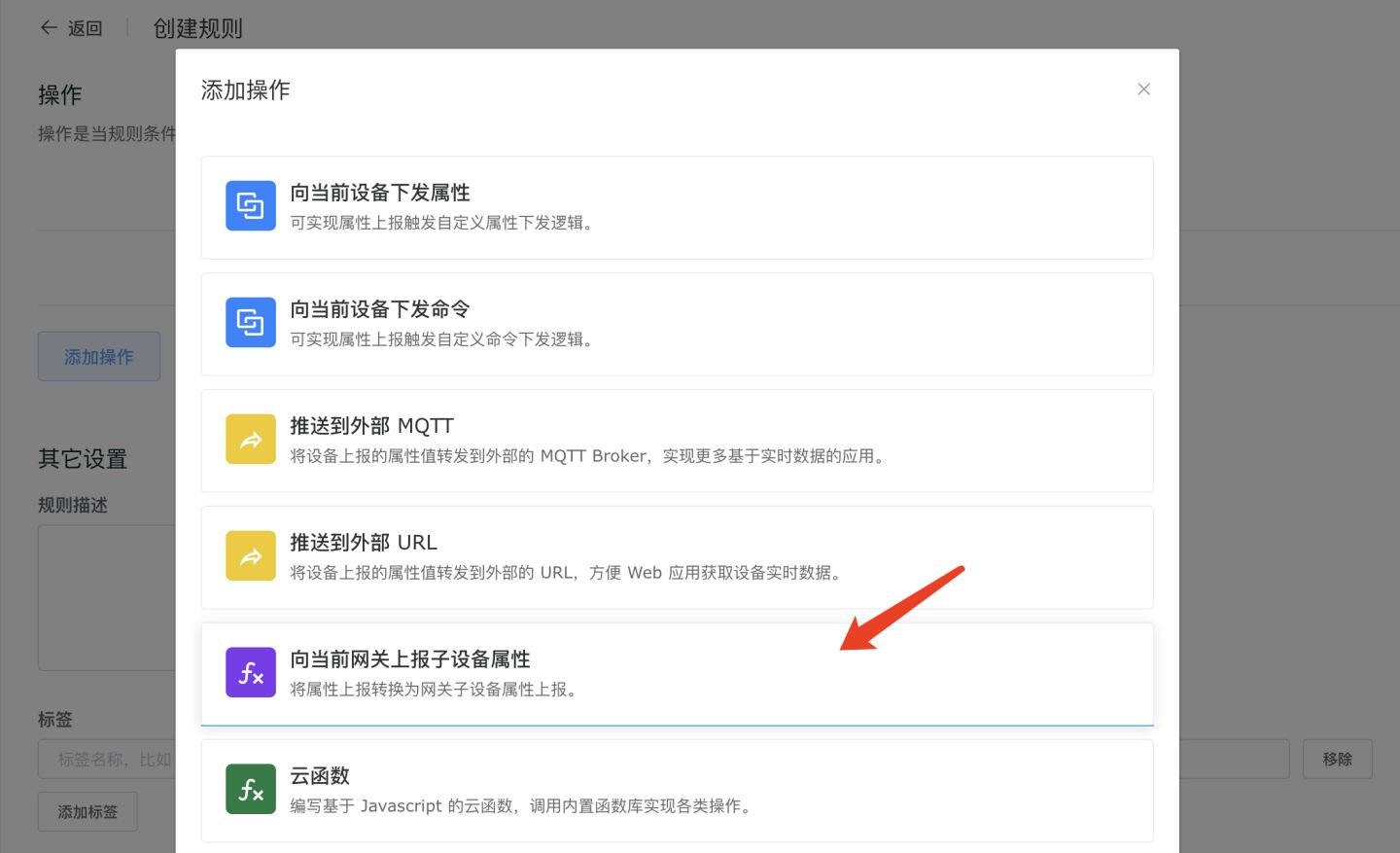
使用属性上报规则,添加操作 向当前网关上报子设备属性,如下:

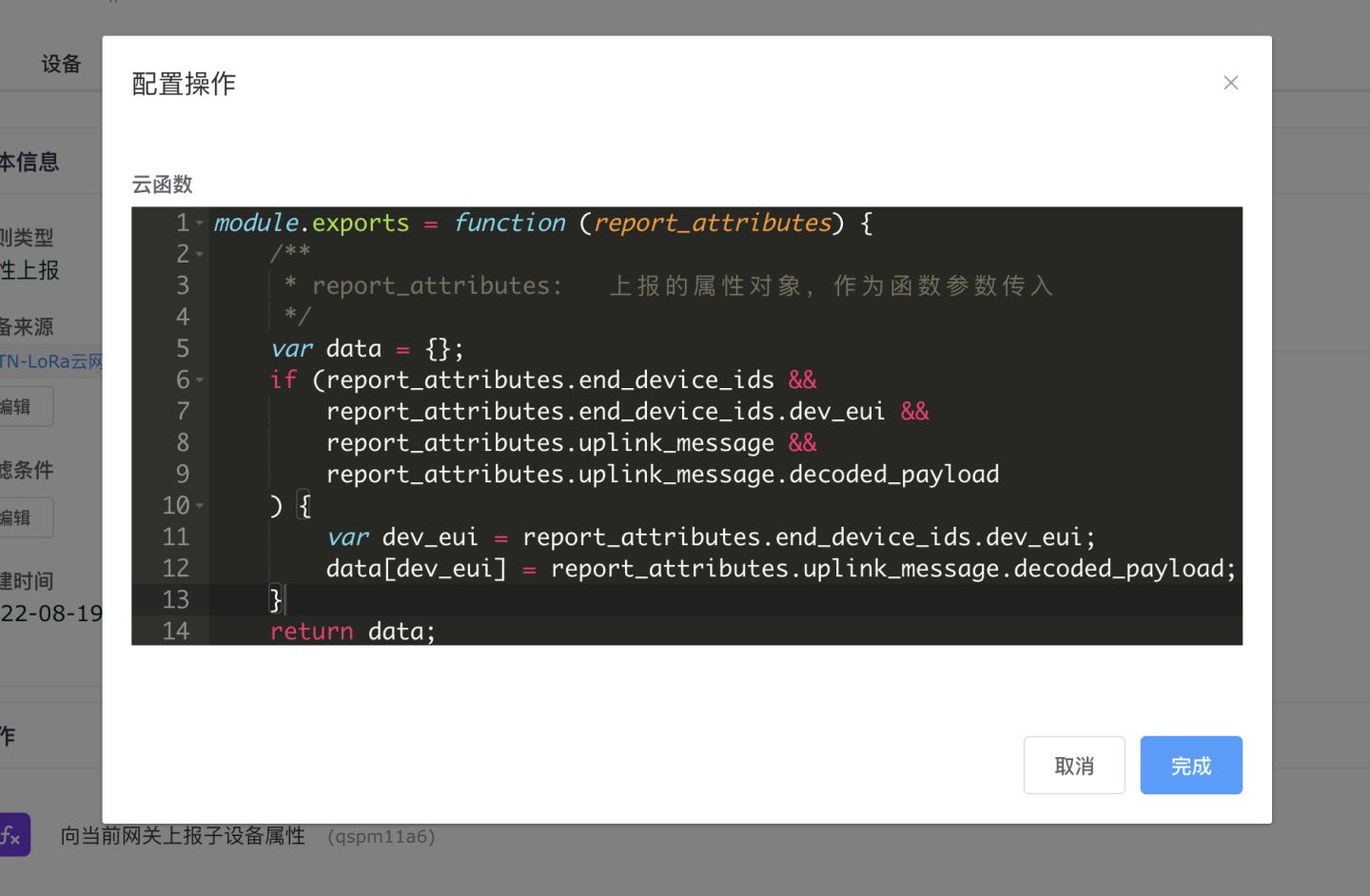
在操作的云函数中,使用 JavaScript 代码实现消息的转换,以适配 ThingsCloud 的网关协议。如下:
module.exports = function (report_attributes) {
/**
* report_attributes: 上报的属性对象,作为函数参数传入
*/
var data = {};
if (report_attributes.end_device_ids &&
report_attributes.end_device_ids.dev_eui &&
report_attributes.uplink_message &&
report_attributes.uplink_message.decoded_payload
) {
var dev_eui = report_attributes.end_device_ids.dev_eui;
data[dev_eui] = report_attributes.uplink_message.decoded_payload;
}
return data;
}

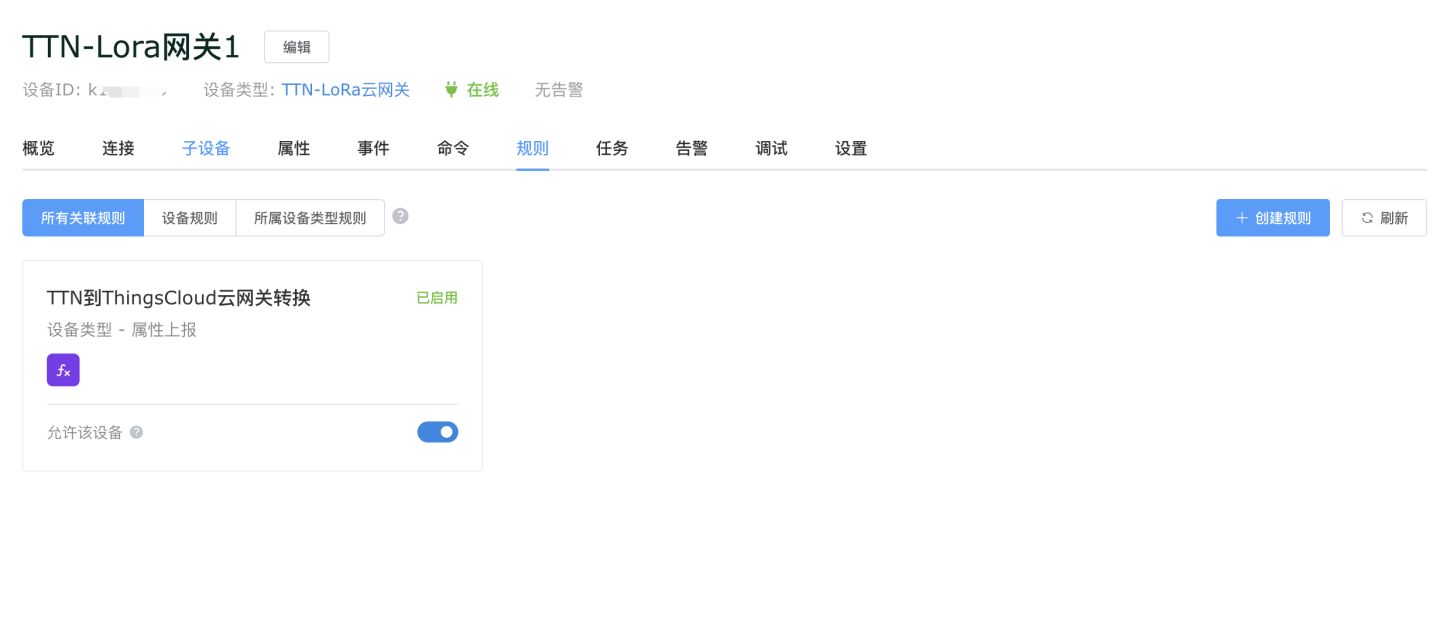
规则创建成功,如下:

提示
关于 ThingsCloud 网关协议的详细介绍,请浏览 网关 MQTT 接入。
创建 LoRa 子设备
关于创建子设备的详细介绍,请浏览 如何创建网关和子设备。
接下来,我们在创建好的网关设备下边创建多个子设备,将每个 LoRa 设备的 DevEUI 设置为子设备地址。

TTN 控制台设置
进入 TTN 控制台,进行以下设置:
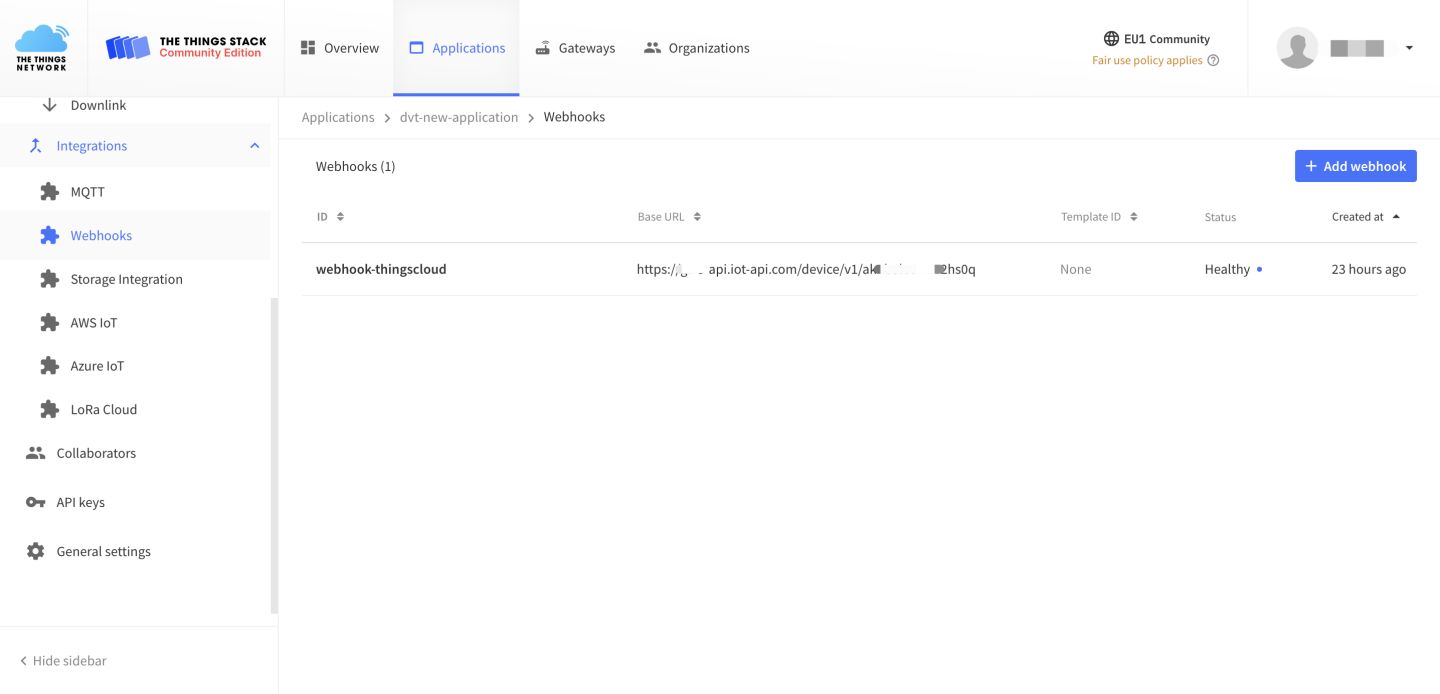
Webhooks 设置
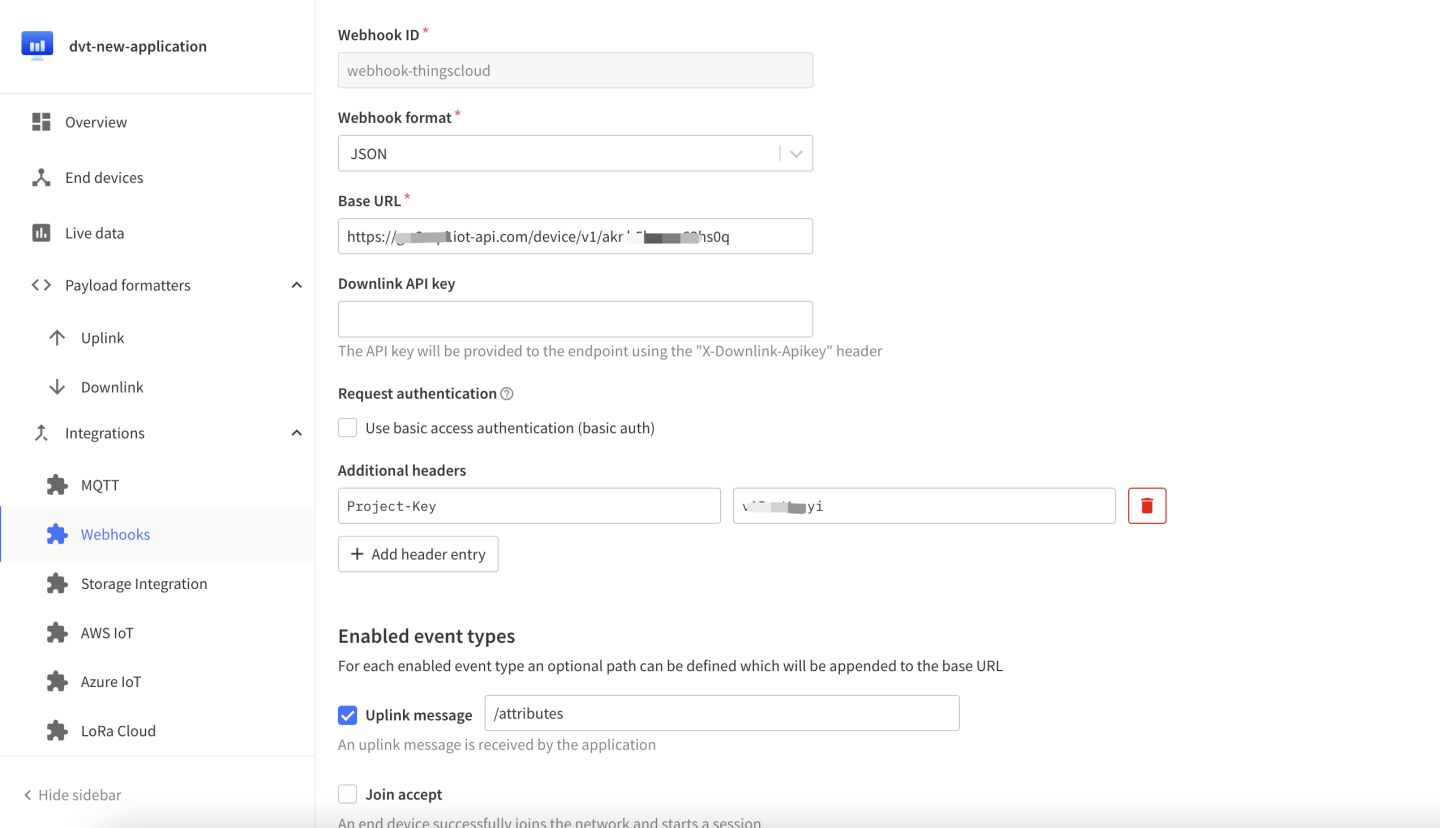
创建一个全局 Webhook,其中的关键信息如下:
- Webhook format:选择 JSON
- Base URL:填写网关设备的 HTTP 属性上报地址
- Additional headers: 参考 HTTP 接入协议,在 HTTP 头信息中添加
ProjectKey
提示
ThingsCloud 支持设备 HTTP 接入,关于如何获得网关设备的 HTTP 属性上报地址,请浏览 设备 HTTP 接入 - 设备上报属性。

保存 Webhook 后,会立即生效。

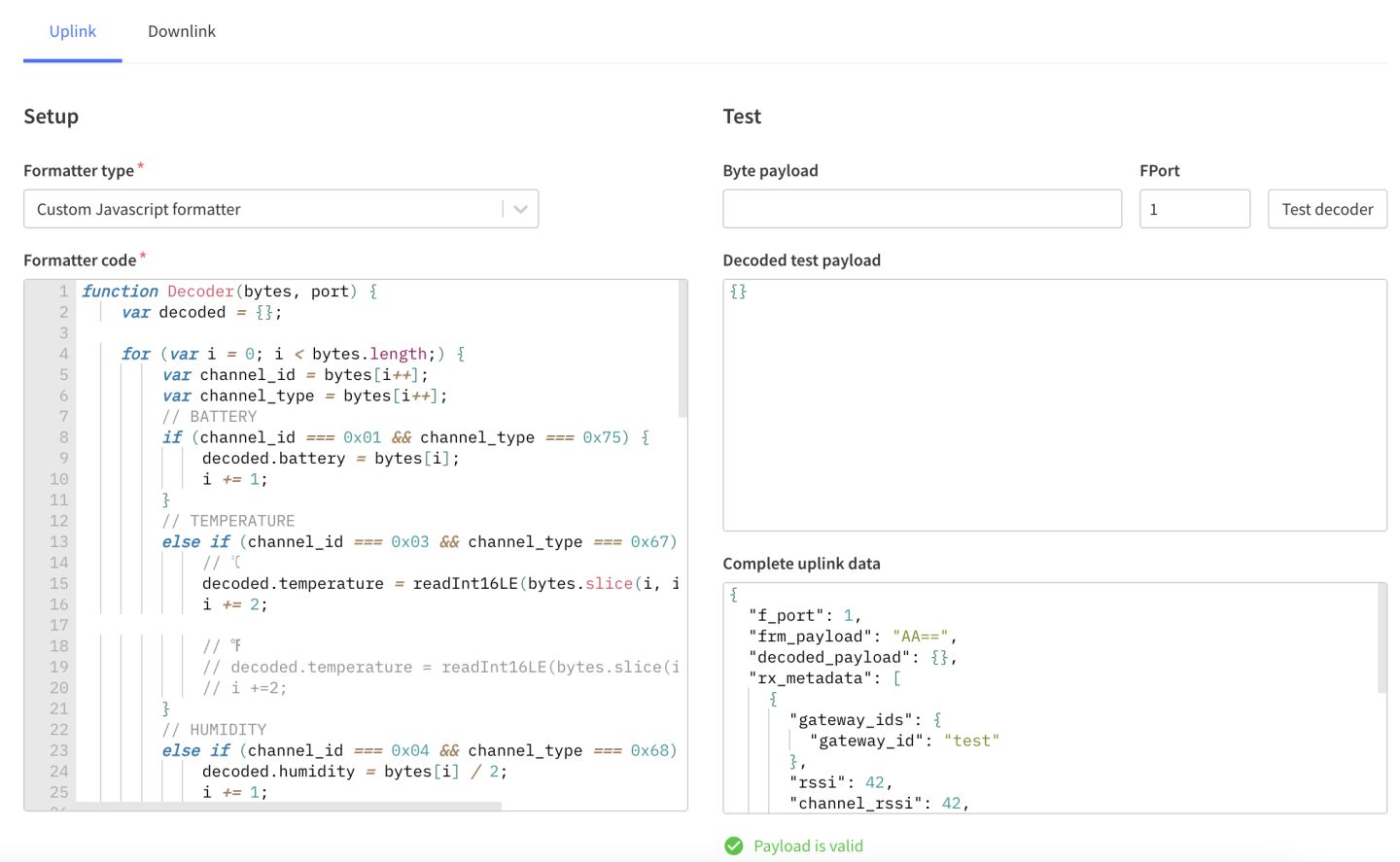
设置解码函数
根据不同 LoRa 设备厂商的设备编码方式,您需要确保在 TTN 平台上已将 LoRa 报文转为 JSON 格式。
这里以星纵的 LoRa 产品为例,在 TTN 上使用产品官方提供的解码函数,如下:

可以看到设备已经生成 JSON 数据。

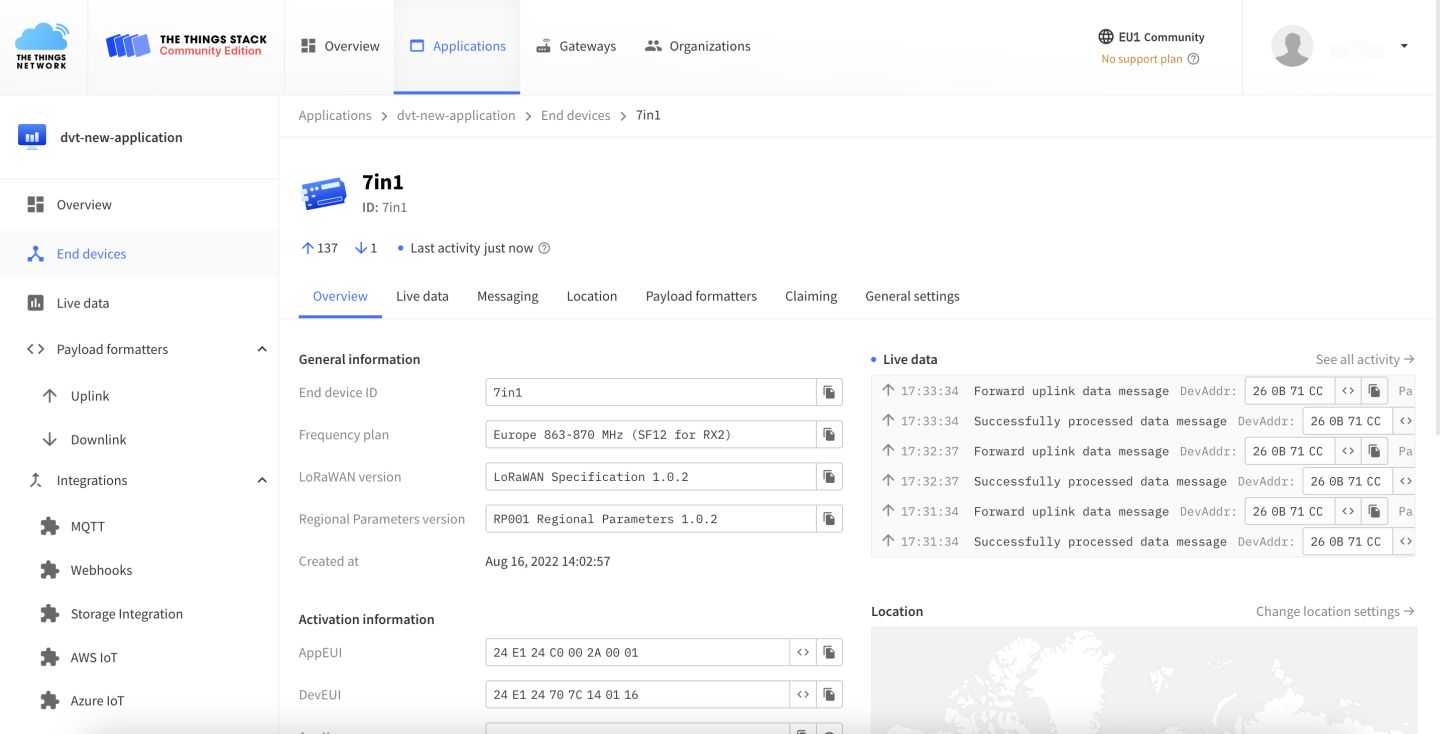
在设备页面中我们还可以找到 DevEUI,用于在 ThingsCloud 控制台中设置子设备地址。

大功告成
到此为止,我们完成 TTN 到 ThingsCloud 的集成,
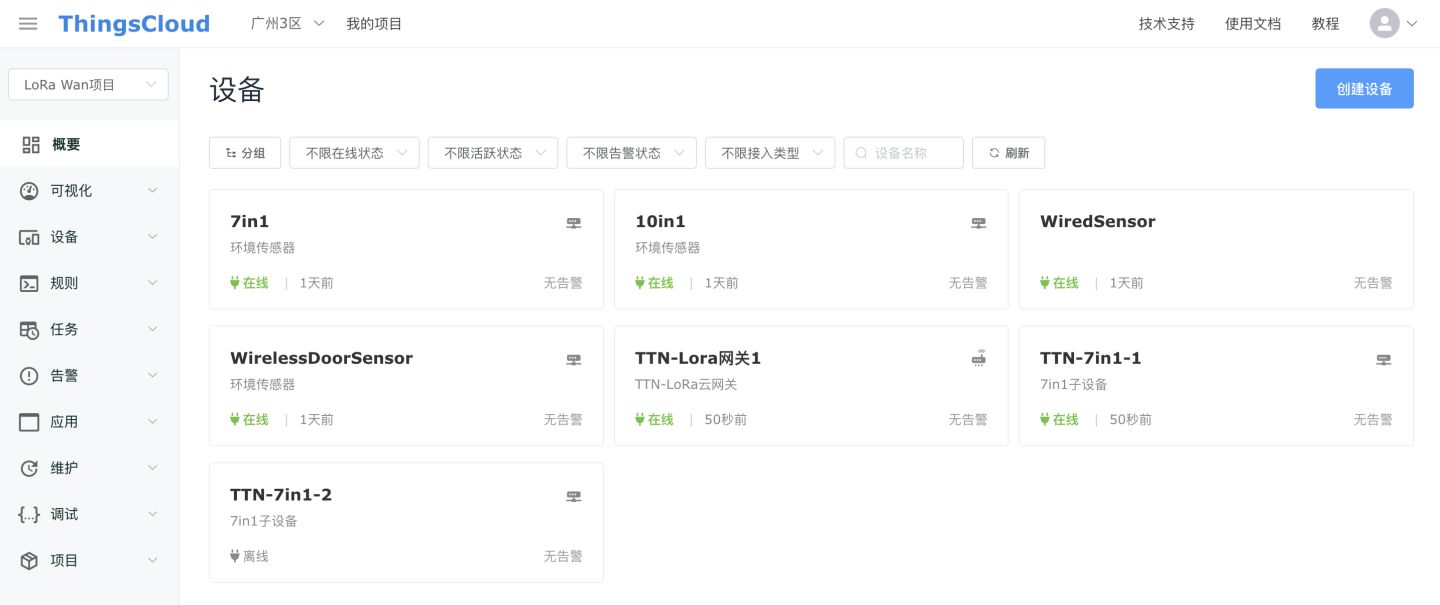
网关和多个子设备显示在线状态。

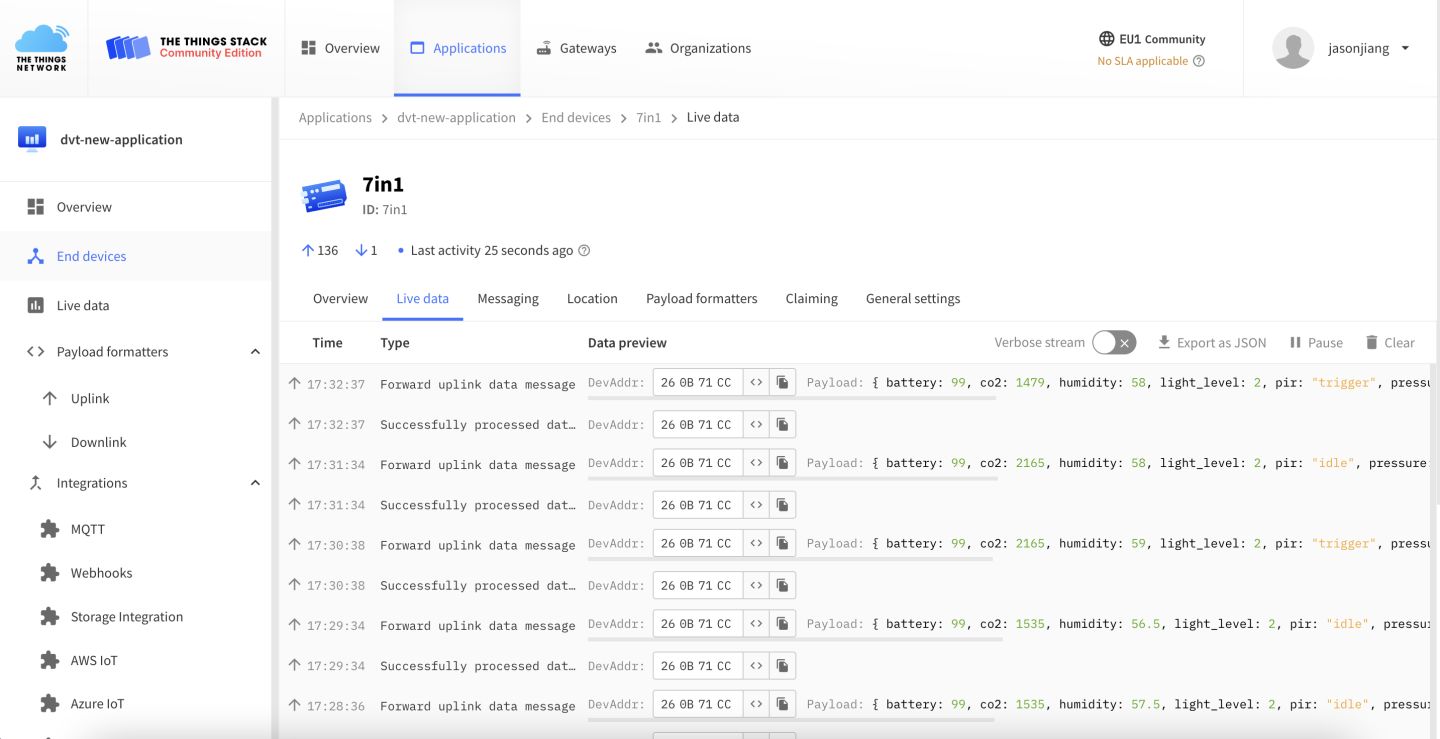
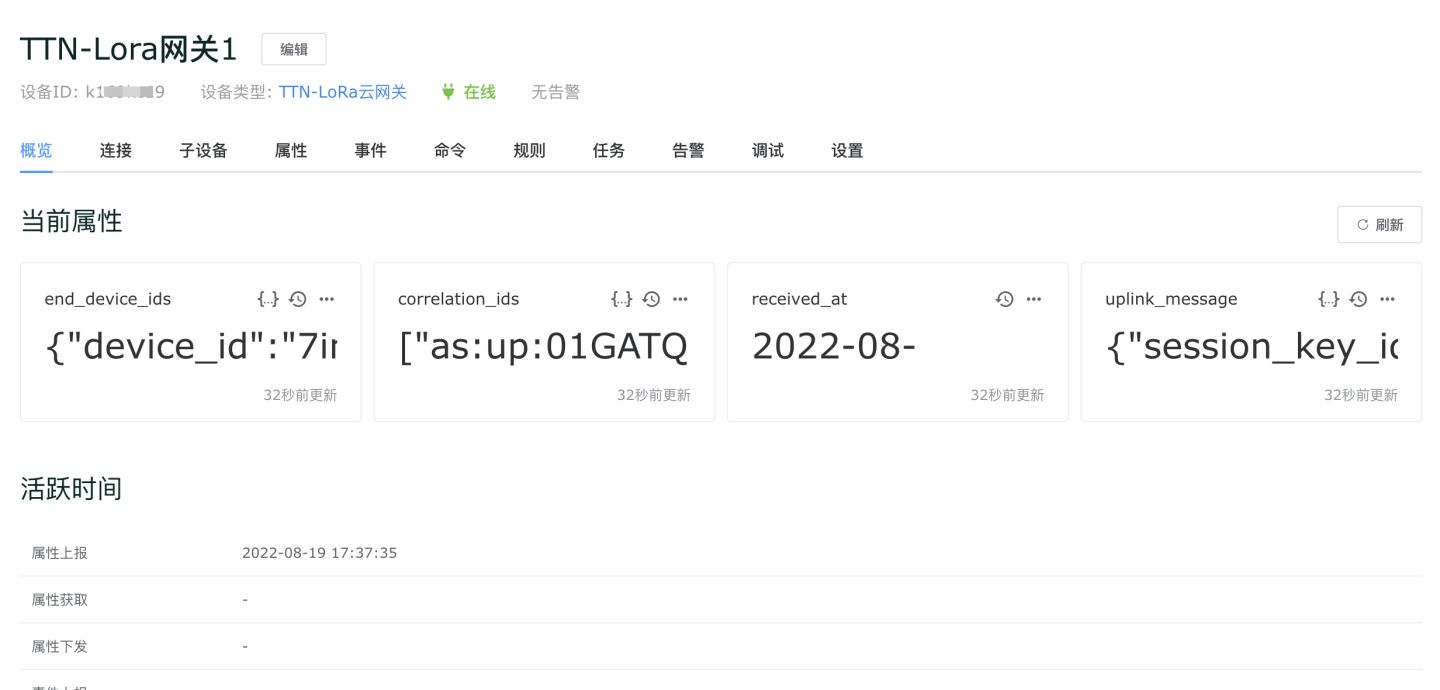
网关接收到所有原始消息。

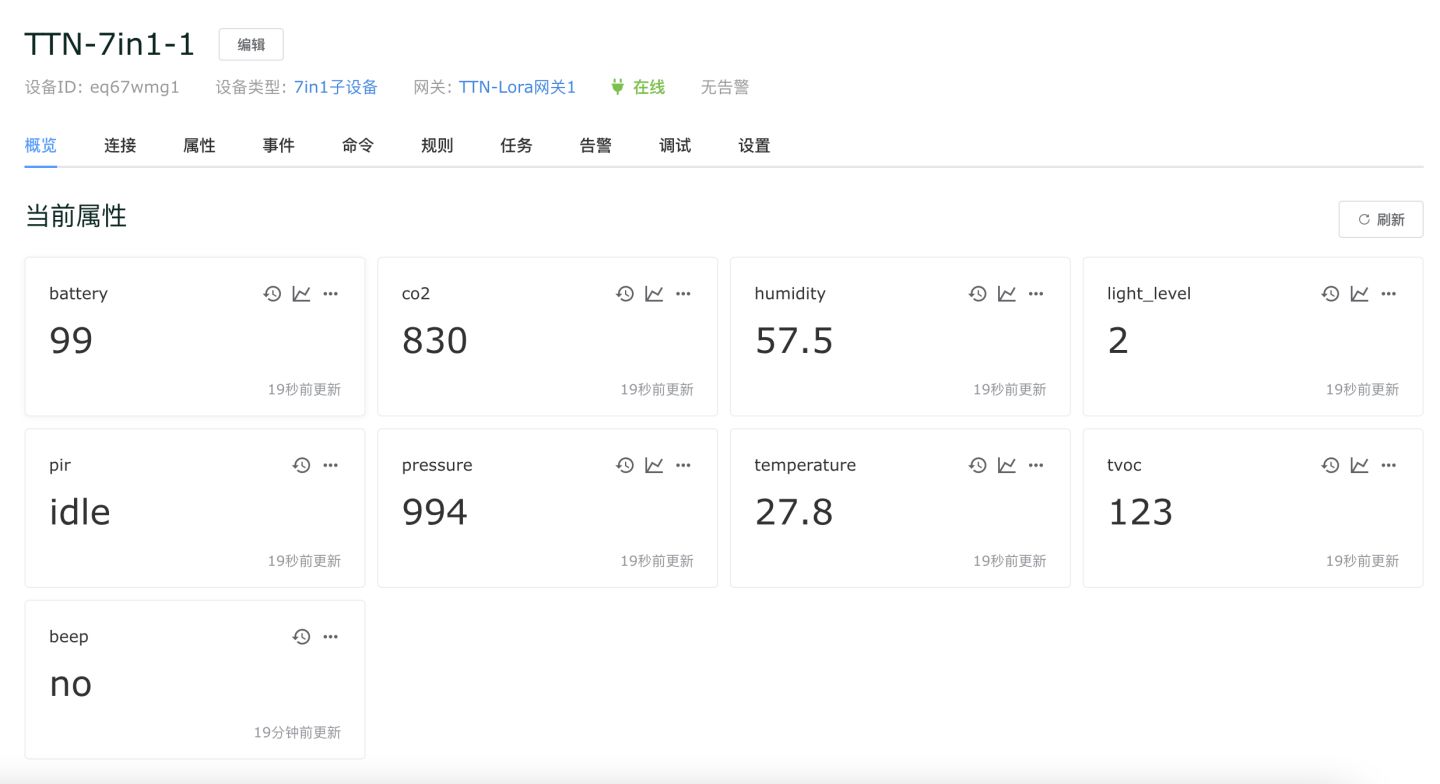
子设备收到从网关转发的属性数据。

接下来,就可以利用 ThingsCloud 内置的可视化看板及零代码应用功能,创建属于您的物联网应用。
