如何在 ThingsX App 的设备面板增加分页导航
约 325 字大约 1 分钟
如何在 ThingsX App 的设备面板增加分页导航
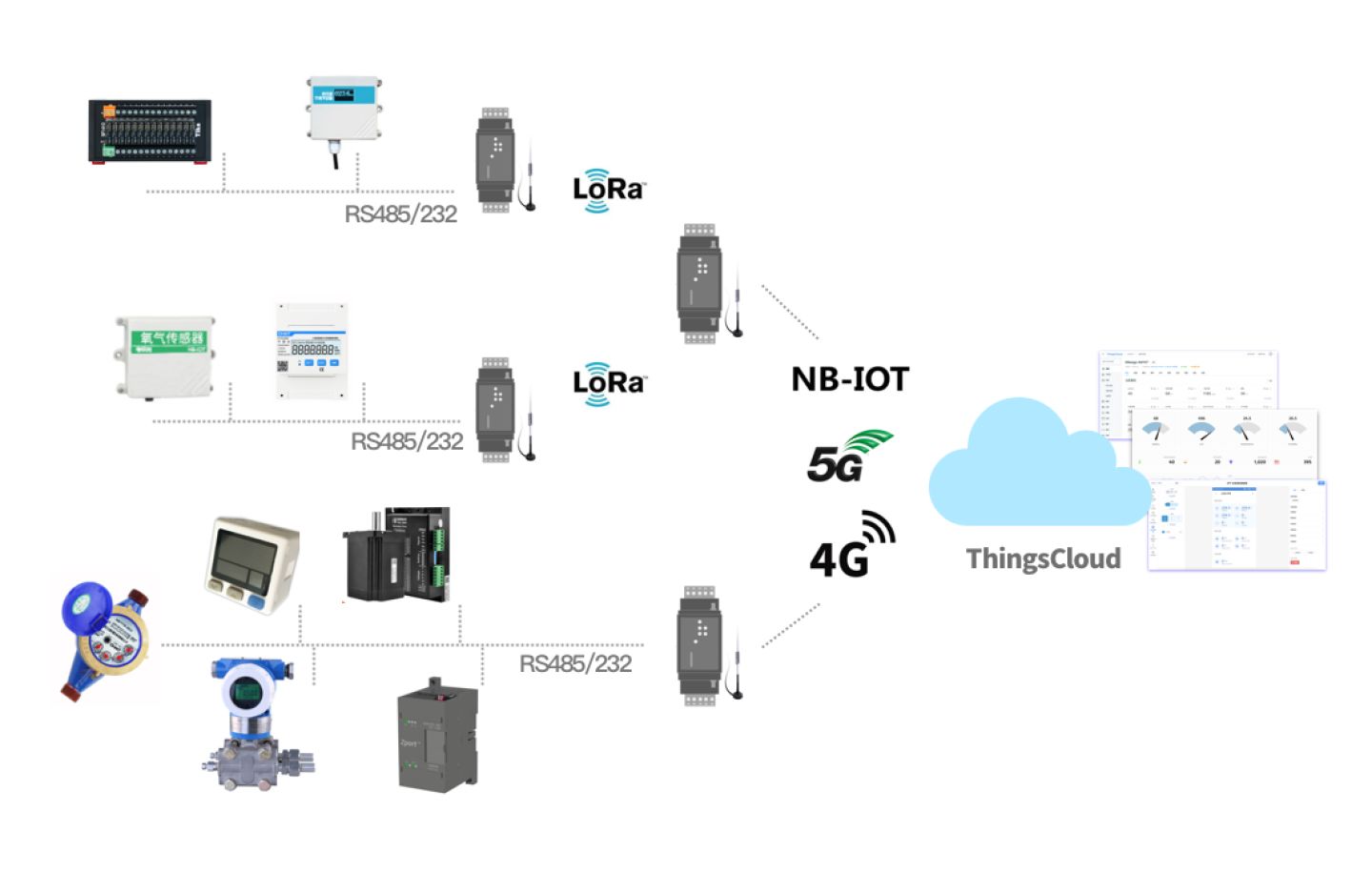
在一些物联网场景中,单个设备有时集成了包括多种传感器和执行器的一体化功能,例如:
- 为特定场景开发的一体化 RTU 硬件设备。
- 在农业大棚中,使用 DTU 和多个 Modbus 子设备通过集成模式接入。

这些情况下,单个设备会有较多的属性,包括几十种传感器上报属性,以及控制继电器的下发属性,在使用 ThingsCloud 提供的用户应用 ThingsX App 时,我们希望将设备面板上,将这些属性分类展示,为此,ThingsX App 零代码平台新增了分页组件。
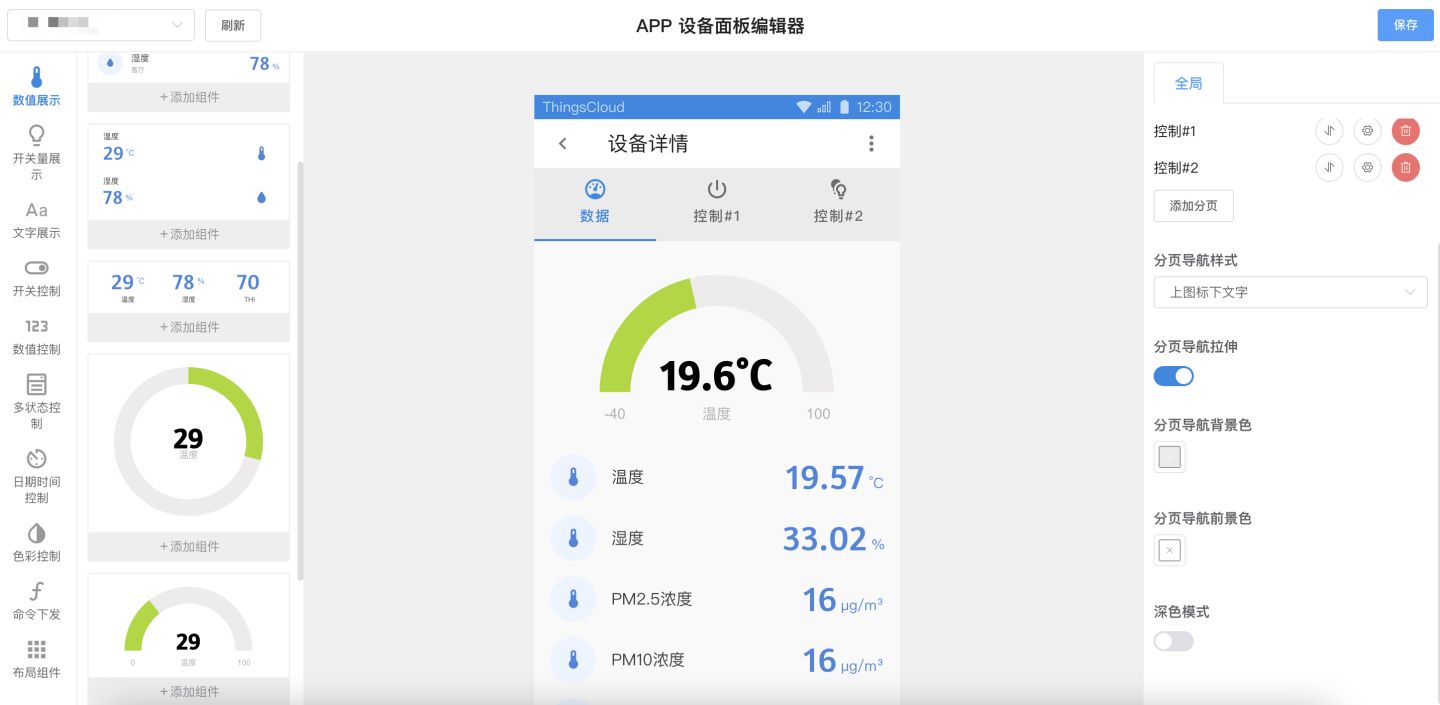
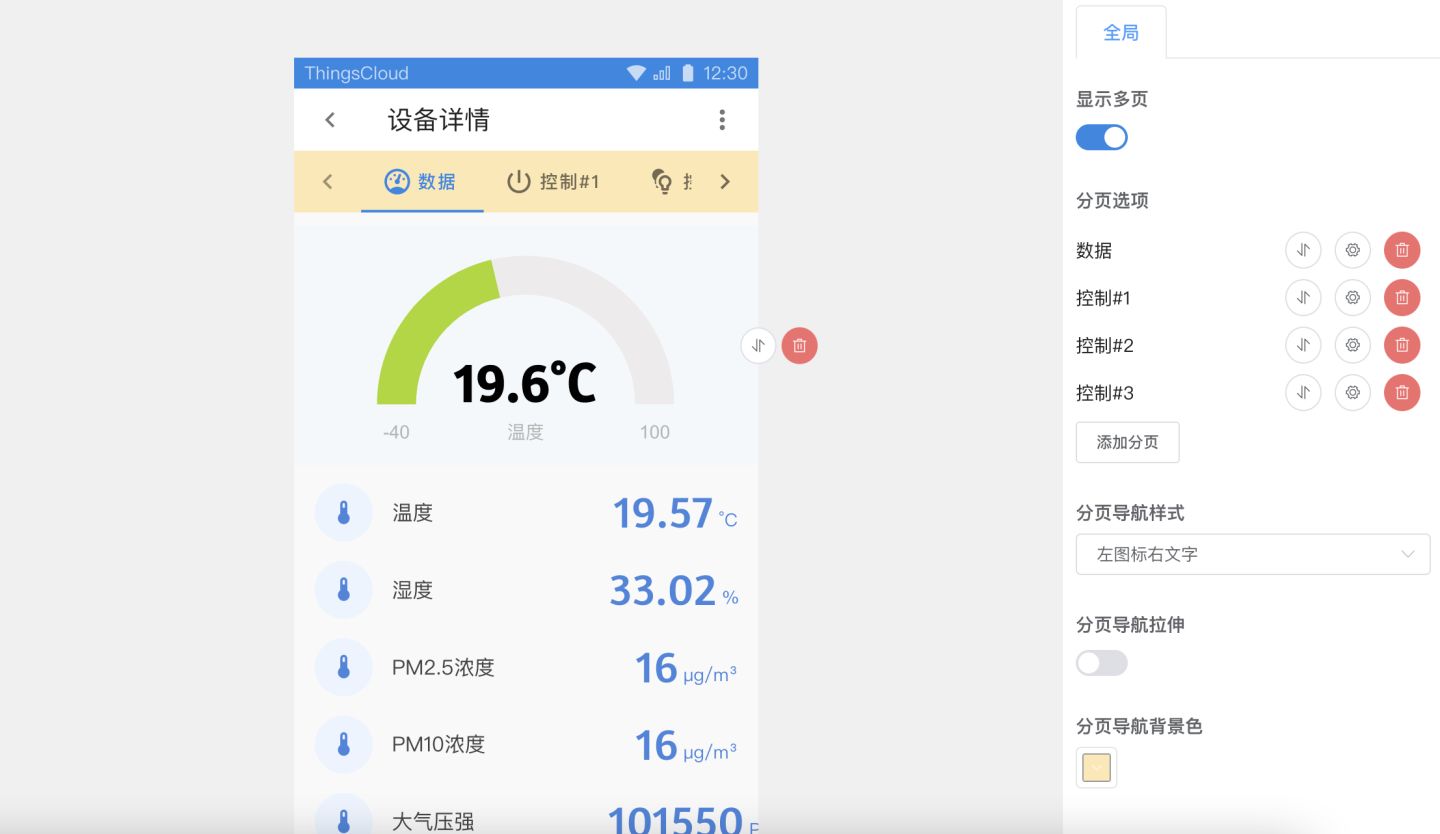
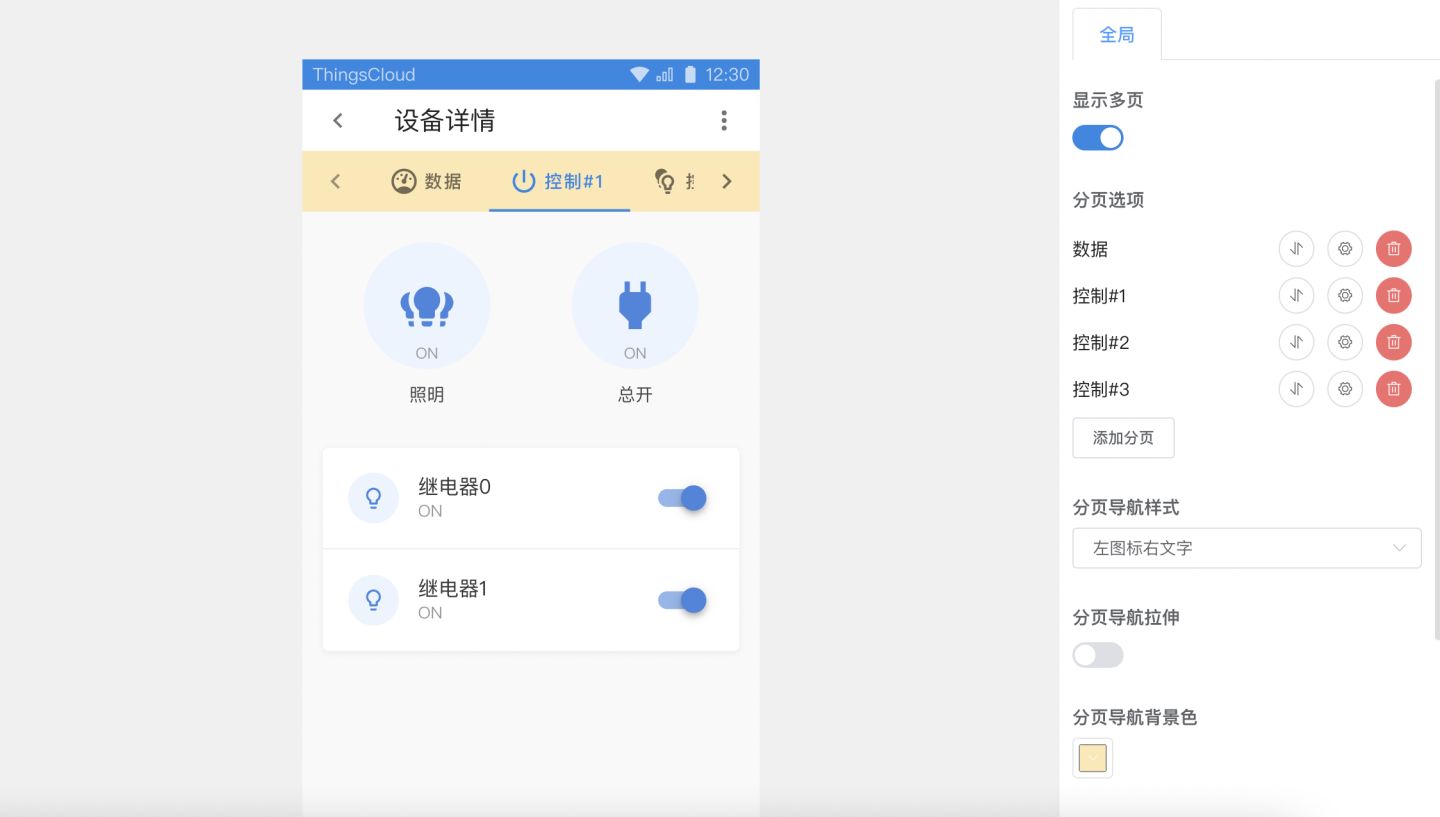
在 App 编辑界面的全局设置中,可以开启分页模式,并添加多个分页,以及对分页导航栏进行各种样式的设置。
您可以轻松的将现有的组件转移到其它分页,通过所见即所得的开发方式,设计出最佳的展示效果。



分页组件对 ThingsX App 所有移动平台均已支持,关于 ThingsX App 的详细介绍,请参考 用户 App 通用版
