ESP32 + DHT11/DHT22 温湿度传感器接入 ThingsCloud
ESP32 + DHT11/DHT22 温湿度传感器接入 ThingsCloud
ESP32 是乐鑫公司推出的 WiFi 芯片,它不仅支持 WiFi 和 BLE,还可以作为可编程的 MCU,通过 Espressif IDF、Arduino 等框架编写固件,用于非常广泛的物联网场景。
这个教程我们分享如何在 Arduino IDE 中使用 ThingsCloud ESP SDK,为 ESP32 开发固件程序,将 DHT11/DHT22 温湿度传感器的数据上报到 ThingsCloud 物联网平台,并利用 ThingsCloud 强大的零代码应用开发工具,为用户生成 App。
该示例不仅支持 ESP32 芯片,同样支持:ESP8266、ESP32-S2、ESP32-S3、ESP32-C3。
温馨提示
在学习本教程之前,您需要具备一些基础知识,包括:
- 如何在 Arduino IDE 中开发和上传 ESP32 固件。
- Arduino 框架下的单片机编程基础。
- C 语言基础
这些内容不在本教程的范围内,请您自行学习,相关的学习资源很多。
硬件部分准备
关于 DHT 系列传感器
DHT11 和 DHT22 传感器用于测量温度和相对湿度,这些传感器包含一个芯片,用于模数转换,输出温度和湿度的数字信号。
DHT11 和 DHT22 非常相似,但规格不同,如下:
DHT11 | DHT22 | |
|---|---|---|
 |  | |
| 温度范围 | 0 至 50 ºC +/-2ºC | -40 至 80 ºC +/-0.5ºC |
| 湿度范围 | 20 至 90%+/-5% | 0 至 100%+/-2% |
| 分辨率 | 湿度:1% 温度:1ºC | 湿度:0.1% 温度:0.1ºC |
| 工作电压 | 3 – 5.5 V DC | 3 – 6 V DC |
| 电流供应 | 0.5 – 2.5 mA | 1 – 1.5 mA |
| 采样周期 | 1 秒 | 2 秒 |
DHT22 传感器具有更好的分辨率和更宽的温度和湿度测量范围,价格稍高一些。
尽管它们存在差异,但它们的接线方式和工作方式相似,我们可以使用相同的代码来读取温度和湿度,只需要在代码中选择正确的传感器类型。
连线示意图
DHT 传感器有4个引脚,如果使用带有板子的 DHT 传感器,实际上只引出了3个必要的引脚,并且内部对数据引脚接了上拉电阻。
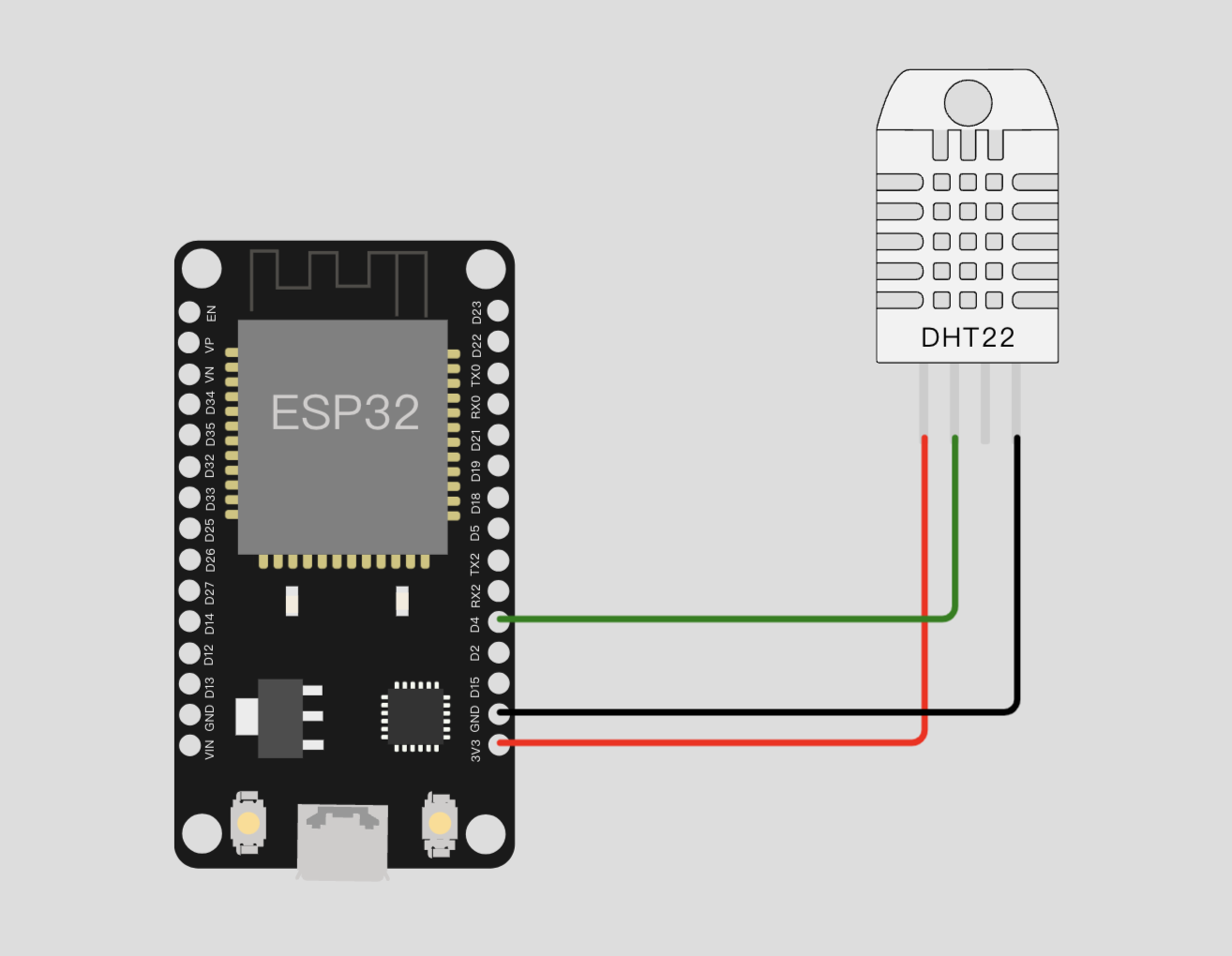
DHT 传感器和 ESP32 开发板的接线方式,如下图:

示例中我们将 DHT 传感器的数据引脚接到了 ESP32 的 GPIO4 上,您也可以使用其它可用的 GPIO 引脚,并在代码中修改引脚编号。
在 Arduino 中安装依赖库
安装 ThingsCloud ESP SDK
详细安装方法,请浏览 在 Arduino IDE 中安装 ThingsCloud ESP SDK
安装 DHT 依赖库
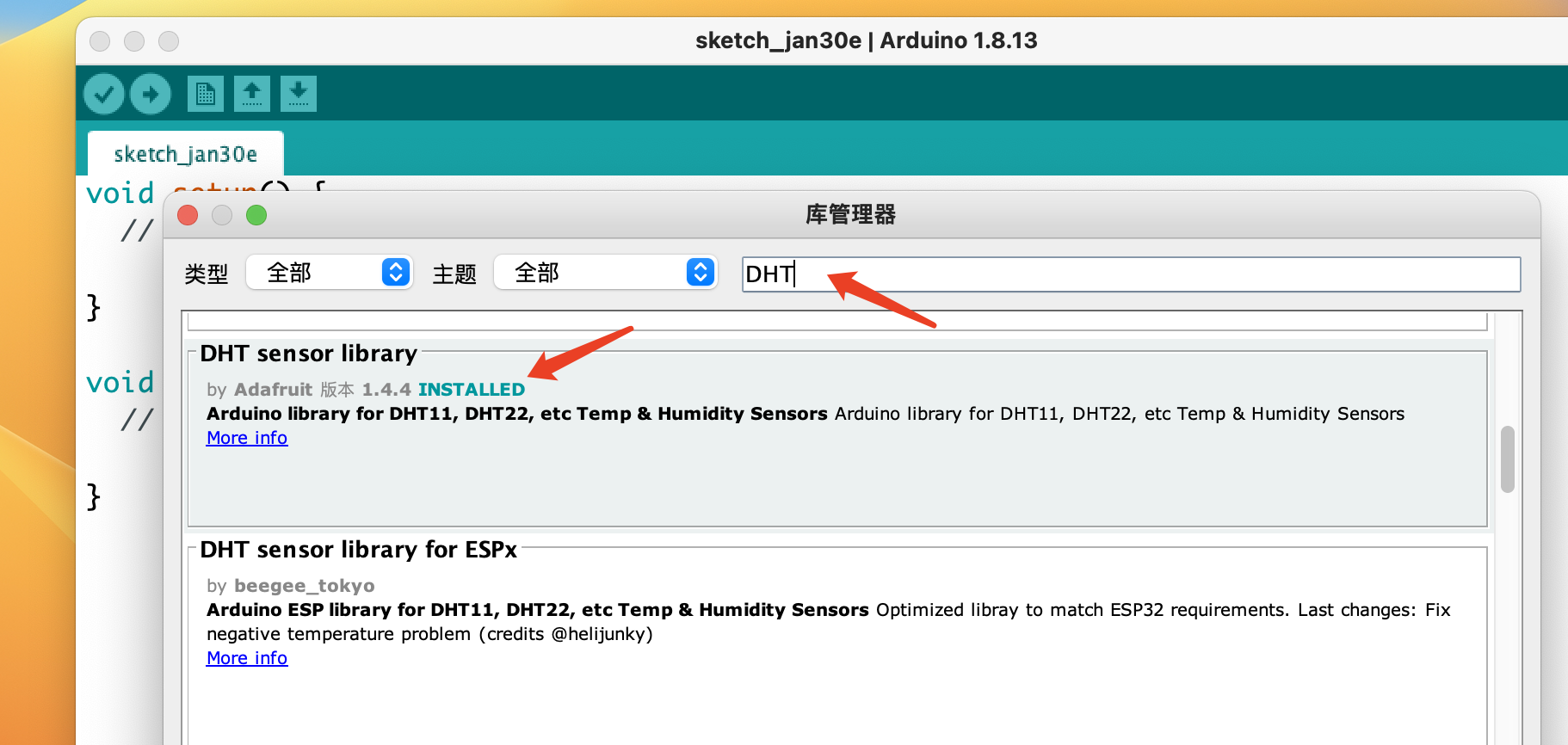
本示例中我们需要用到 DHT 第三方库,使用同样的方法安装 DHT_sensor_library,如下图:

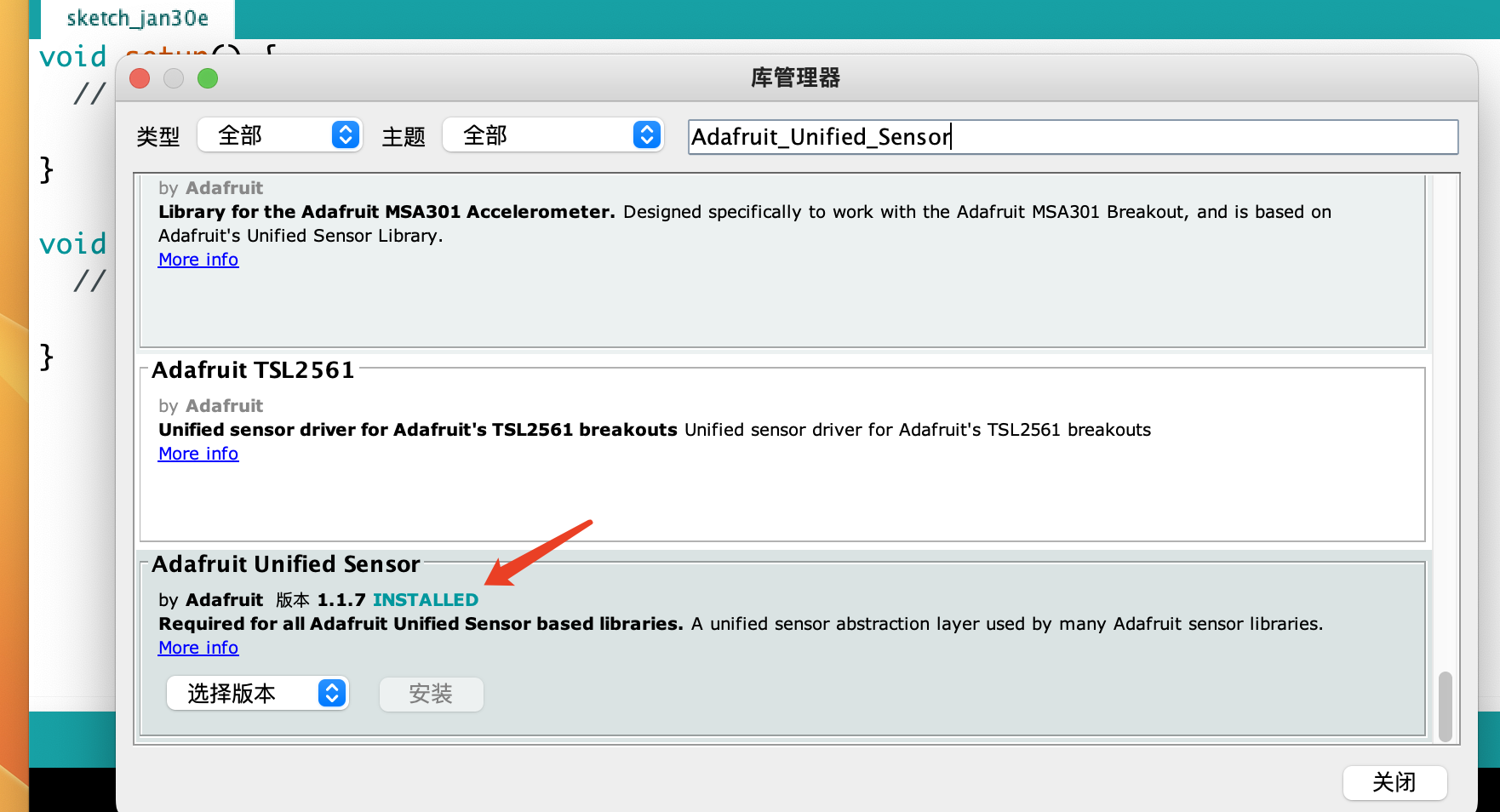
安装时通常会提示安装另一个依赖库 Adafruit_Unified_Sensor,是否提示取决于您使用的 Arduino 版本,如果没有提示,您需要手动安装。

使用示例代码
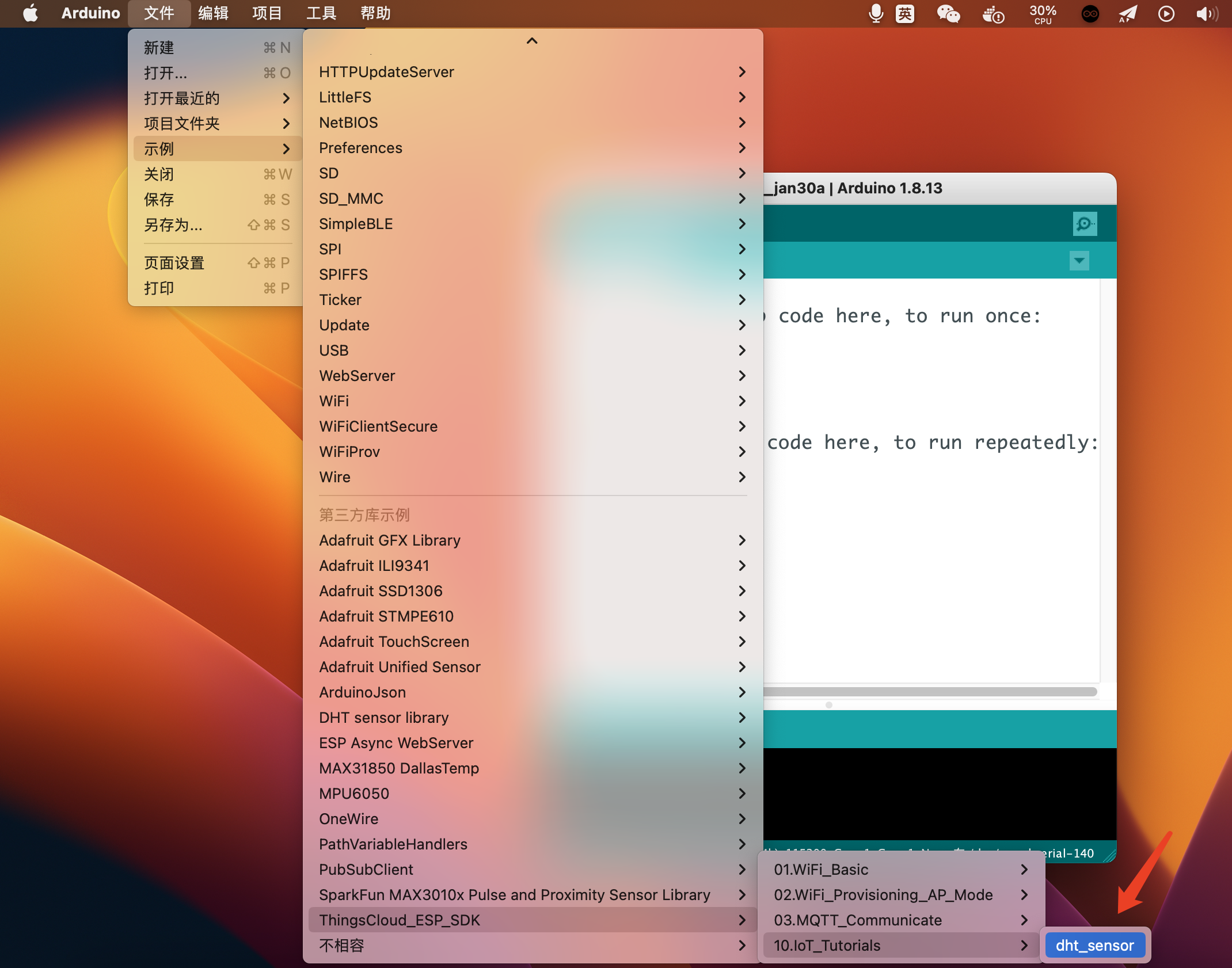
请确保已更新 SDK 到最新版本,在 Arduino 示例代码中,找到 10.IoT_Tutorials > dht_sensor 示例代码。

以下为完整代码:
#include <ThingsCloudWiFiManager.h>
#include <ThingsCloudMQTT.h>
#include "DHT.h"
//======================================================
// 设置 ssid / password,连接到你的 WiFi AP
const char *ssid = "";
const char *password = "";
// 在 ThingsCloud 控制台的设备详情页中,复制以下设备连接信息
// https://console.thingscloud.xyz
#define THINGSCLOUD_MQTT_HOST ""
#define THINGSCLOUD_DEVICE_ACCESS_TOKEN ""
#define THINGSCLOUD_PROJECT_KEY ""
//======================================================
ThingsCloudMQTT client(
THINGSCLOUD_MQTT_HOST,
THINGSCLOUD_DEVICE_ACCESS_TOKEN,
THINGSCLOUD_PROJECT_KEY);
// 上报数据的间隔时间计时器
unsigned long timer1 = millis();
// 设置定时上报数据的时间间隔,单位是 ms。免费版项目请务必大于30秒,否则设备可能会被限连。
const int report_interval = 1000 * 60 * 5;
// 设置DHT11的数据引脚
#define DHTPIN 4
// 设置使用的DHT类型,这里我们使用了DHT11
#define DHTTYPE DHT11 // DHT 11
//#define DHTTYPE DHT22 // DHT 22 (AM2302), AM2321
//#define DHTTYPE DHT21 // DHT 21 (AM2301)
DHT dht(DHTPIN, DHTTYPE);
void setup()
{
Serial.begin(115200);
// 允许 SDK 的日志输出
client.enableDebuggingMessages();
// 连接 WiFi AP
client.setWifiCredentials(ssid, password);
dht.begin();
}
// 读取并发布传感器数据到 ThingsCloud
void pubSensors()
{
float h = dht.readHumidity();
float t = dht.readTemperature();
// 检查是否读取到传感器数据
if (isnan(h) || isnan(t)) {
Serial.println(F("Failed to read from DHT sensor!"));
return;
}
// 串口打印数据日志
Serial.print(F("Humidity: "));
Serial.print(h);
Serial.print(F("% Temperature: "));
Serial.print(t);
Serial.println();
// 生成属性 JSON
DynamicJsonDocument obj(512);
obj["temperature"] = t;
obj["humidity"] = h;
char attributes[512];
serializeJson(obj, attributes);
// 调用属性上报方法
client.reportAttributes(attributes);
}
// 必须实现这个回调函数,当 MQTT 连接成功后执行该函数。
void onMQTTConnect()
{
// 延迟 5 秒上报首次传感器数据
client.executeDelayed(1000 * 5, []()
{
pubSensors();
});
}
void loop()
{
client.loop();
// 按间隔时间上报传感器数据
if (millis() - timer1 > report_interval)
{
timer1 = millis();
pubSensors();
}
}
设置代码中的参数
示例代码中,只需要补全以下两处参数。
WiFi 连接参数
这个教程中我们使用的是指定 WiFi 连接参数的方式,需要修改以下部分:
// 设置 ssid / password,连接到你的 WiFi AP
const char *ssid = "";
const char *password = "";
请修改为您自己的 WiFi 连接参数,修改后大致是这样的:
// 设置 ssid / password,连接到你的 WiFi AP
const char *ssid = "my-wifi-ap";
const char *password = "thingscloud.xyz";
ThingsCloud 设备 MQTT 地址和连接证书
接下来填写您在 ThingsCloud 的设备 MQTT 地址和连接证书,如下:
// 在 ThingsCloud 控制台的设备详情页中,复制以下设备连接信息
// https://console.thingscloud.xyz
#define THINGSCLOUD_MQTT_HOST ""
#define THINGSCLOUD_DEVICE_ACCESS_TOKEN ""
#define THINGSCLOUD_PROJECT_KEY ""
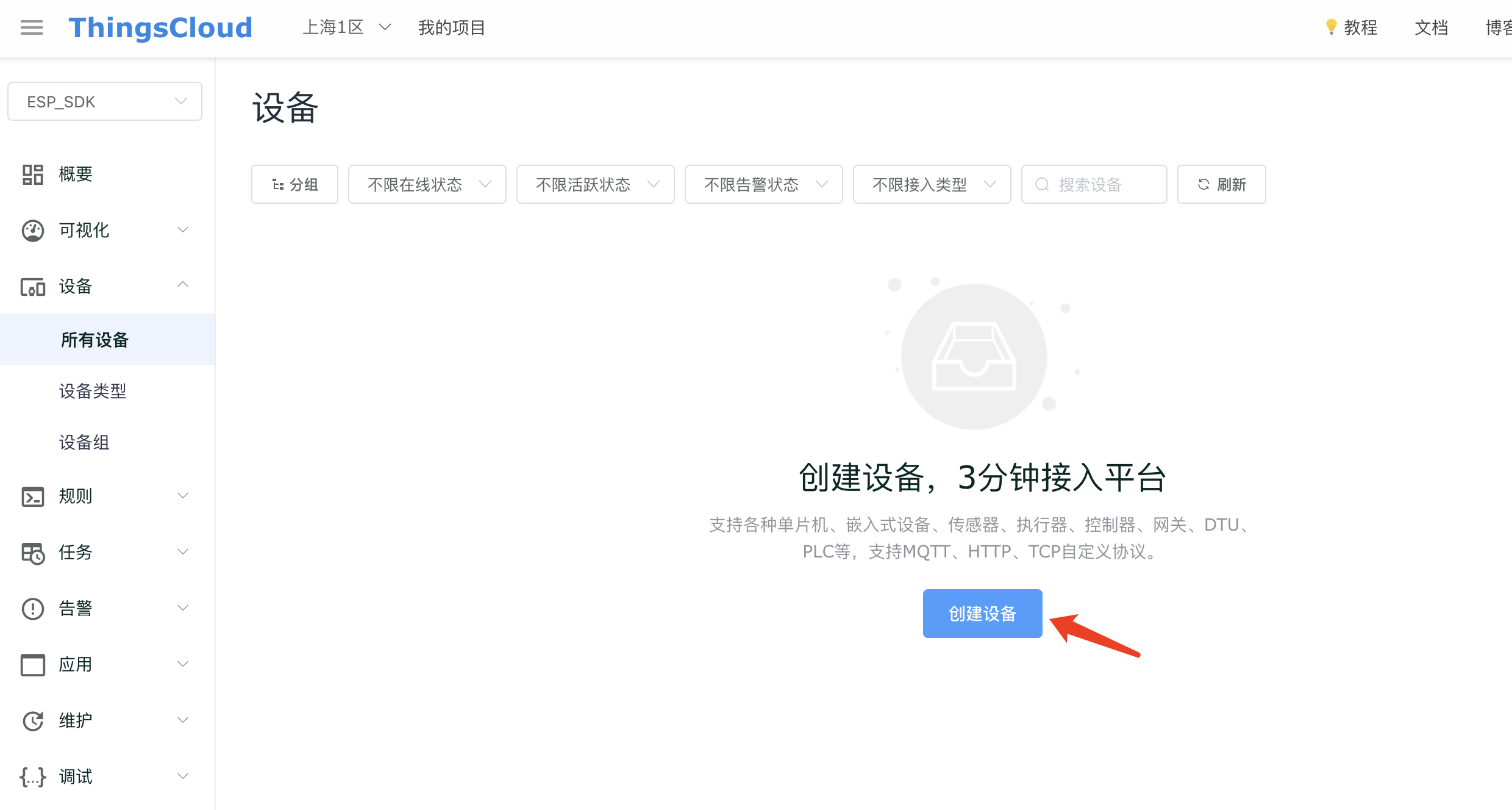
如何获得这些参数呢?首先在 ThingsCloud 创建设备,如下图:

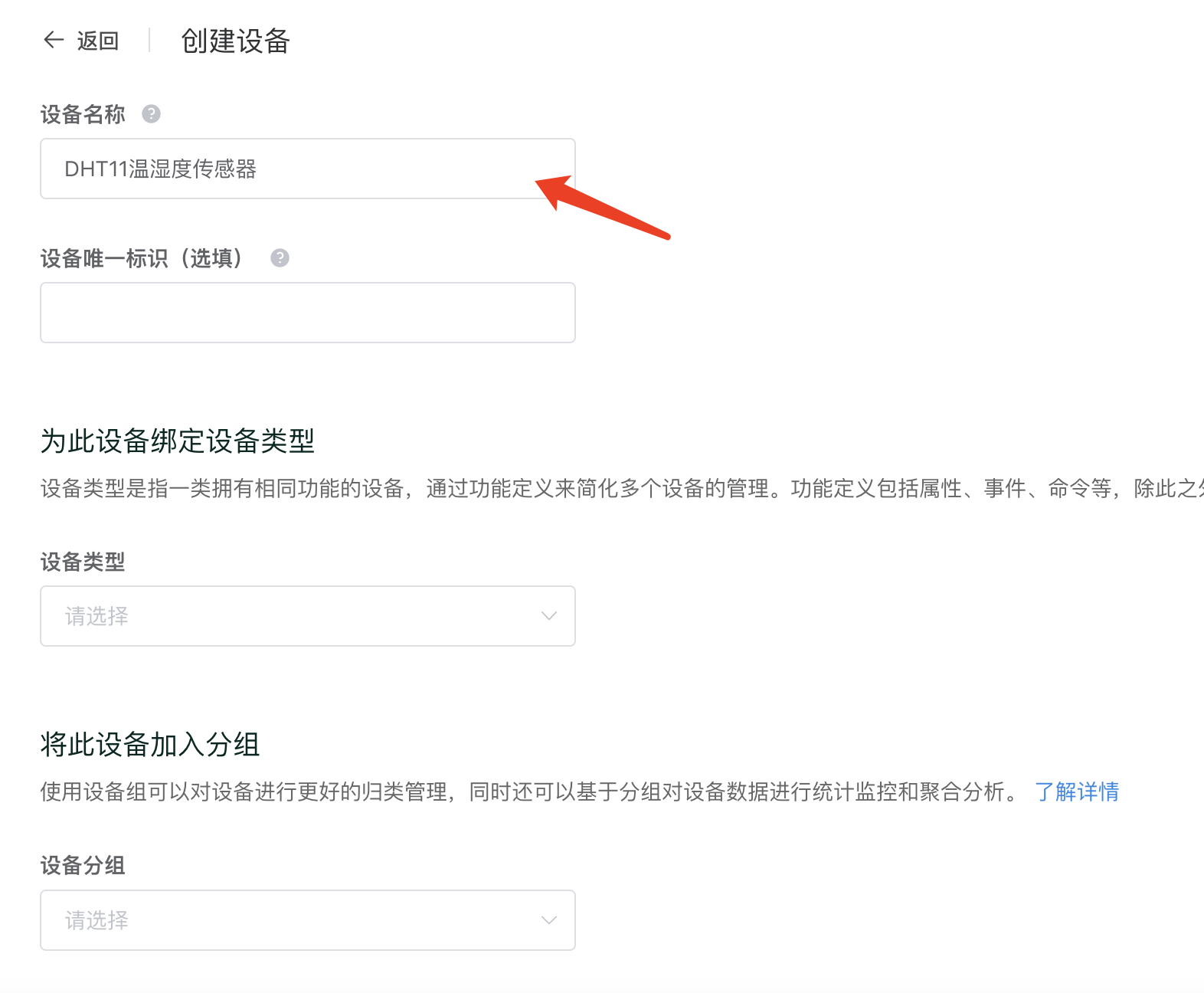
在设备创建页面,给设备起个名字,其它的选项可以暂不填写。如下图:

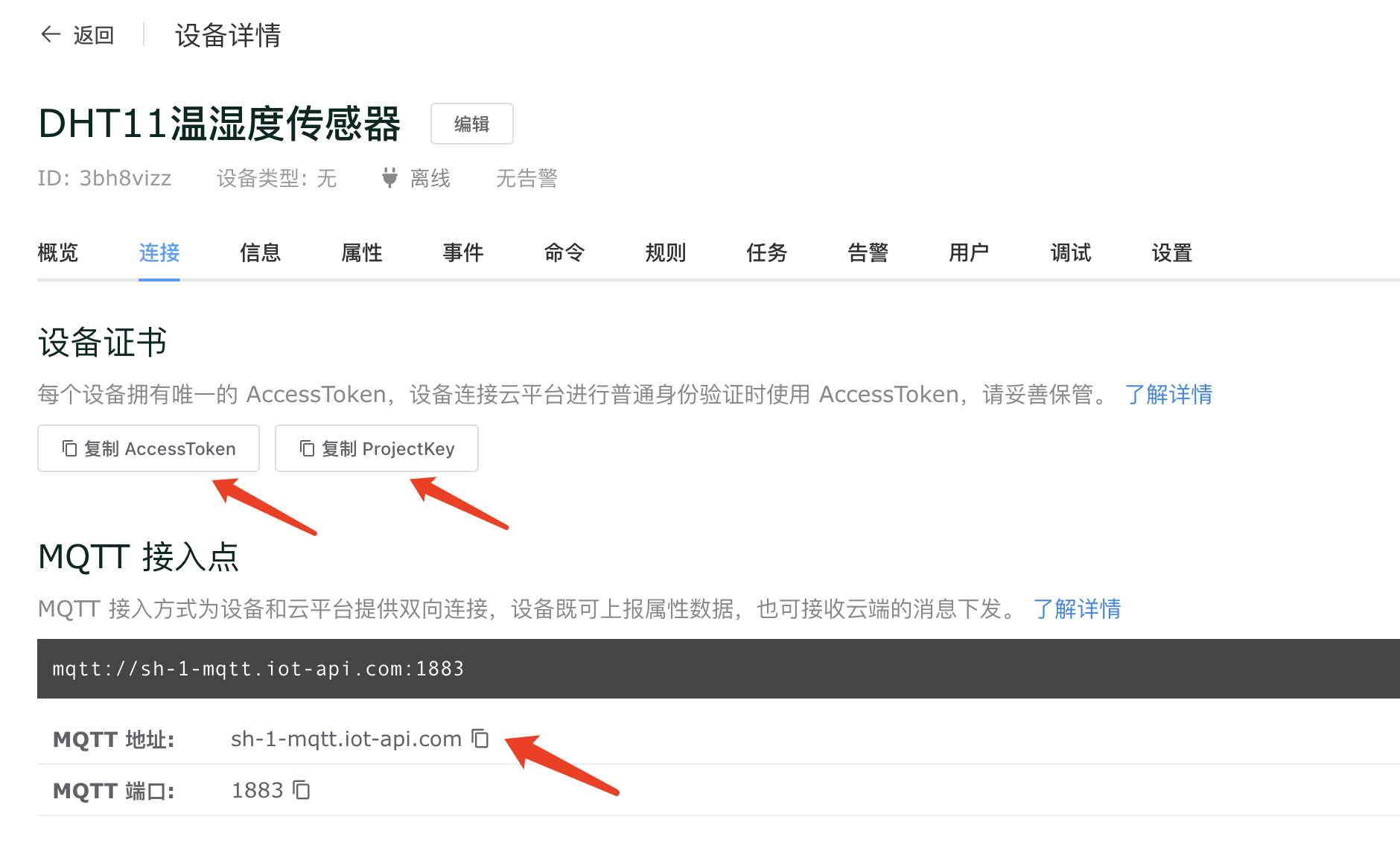
设备创建后,进入设备的 连接 页面,在这里可以复制以下参数,如下图:

将参数补全到代码中,例如:
// 在 ThingsCloud 控制台的设备详情页中,复制以下设备连接信息
// https://console.thingscloud.xyz
#define THINGSCLOUD_MQTT_HOST "********.iot-api.com"
#define THINGSCLOUD_DEVICE_ACCESS_TOKEN "bzqsg6b7l2******"
#define THINGSCLOUD_PROJECT_KEY "VV9Z******"
特别注意
不要直接使用以上的参数示例,请登录 ThingsCloud 创建自己的设备,获取 MQTT 地址和设备证书。
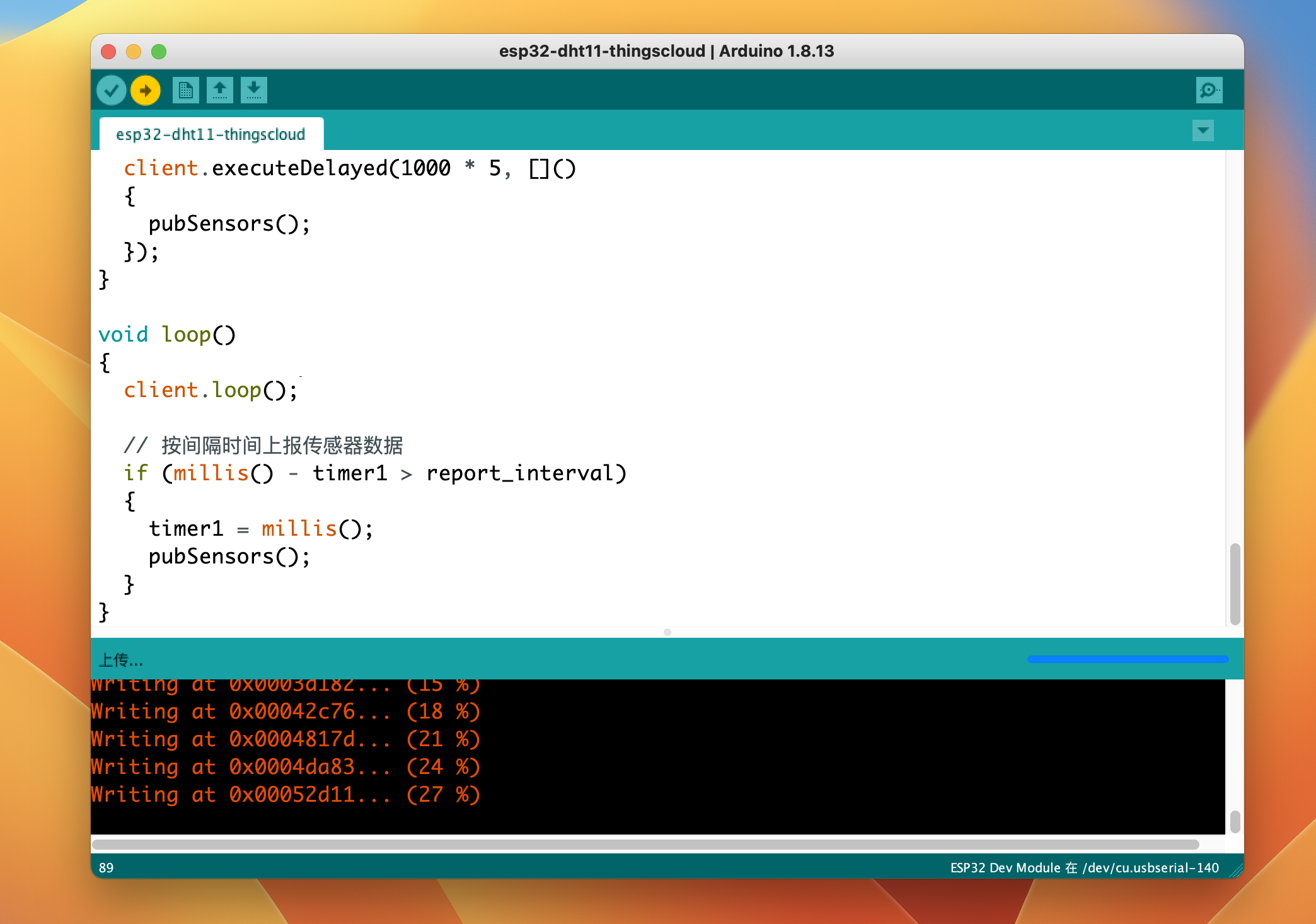
编译代码并上传固件到 ESP32
接下来编译和上传固件到 ESP32 开发板。

查看上报数据
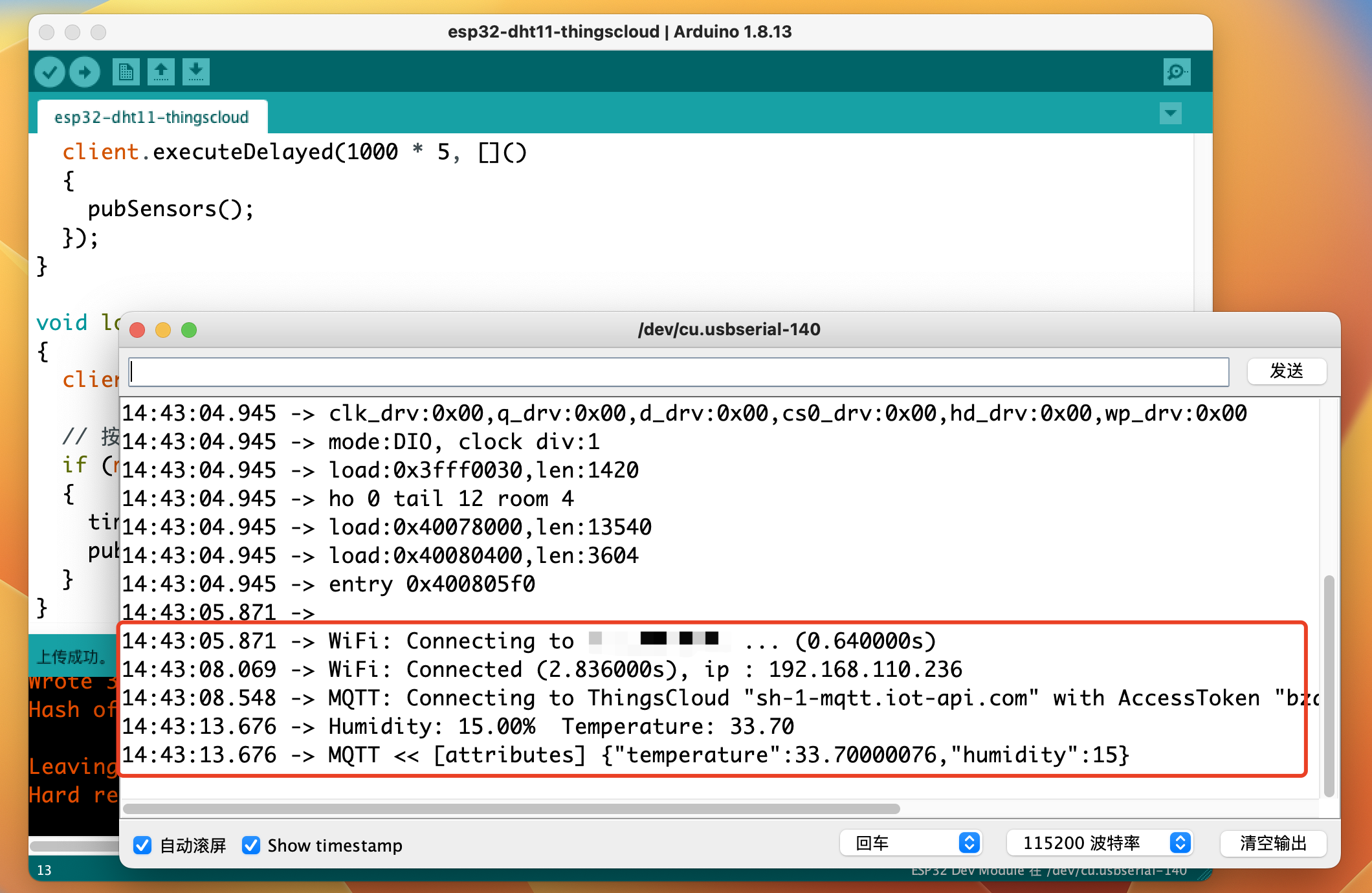
Arduino 串口日志
固件上传成功后,ESP32 打印日志到串口,可以看到 WiFi 连接成功,ThingsCloud 连接成功后,开始定时上报传感器数据。

ThingsCloud 控制台
在 ThingsCloud 控制台的设备概要页面,可以实时看到上报的数据,如下图:

设计App设备面板
到此为止,ESP32 已经成功接入 ThingsCloud,我们可以在控制台浏览数据。如果您的设备是卖给用户,那就需要给用户提供相应的管理软件,并且为用户分配相应的设备。ThingsCloud 提供了用户应用,帮助您生成用户 App。
我们需要完成以下几步简单的操作。
创建设备类型
前边创建设备的时候,我们并没有使用设备类型,是的,设备类型不是必须的。但是当我们需要深入发挥 ThingsCloud 的更多功能,就必须创建设备类型,它为设备定义了各种功能。
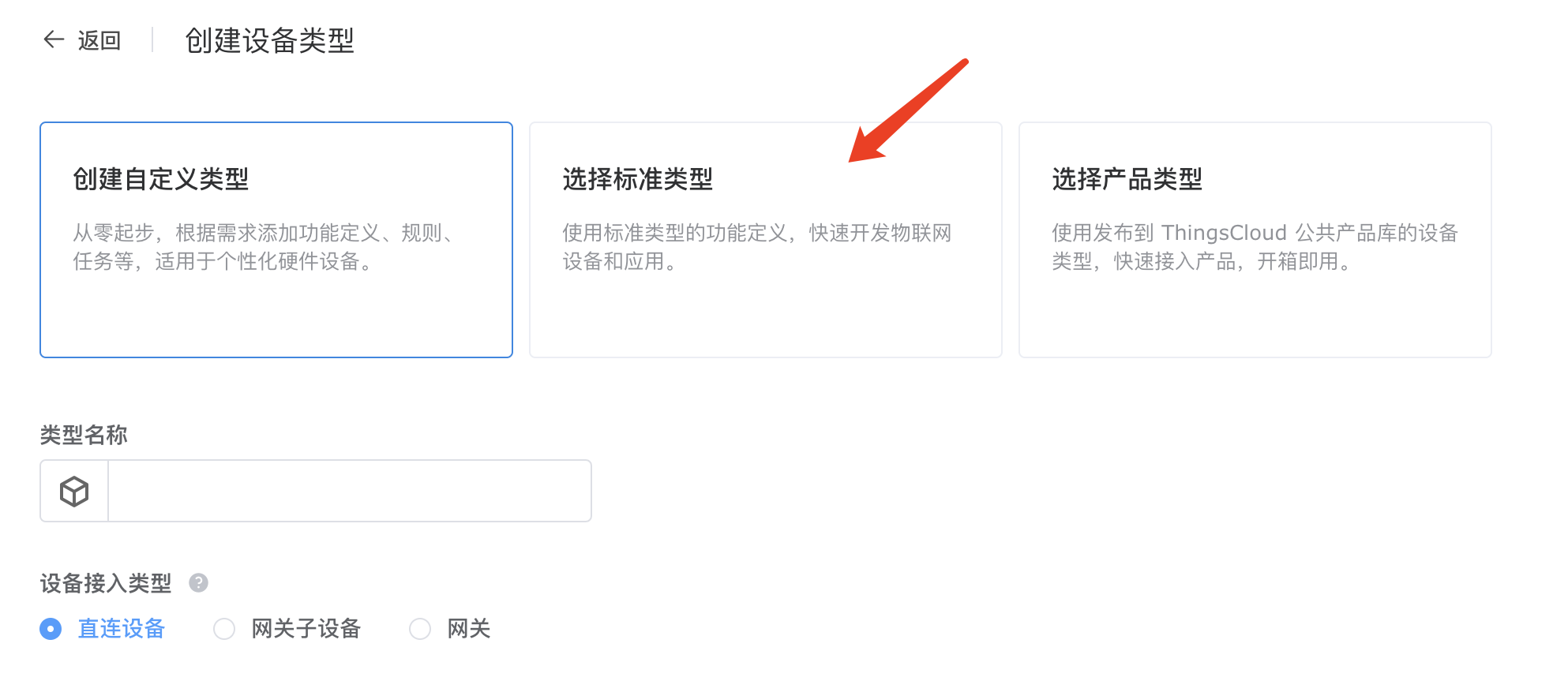
创建设备类型非常简单,这里我们可以直接用标准类型,如下图:

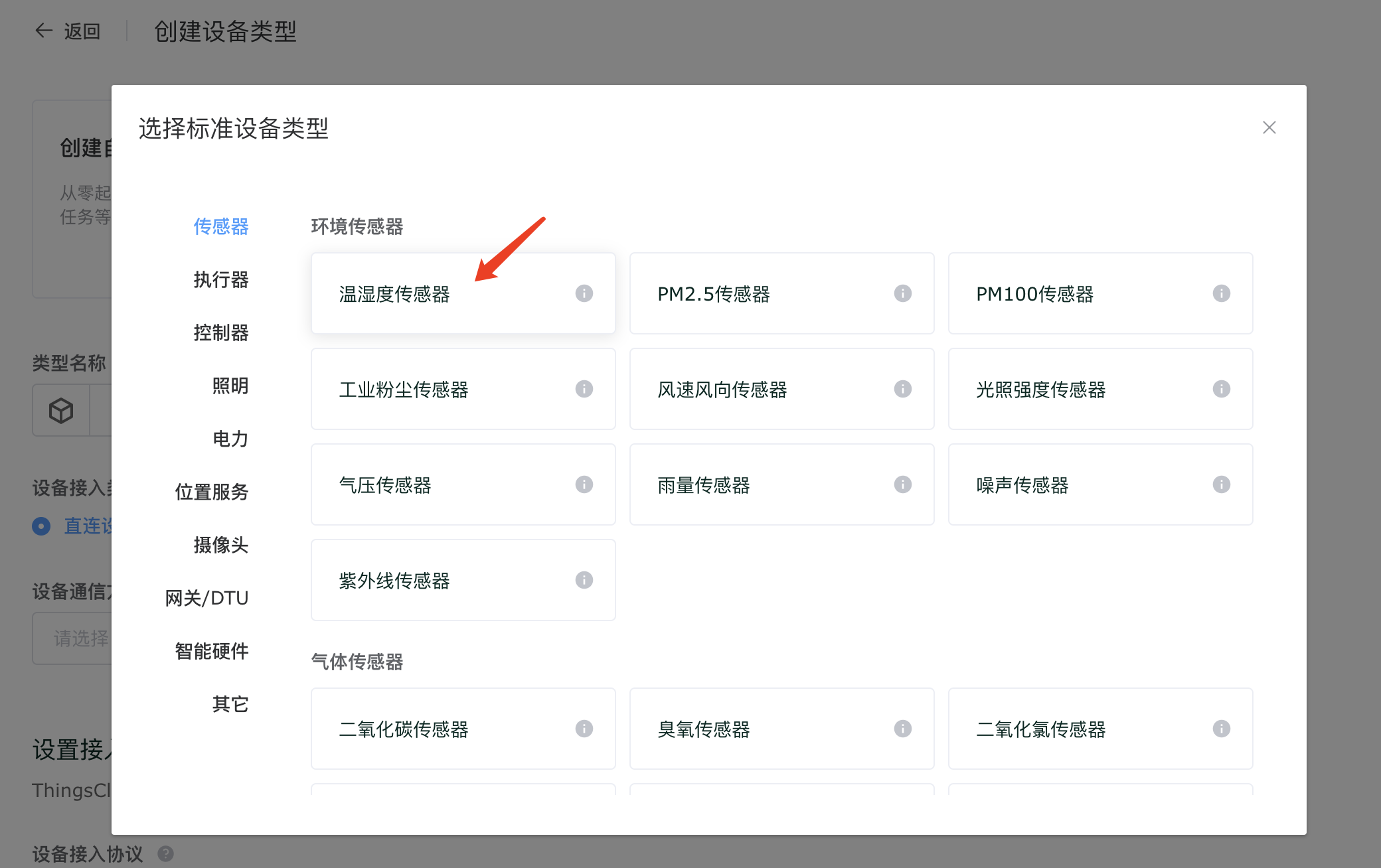
选择温室度传感器,这个标准类型中已经存在定义好的属性。

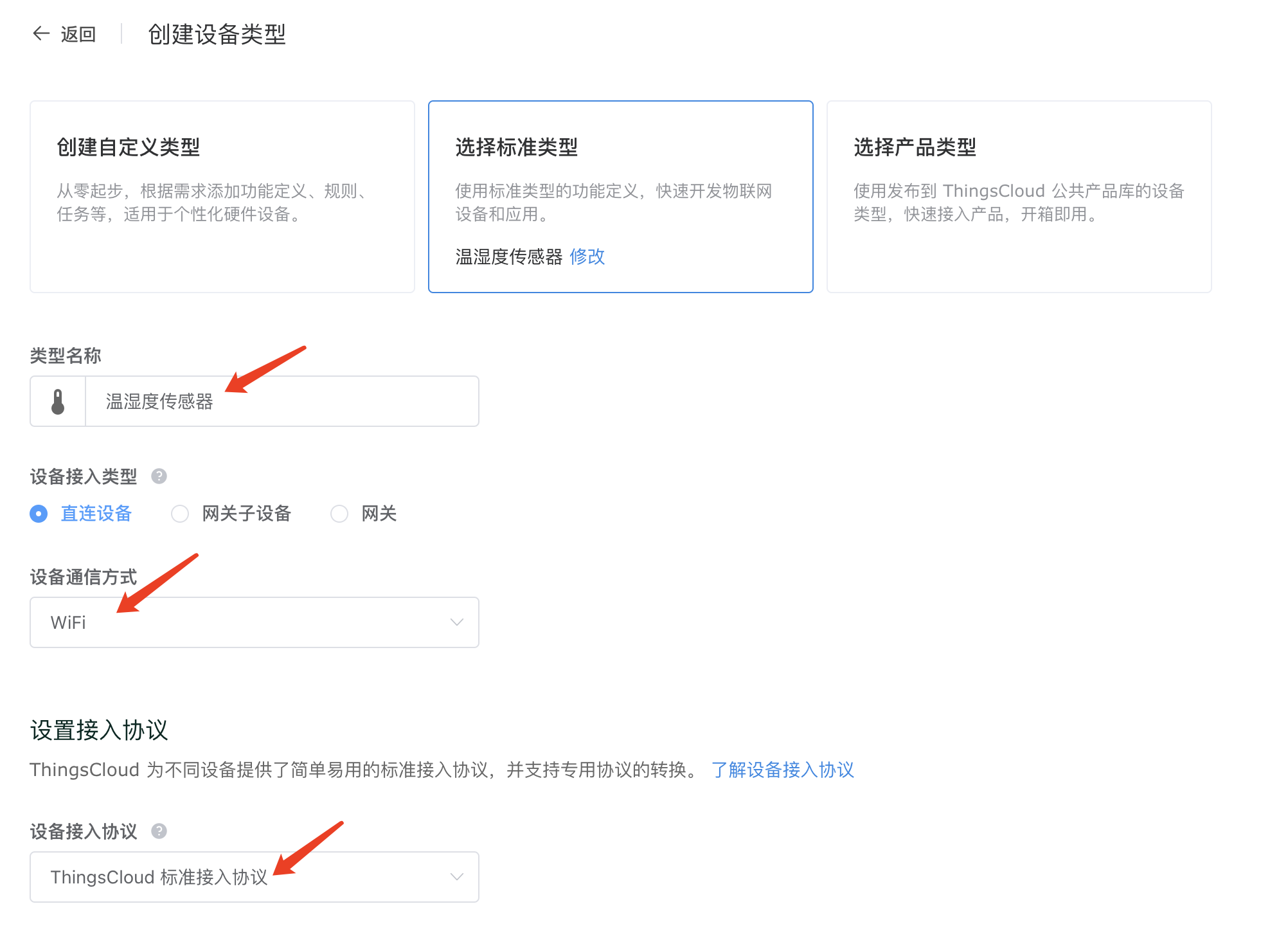
完善设备类型的信息,如下图:

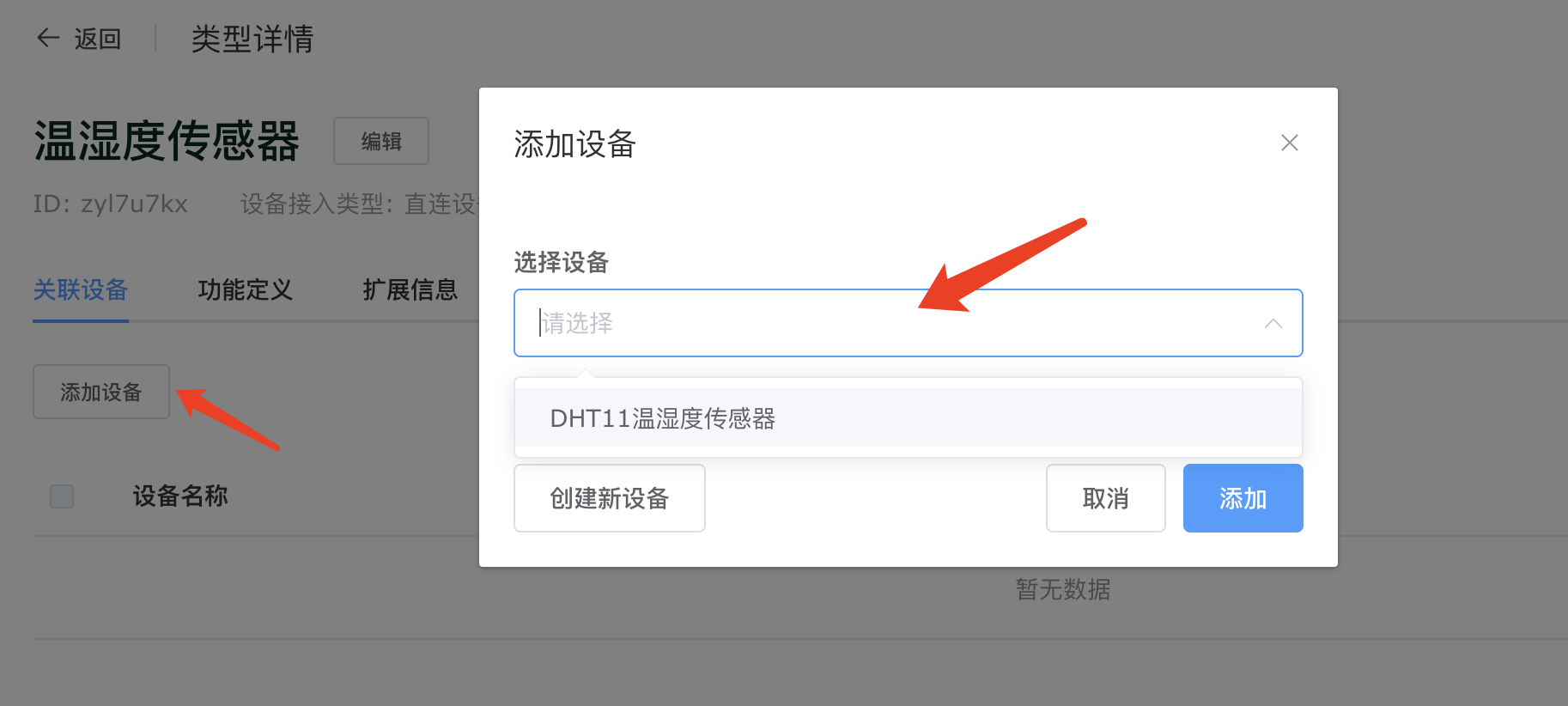
设备类型创建成功后,记得将设备关联到该设备类型,如下图:

这样一来,设备类型下的所有设备,都继承了设备类型的功能设置。

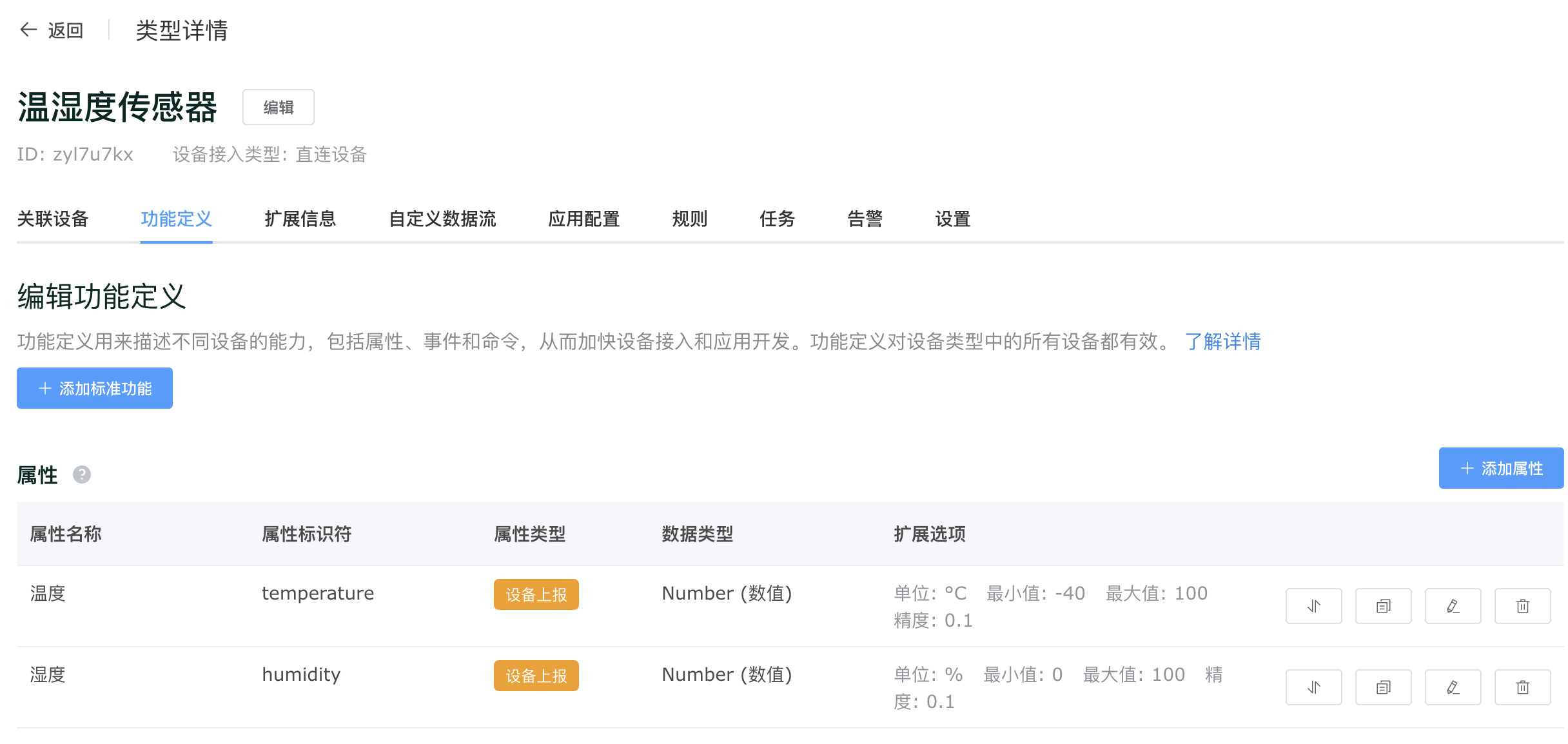
查看属性定义
进入设备类型的功能定义,可以看到这里已经有自动生成的温度和湿度属性。如果要开发更多功能,您可以继续添加其它属性。

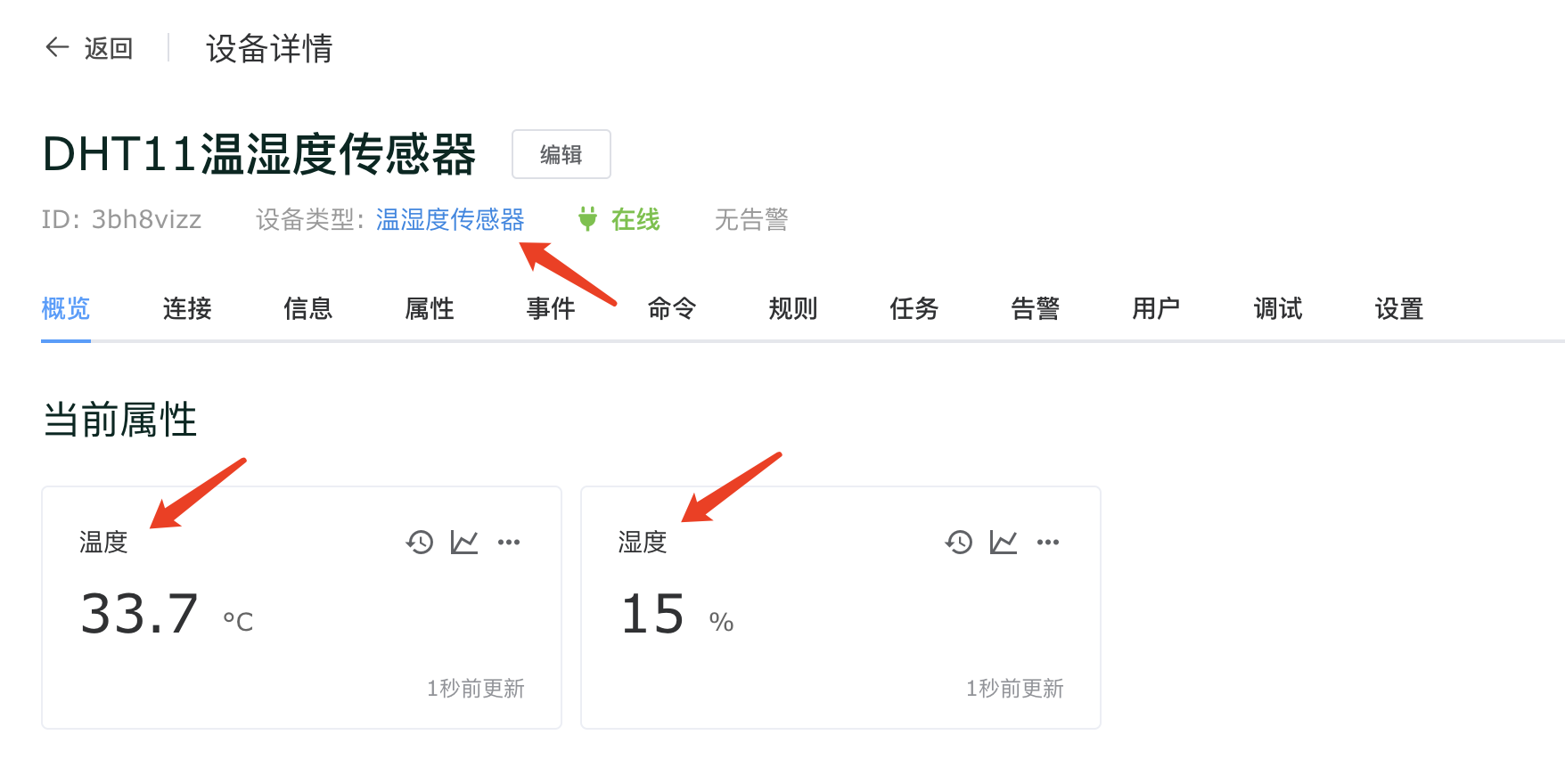
回到设备页面,可以看到属性显示的名称替换成了功能定义中的属性名称。

编辑App界面
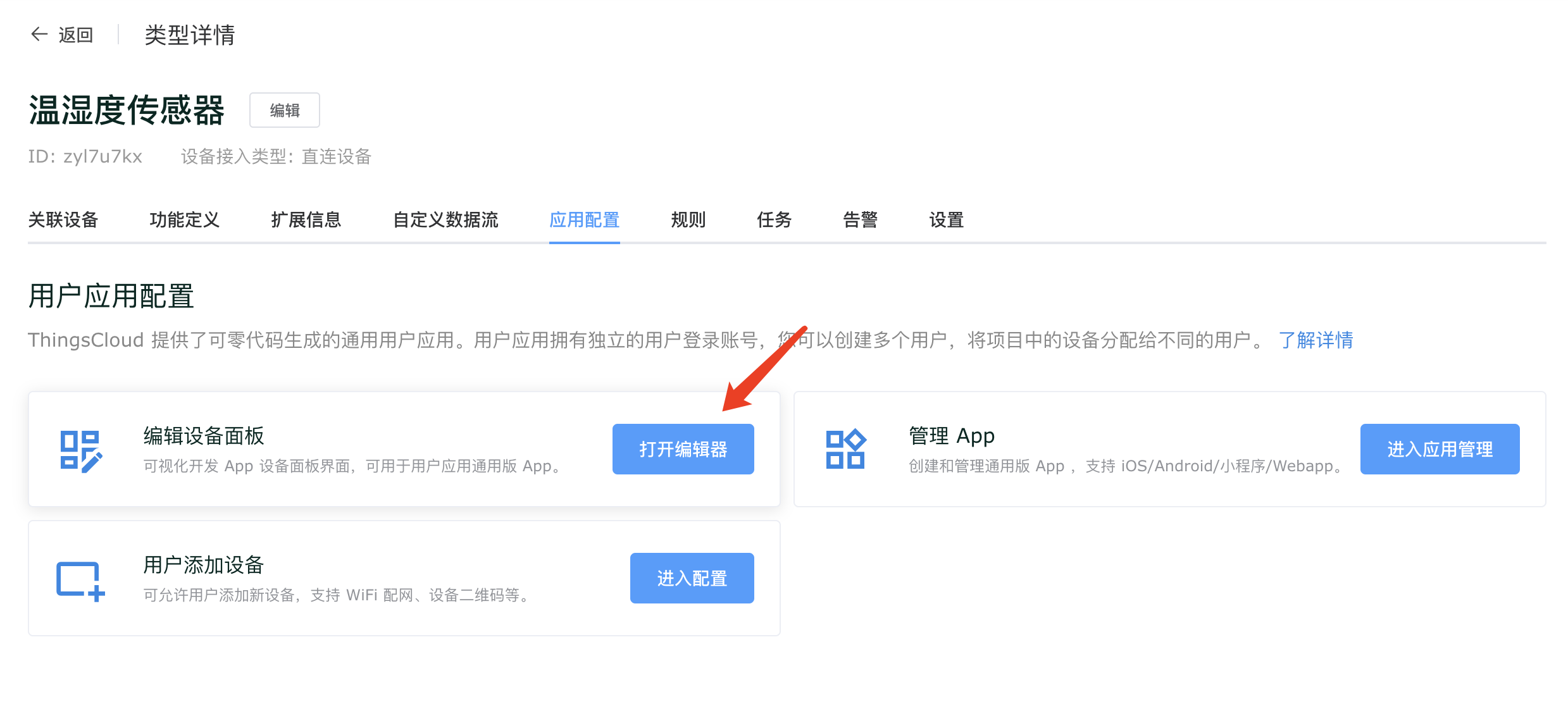
我们再回到设备类型中,进入 应用配置 > 编辑设备面板,如下图:

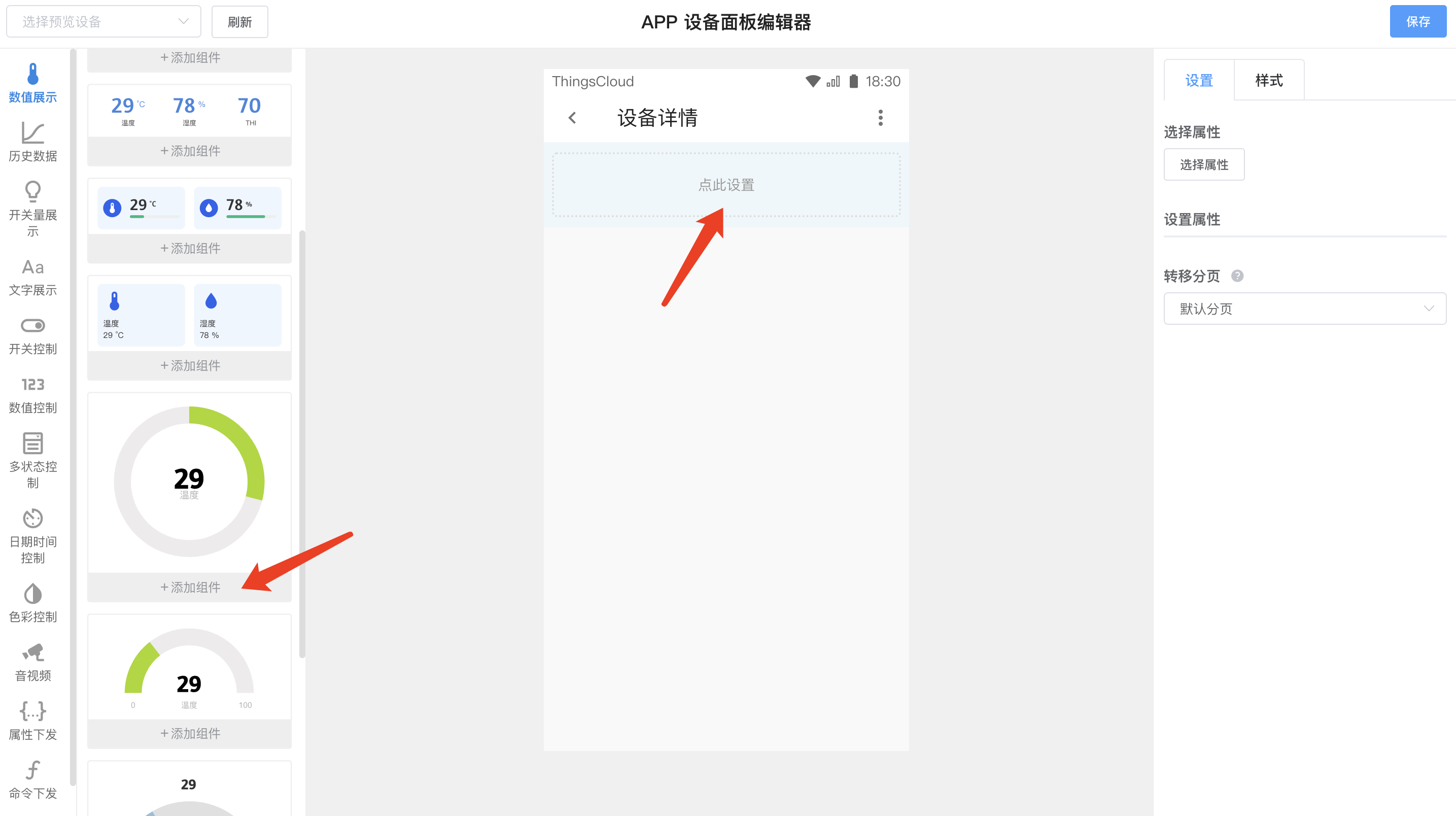
打开 App 设备面板编辑器,在左侧的数值显示组件中,选择一个环形组件,添加到界面中。如下图:

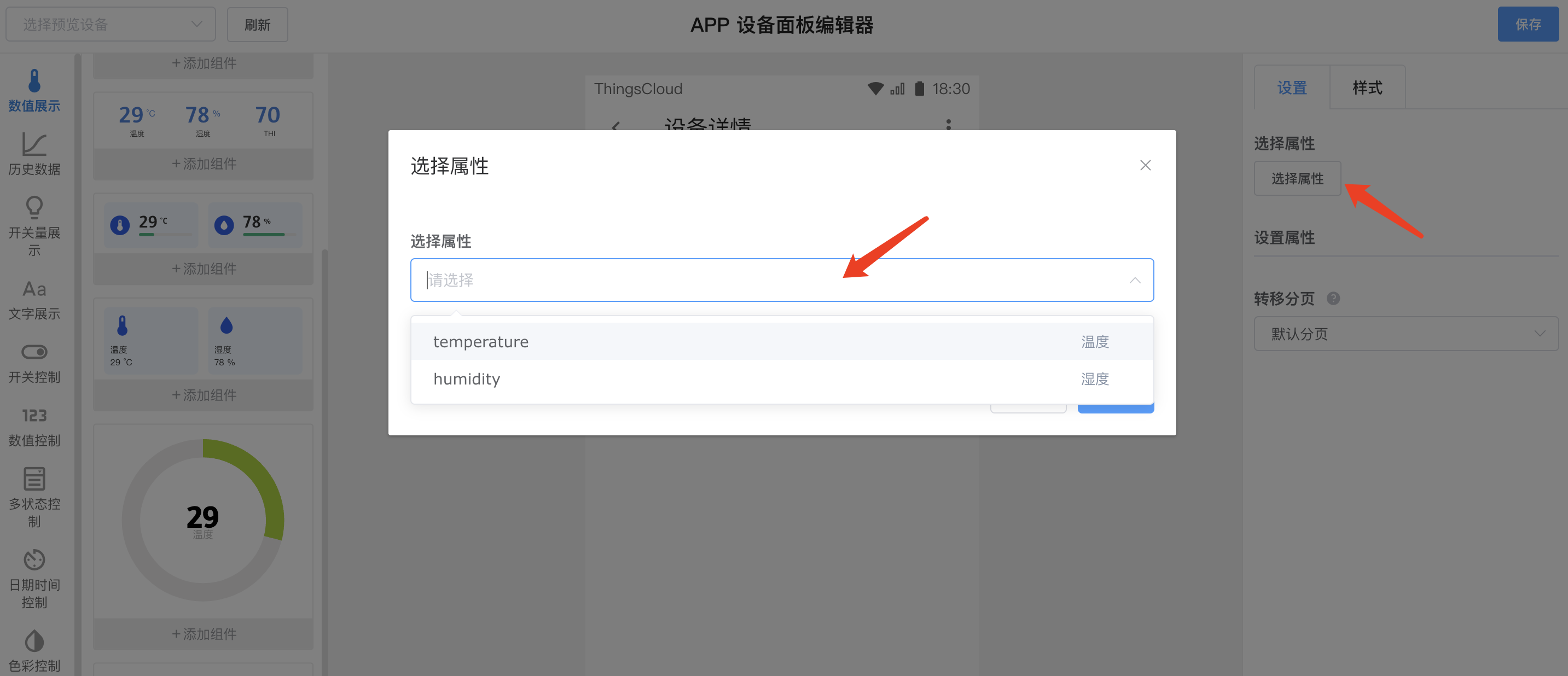
接下来,在右侧的设置中,添加温度和湿度属性,如下图:

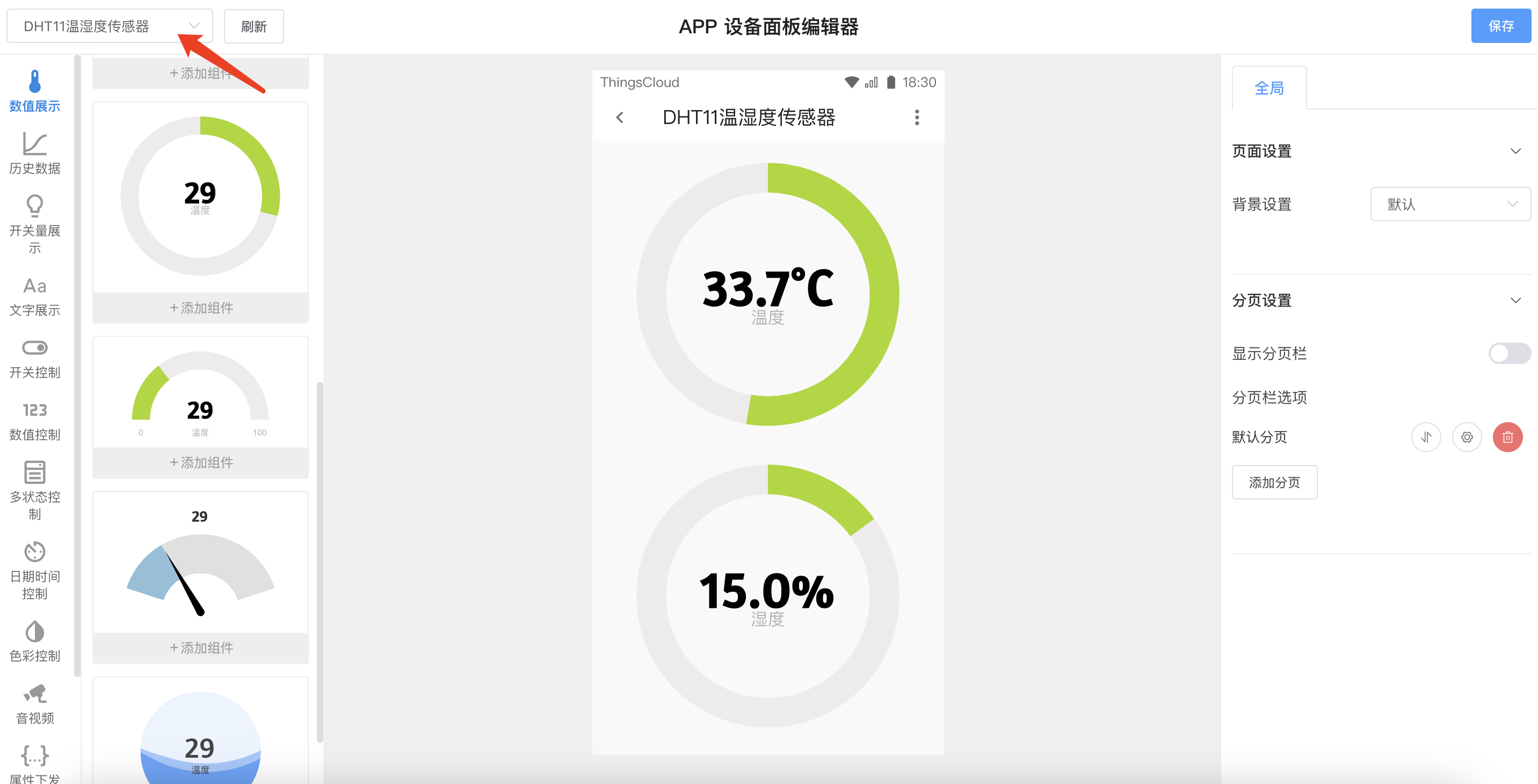
为了方便预览实际效果,选择预览设备,如下图:

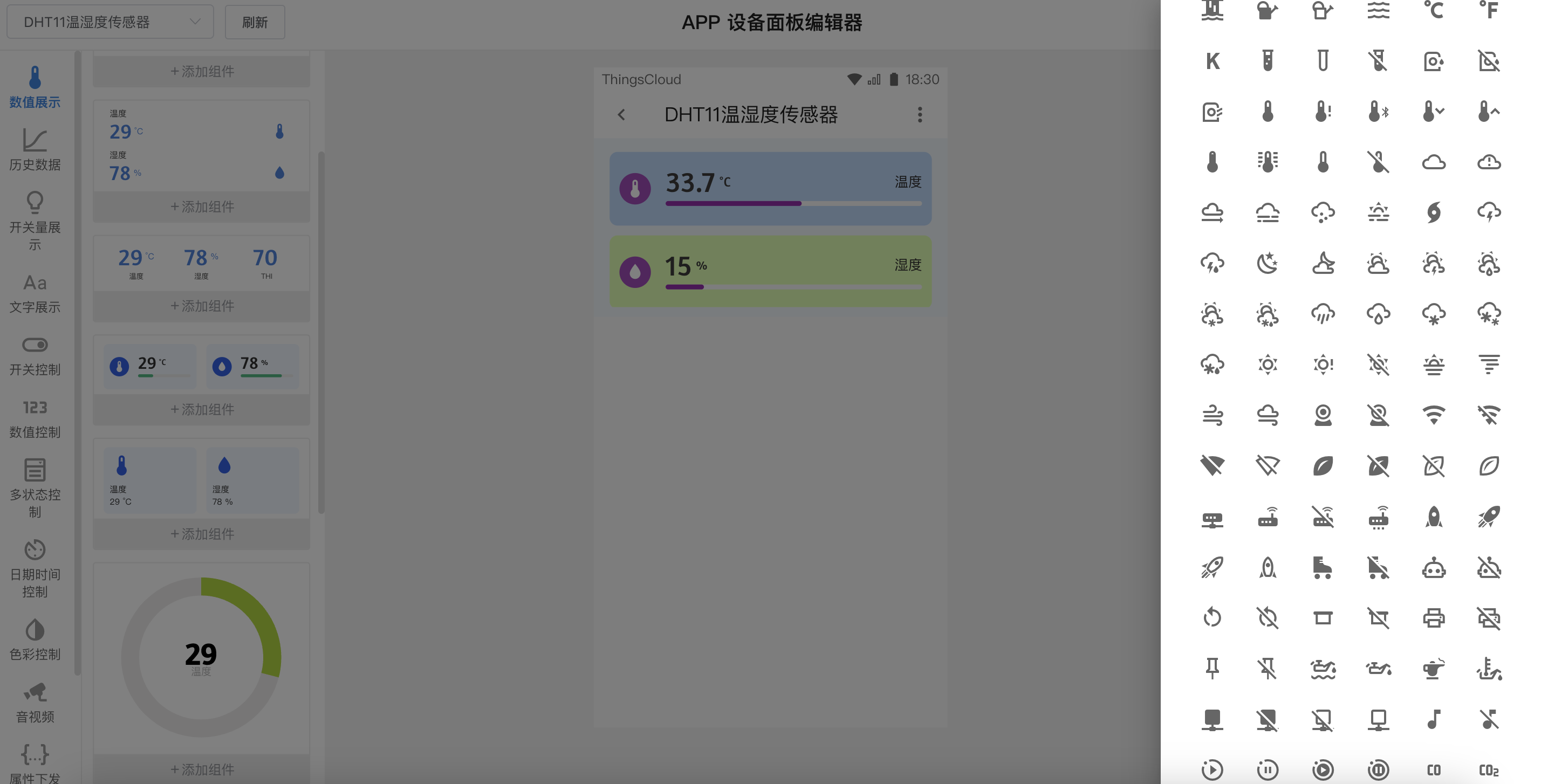
不喜欢这个组件?换一个试试,并设置个性化样式。

创建用户并关联设备
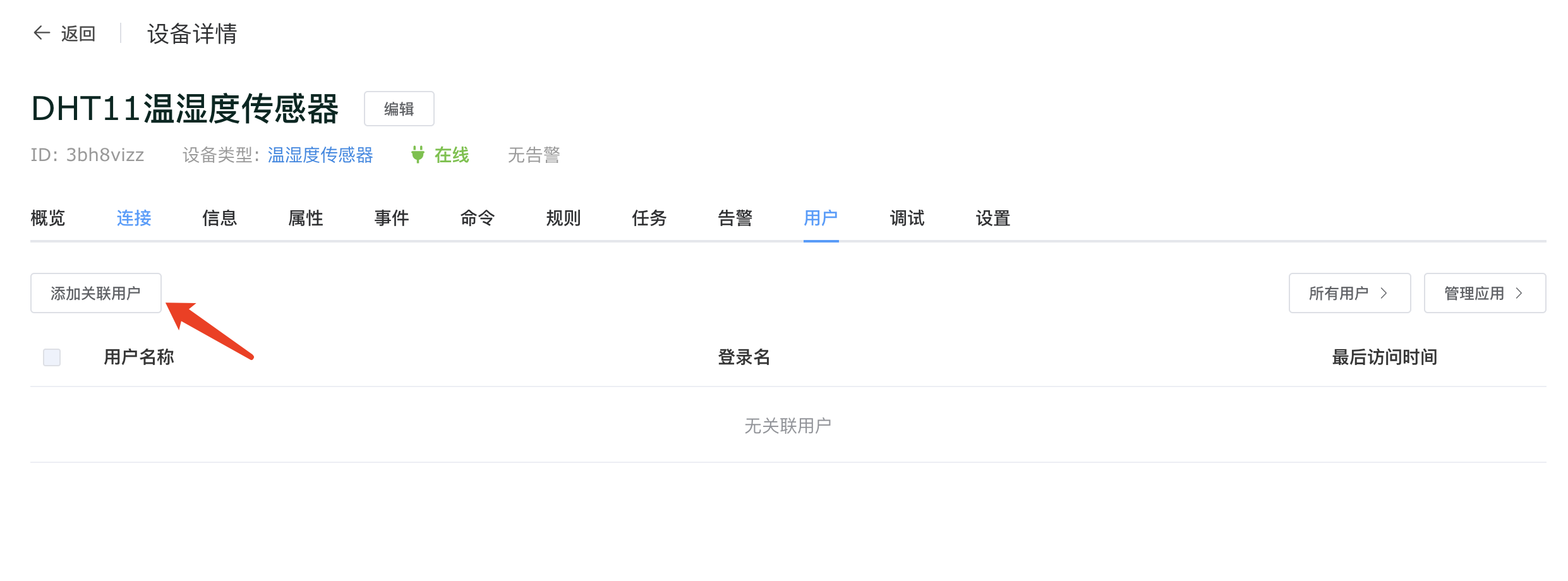
接下来,为设备关联现有用户,也可以创建新用户。

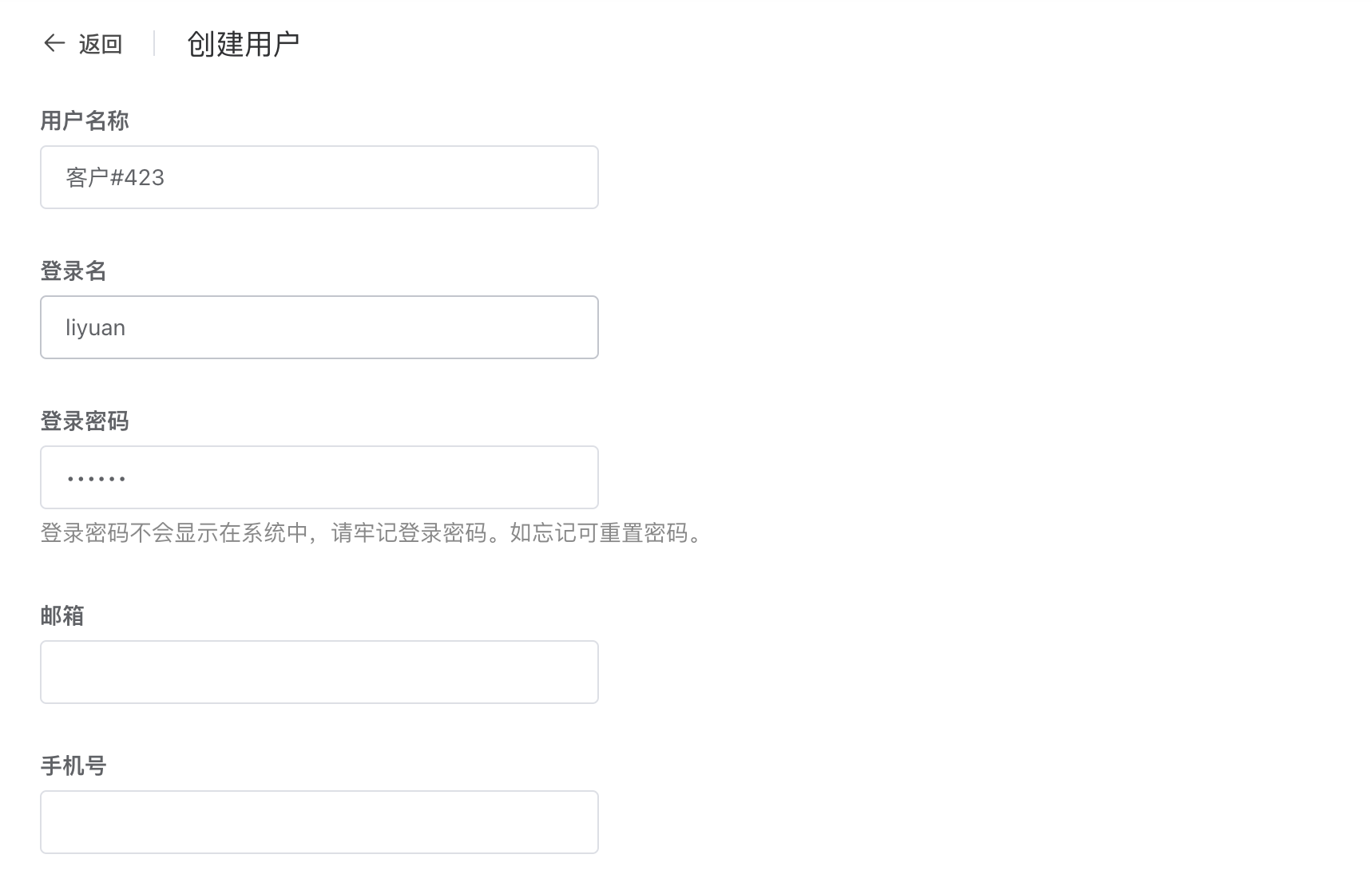
创建新用户,如下图:

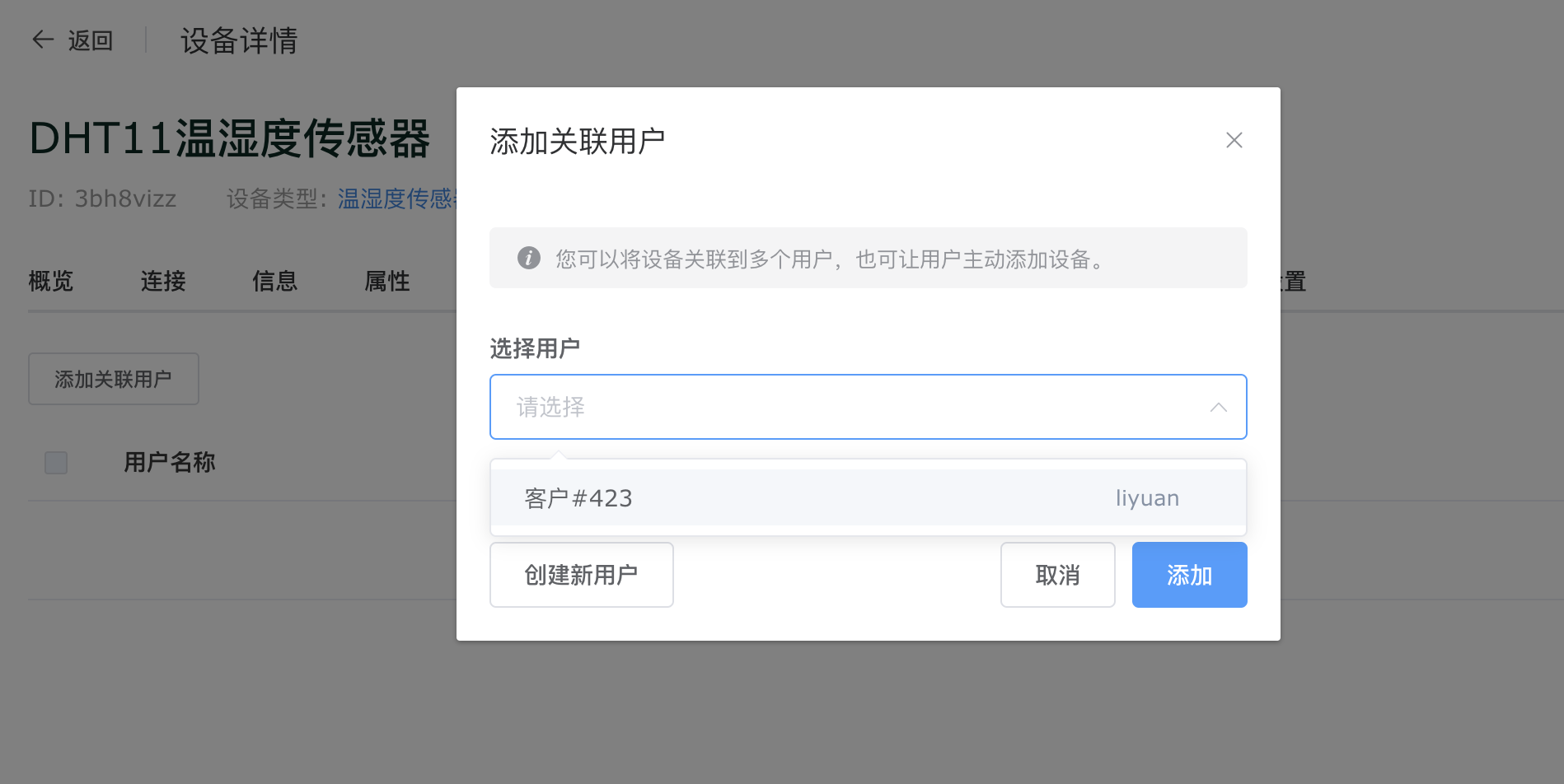
然后添加关联用户,选择刚添加的新用户。

如下图,设备已经关联了一个用户。

创建用户应用
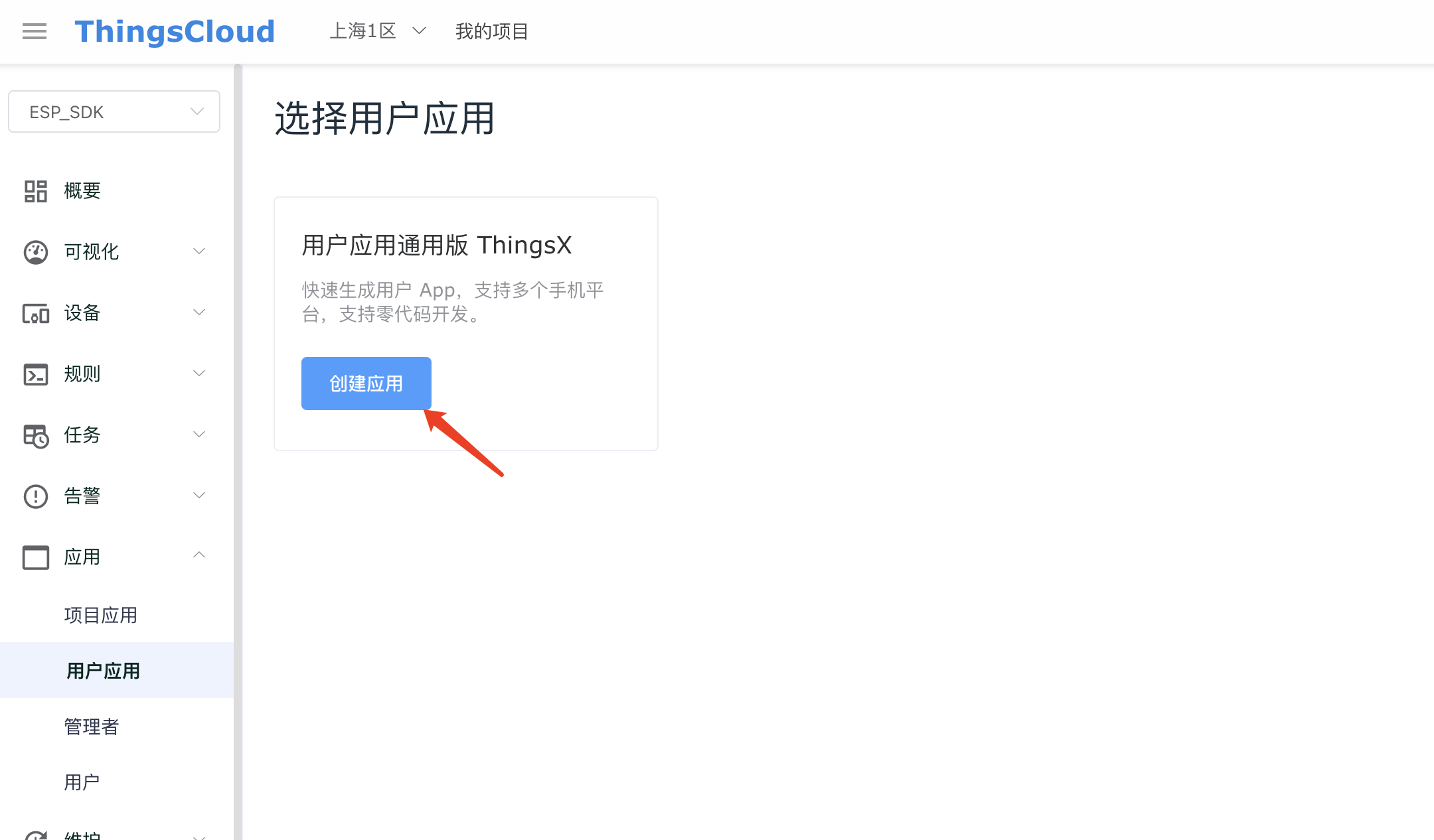
还剩最后一步,那就是创建一个用户应用,所有的用户都可以登录这个应用来管理自己关联的设备。
这里我们选择 ThingsX ,这是用户应用通用版 App。

给应用起个名字,如下图:

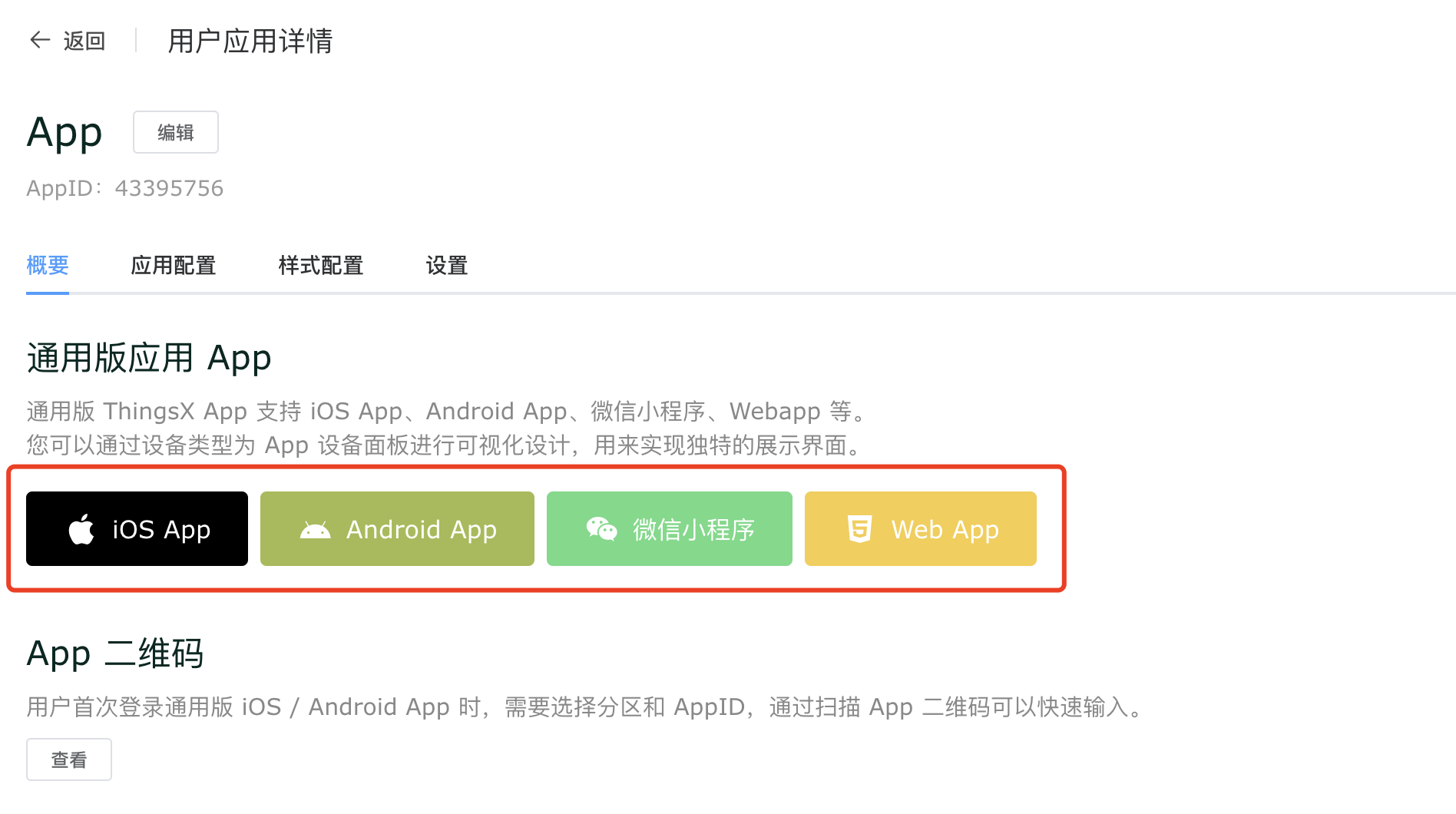
进入创建的应用,可以看到平台为我们生成了多个平台的应用,不论使用哪个,界面都是完全一致的。

在 App 中浏览设备数据
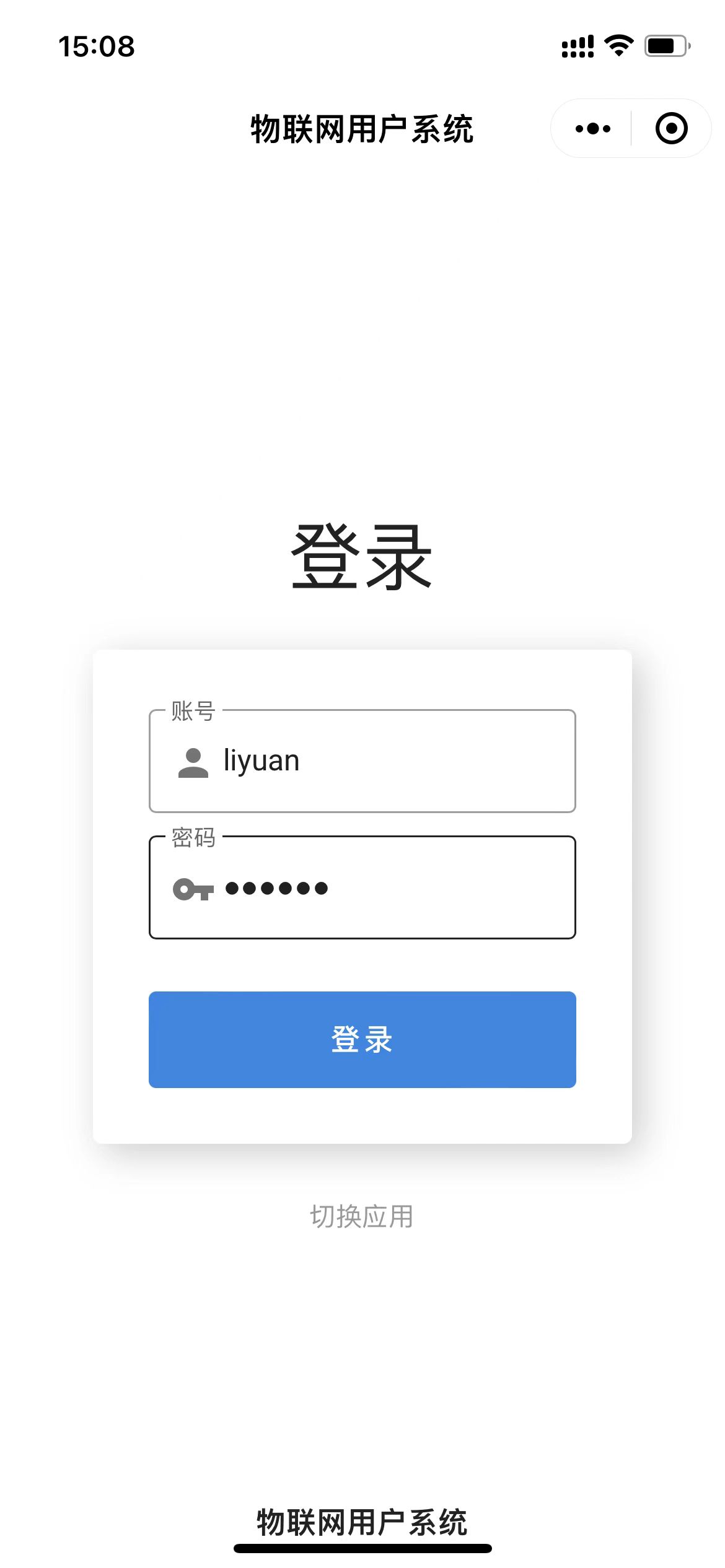
这里我们以微信小程序为例,点击上边的微信小程序,会自动生成小程序码,用微信扫一扫,进入登录页,如下图:

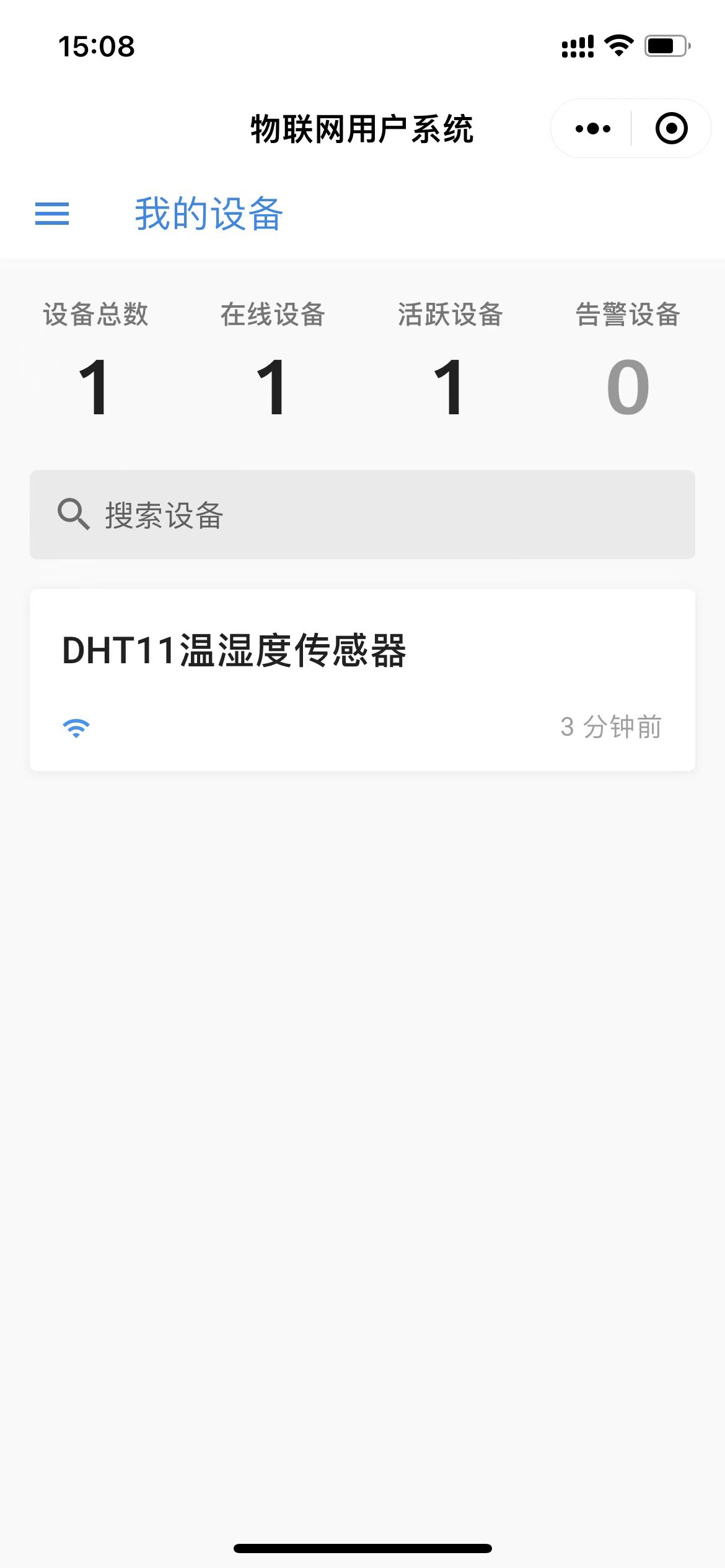
使用创建用户时设置的登录名和密码,登录成功,进入设备列表页,如下图:

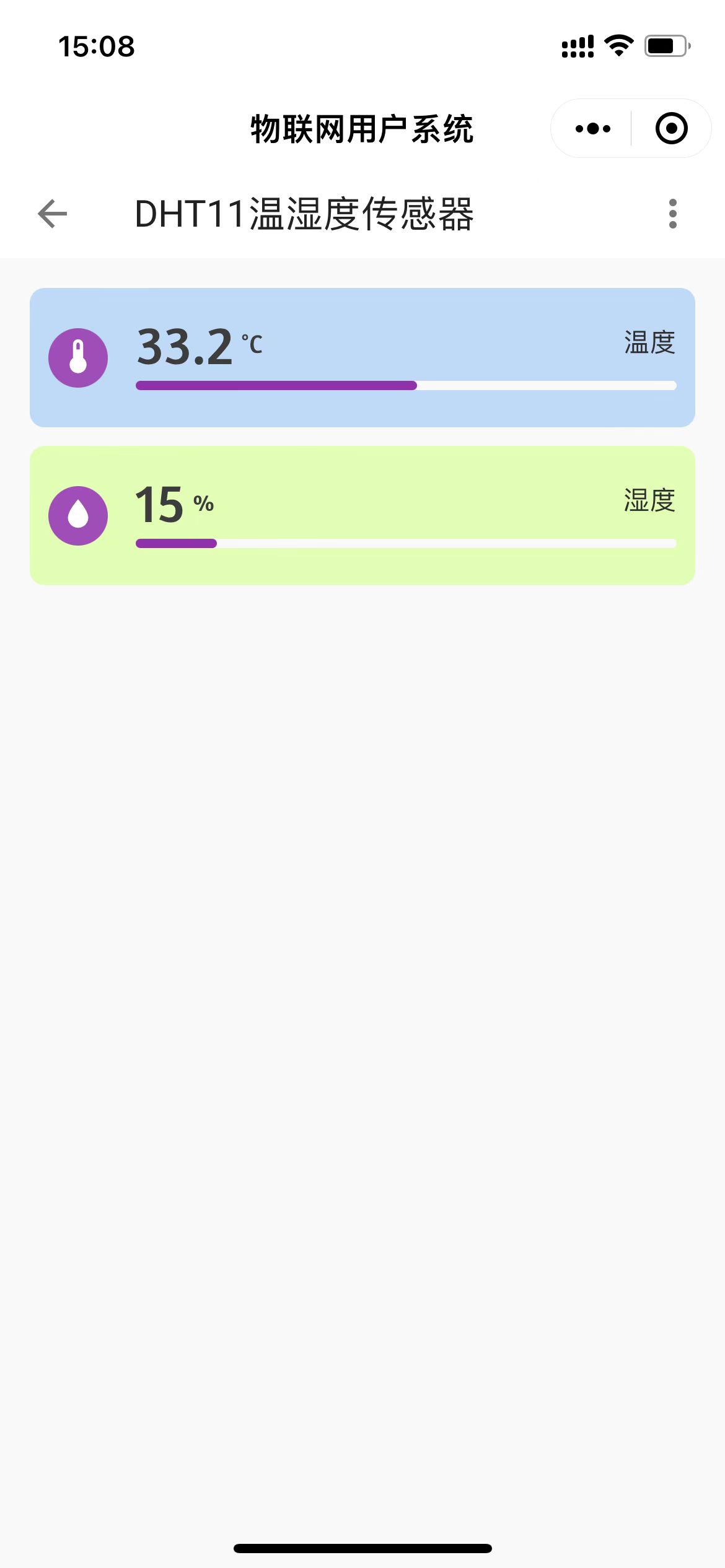
进入设备,看到的便是我们刚才编辑的设备面板界面,您可以重新编辑这个界面,界面更新后,只需要重新进入设备页,便会自动同步新的面板界面。

提示
了解用户应用的详细介绍,以及 ThingsX 公版及 OEM App,请浏览 用户应用。
更多应用
设备接入 ThingsCloud 后,以上只介绍了如何创建关联用户,以及快速生成用户 App。还有更多的功能值得您探索,例如:
更多场景和功能介绍,请浏览官方资源:
