ESP32 + 继电器模块接入 ThingsCloud
ESP32 + 继电器模块接入 ThingsCloud
ESP32 是乐鑫公司推出的 WiFi 芯片,它不仅支持 WiFi 和 BLE,还可以作为可编程的 MCU,通过 Espressif IDF、Arduino 等框架编写固件,用于非常广泛的物联网场景。
这个教程我们分享如何在 Arduino IDE 中使用 ThingsCloud ESP SDK,为 ESP32 开发固件程序,通过 ThingsCloud 物联网平台远程控制继电器状态,并利用 ThingsCloud 强大的零代码应用开发工具,为用户生成 App,并支持 WiFi 配网。
该示例不仅支持 ESP32 芯片,同样支持:ESP8266、ESP32-S2、ESP32-S3、ESP32-C3。
温馨提示
在学习本教程之前,您需要具备一些基础知识,包括:
- 如何在 Arduino IDE 中开发和上传 ESP32 固件。
- Arduino 框架下的单片机编程基础。
- C 语言基础
这些内容不在本教程的范围内,请您自行学习,相关的学习资源很多。
硬件部分准备
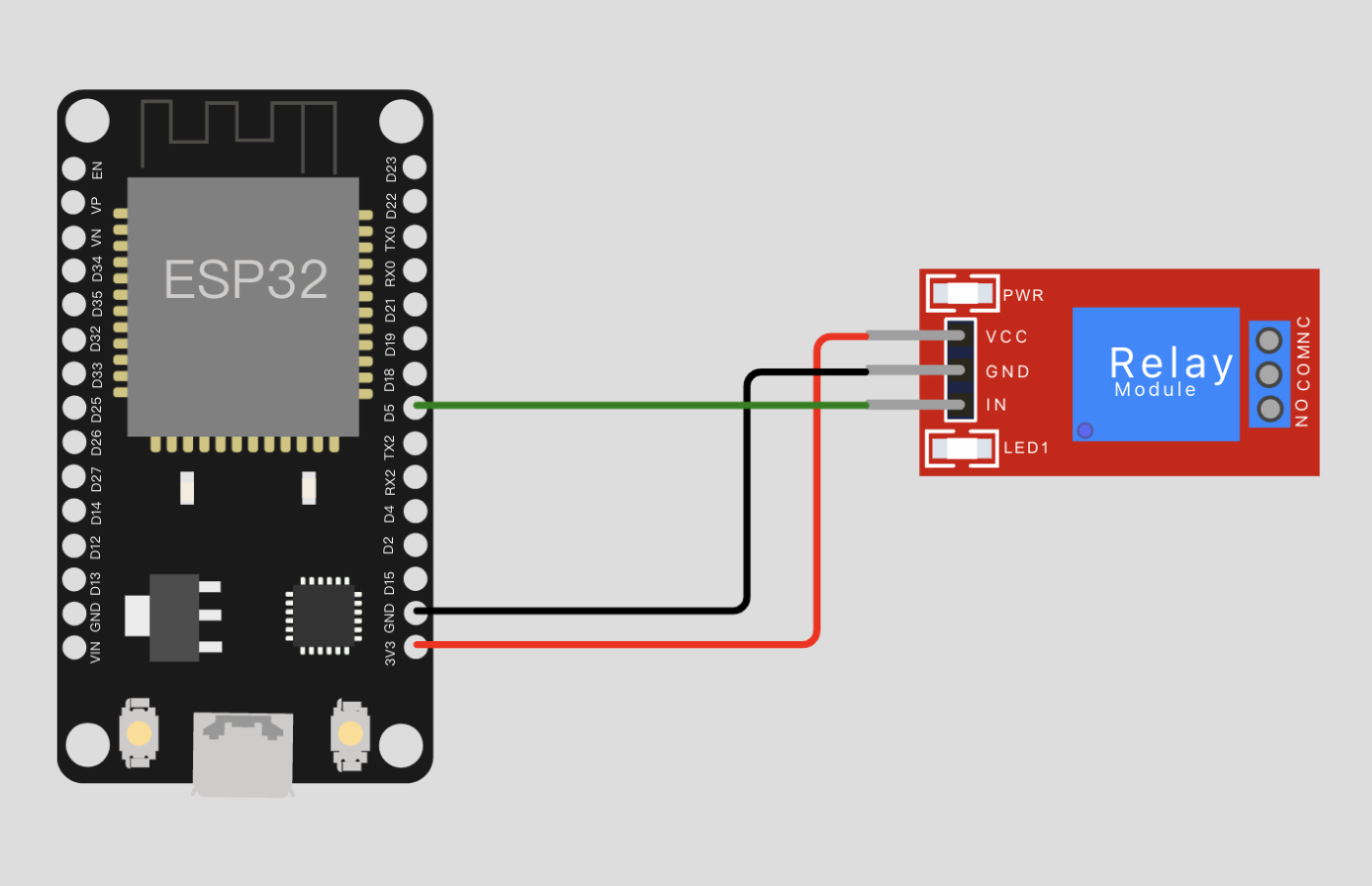
连线示意图
我们使用的继电器模块有3个引脚:
| 引脚 | 说明 |
|---|---|
| VCC | 3.3-5V DC |
| GND | 接 ESP32 的 GND |
| IN | 输入引脚,低电平信号触发继电器闭合 |
与 ESP32 开发板的接线方式,如下图:

示例中我们将继电器模块的输入引脚接到了 ESP32 的 GPIO5 上,您也可以使用其它可用的 GPIO 引脚,并在代码中修改引脚编号。
在 Arduino 中安装依赖库
安装 ThingsCloud ESP SDK
详细安装方法,请浏览 在 Arduino IDE 中安装 ThingsCloud ESP SDK
使用示例代码
请确保已更新 SDK 到最新版本,在 Arduino 示例代码中,找到 10.IoT_Tutorials > relay_control 示例代码。
以下为完整代码:
#include <ThingsCloudWiFiManager.h>
#include <ThingsCloudMQTT.h>
//======================================================
// 设置 ssid / password,连接到你的 WiFi AP
const char *ssid = "";
const char *password = "";
// 在 ThingsCloud 控制台的设备详情页中,复制以下设备连接信息
// https://console.thingscloud.xyz
#define THINGSCLOUD_MQTT_HOST ""
#define THINGSCLOUD_DEVICE_ACCESS_TOKEN ""
#define THINGSCLOUD_PROJECT_KEY ""
//======================================================
ThingsCloudMQTT client(
THINGSCLOUD_MQTT_HOST,
THINGSCLOUD_DEVICE_ACCESS_TOKEN,
THINGSCLOUD_PROJECT_KEY);
// 设置继电器的输入引脚
#define RELAY_PIN 5
void setup() {
Serial.begin(115200);
pinMode(RELAY_PIN, OUTPUT);
// 初始断开继电器,输出高电平
digitalWrite(RELAY_PIN, HIGH);
// 允许 SDK 的日志输出
client.enableDebuggingMessages();
// 连接 WiFi AP
client.setWifiCredentials(ssid, password);
}
void handleAttributes(const JsonObject &obj) {
if (obj.containsKey("relay")) {
// 接收到下发的 relay 属性
if (obj["relay"] == true) {
// 闭合继电器,输出低电平
digitalWrite(RELAY_PIN, LOW);
Serial.println("relay switch to ON");
} else {
// 断开继电器,输出高电平
digitalWrite(RELAY_PIN, HIGH);
Serial.println("relay switch to OFF");
}
}
}
// 必须实现这个回调函数,当 MQTT 连接成功后执行该函数。
void onMQTTConnect() {
// 订阅获取属性的回复消息
client.onAttributesGetResponse([](const String &topic, const JsonObject &obj) {
if (obj["result"] == 1) {
handleAttributes(obj["attributes"]);
}
});
// 订阅云平台下发属性的消息
client.onAttributesPush([](const JsonObject &obj) {
handleAttributes(obj);
});
// 读取设备在云平台上的属性,用于初始化继电器状态。
// 云平台回复的属性会进入上边 client.onAttributesGetResponse 接收的消息。
client.getAttributes();
}
void loop() {
client.loop();
}
设置代码中的参数
示例代码中,只需要补全以下两处参数。
WiFi 连接参数
这个教程中我们使用的是指定 WiFi 连接参数的方式,需要修改以下部分:
// 设置 ssid / password,连接到你的 WiFi AP
const char *ssid = "";
const char *password = "";
请修改为您自己的 WiFi 连接参数,修改后大致是这样的:
// 设置 ssid / password,连接到你的 WiFi AP
const char *ssid = "my-wifi-ap";
const char *password = "thingscloud.xyz";
ThingsCloud 设备 MQTT 地址和连接证书
接下来填写您在 ThingsCloud 的设备 MQTT 地址和连接证书,如下:
// 在 ThingsCloud 控制台的设备详情页中,复制以下设备连接信息
// https://console.thingscloud.xyz
#define THINGSCLOUD_MQTT_HOST ""
#define THINGSCLOUD_DEVICE_ACCESS_TOKEN ""
#define THINGSCLOUD_PROJECT_KEY ""
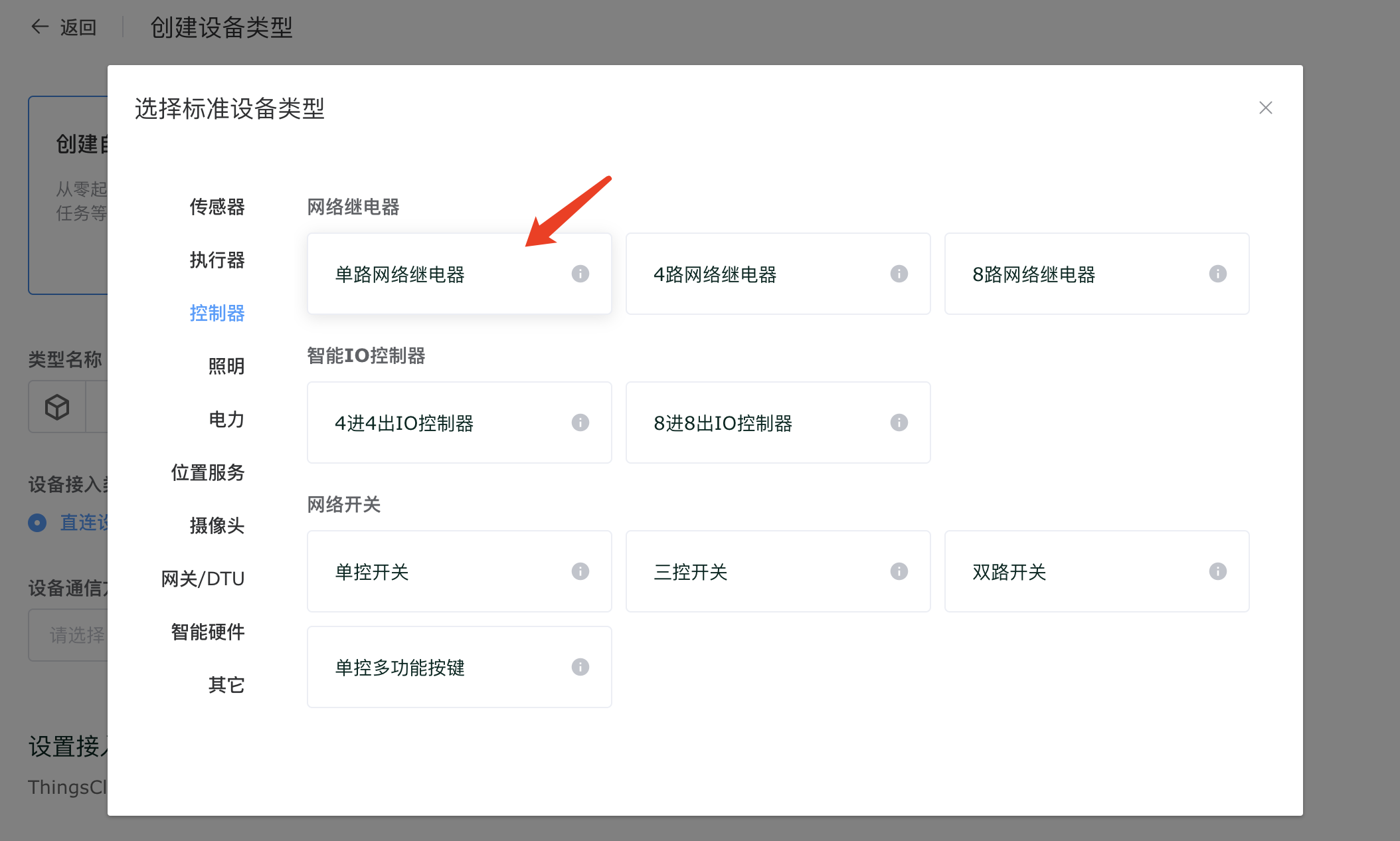
如何获得这些参数呢?首先在 ThingsCloud 控制台创建一个设备类型,这里可以直接选择标准类型中的单路网络继电器,如下图:

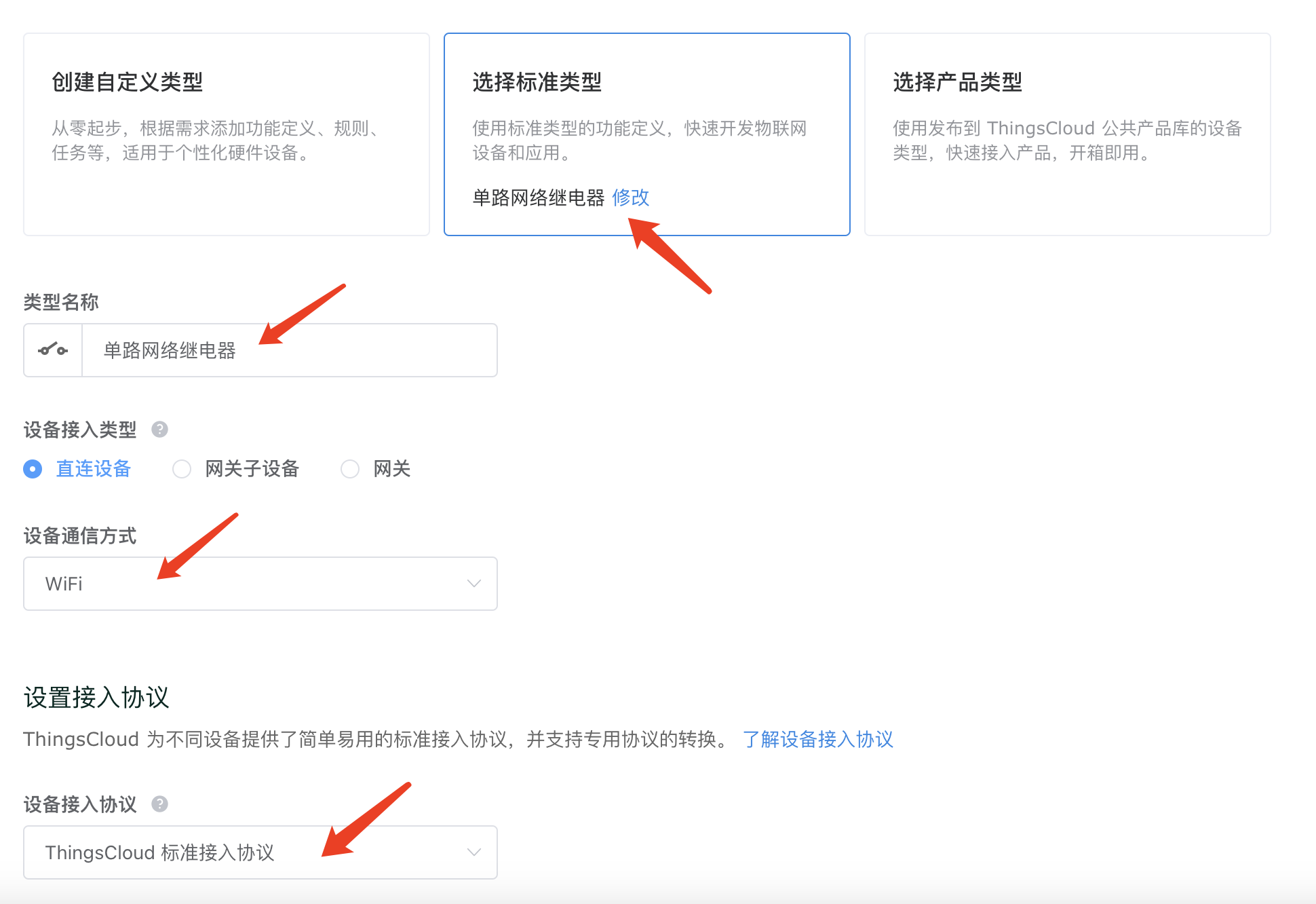
填写其它的信息,如下图:

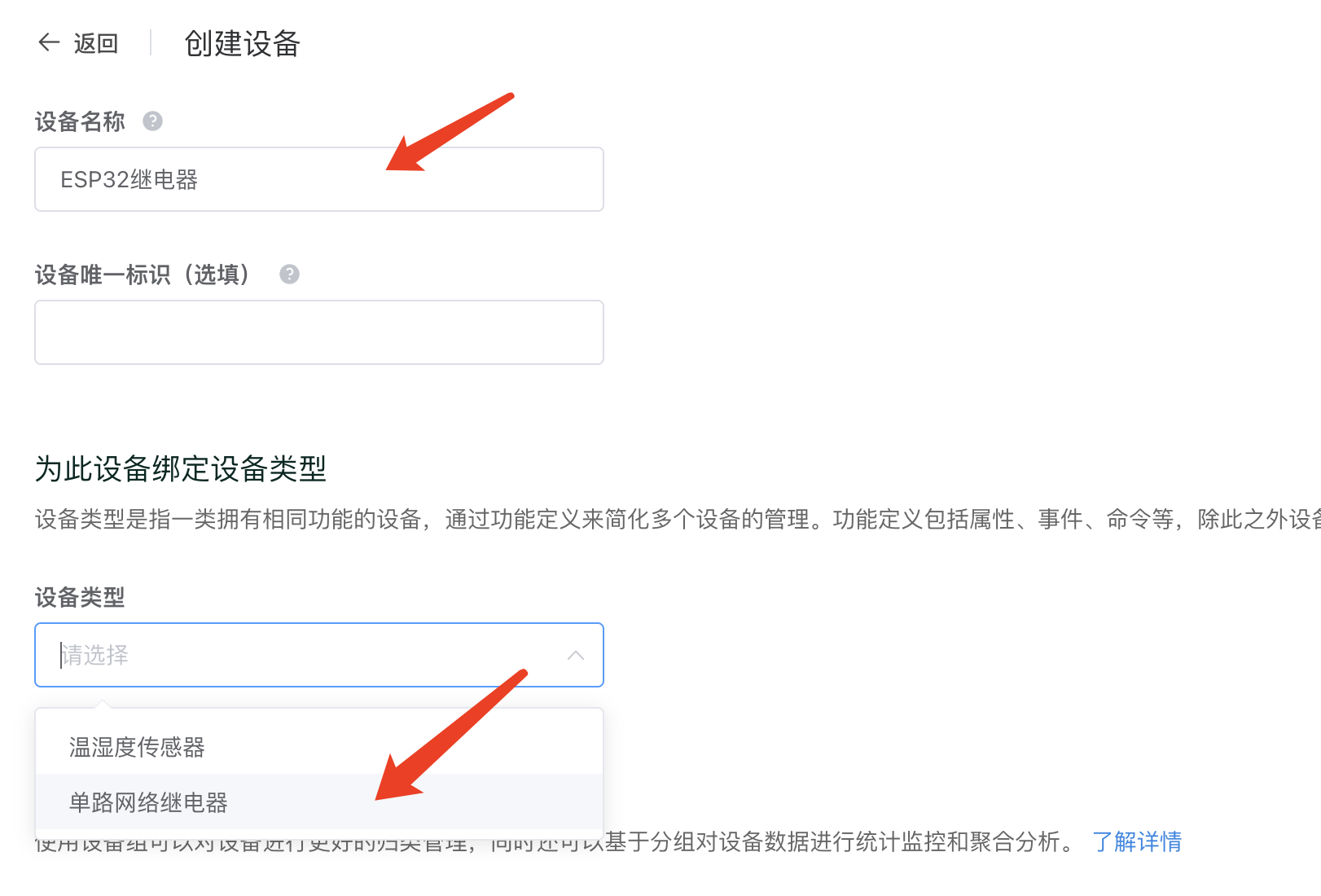
接下来创建一个新设备,选择绑定到刚才创建的设备类型上。如下图:

设备创建成功后,在设备概览中,可以看到一个拨动开关,这是由设备类型的属性定义产生的。

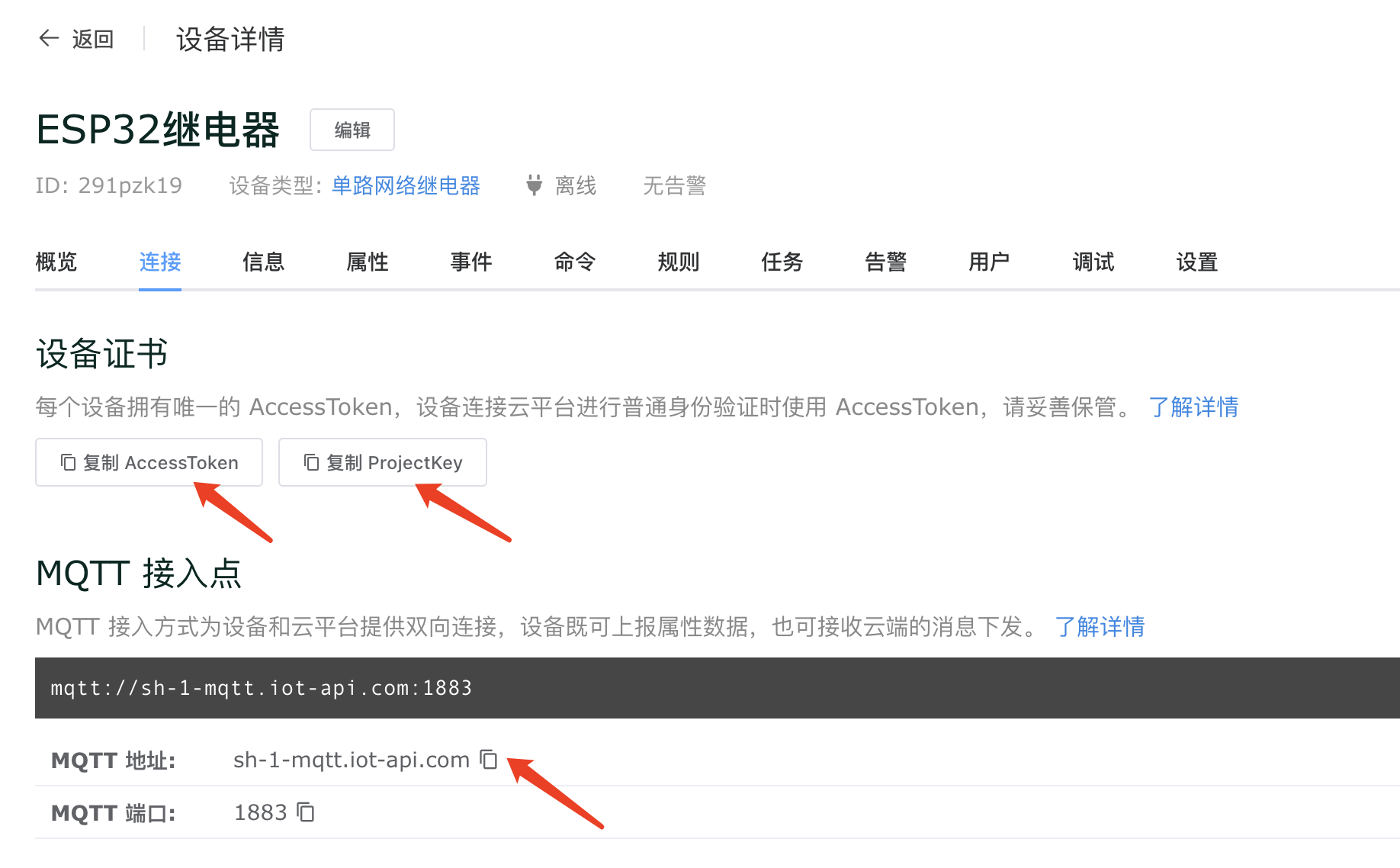
进入设备的 连接 页面,在这里可以复制代码中需要的几个参数,如下图:

将参数补全到代码中,例如:
// 在 ThingsCloud 控制台的设备详情页中,复制以下设备连接信息
// https://console.thingscloud.xyz
#define THINGSCLOUD_MQTT_HOST "********.iot-api.com"
#define THINGSCLOUD_DEVICE_ACCESS_TOKEN "bzqsg6b7l2******"
#define THINGSCLOUD_PROJECT_KEY "VV9Z******"
特别注意
不要直接使用以上的参数示例,请登录 ThingsCloud 创建自己的设备,获取 MQTT 地址和设备证书。
编译代码并上传固件到 ESP32
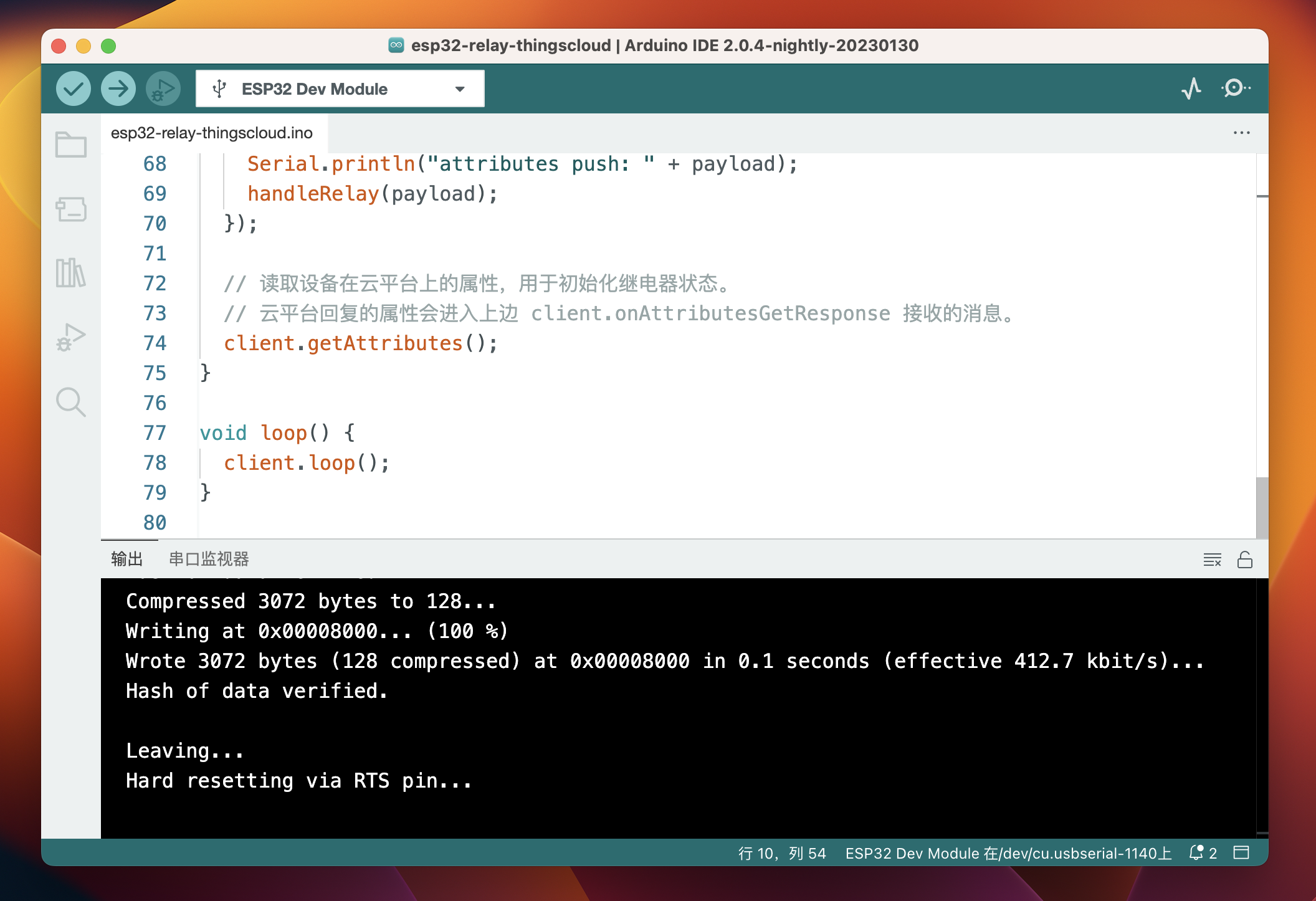
接下来编译和上传固件到 ESP32 开发板。

通过 ThingsCloud 下发控制
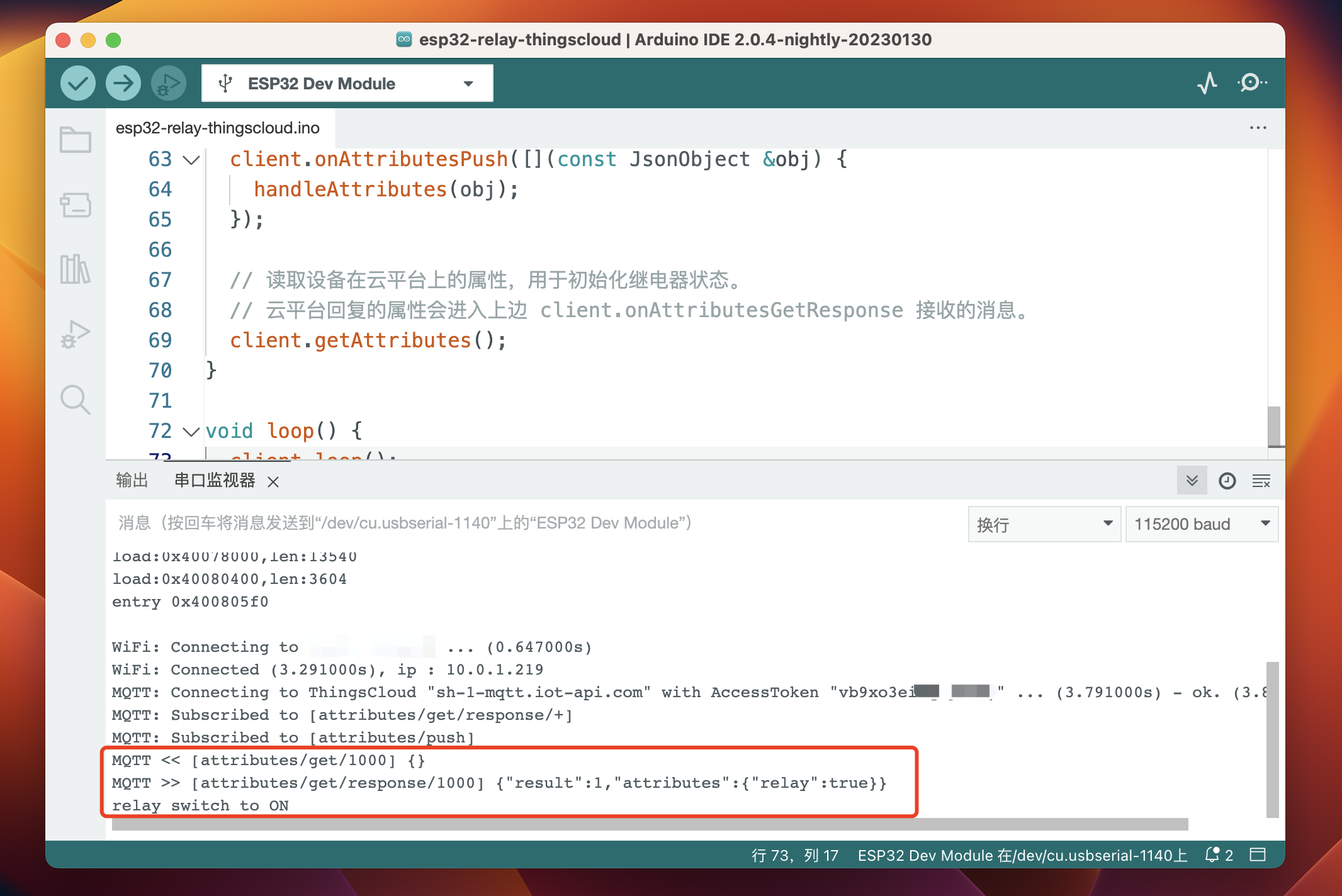
固件上传成功后,ESP32 打印日志到串口,可以看到 WiFi 连接成功,ThingsCloud 连接成功后,设备等待云平台下发的控制消息。
在 ThingsCloud 控制台的设备概要页面,拨动继电器开关,如下图:

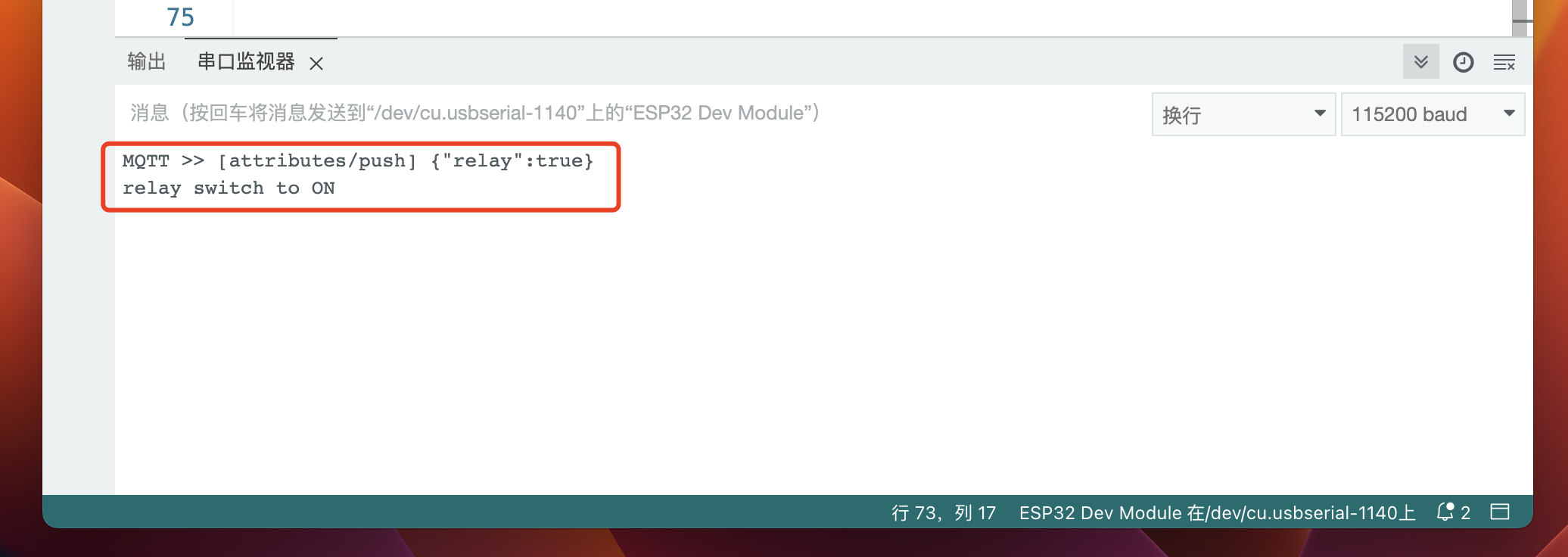
ESP32 串口监视器中可以看到立即收到了下发的 relay 属性,并闭合继电器。

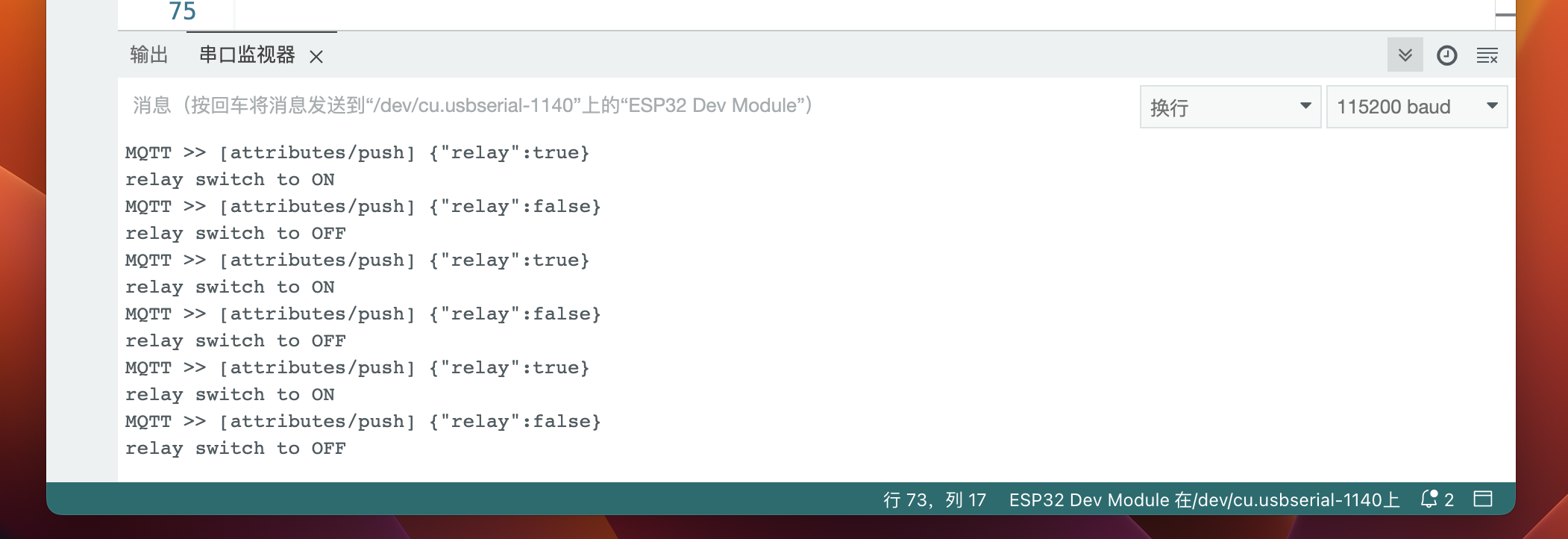
再拨动几次试试。

下发控制没有问题了,还需要考虑一点,假如 ESP32 断电后重启,我们希望继电器能恢复之前的状态,我们重启 ESP32 来试试。
程序中我们在 MQTT 连接成功后立即读取云平台的设备属性,来初始化继电器的状态,如下图:

设计App设备面板
到此为止,我们已经可以在 ThingsCloud 控制台中控制 ESP32 继电器,如果您的设备是卖给用户,那就需要给用户提供相应的管理软件,并且为用户分配相应的设备。ThingsCloud 提供了用户应用,帮助您生成用户 App。
我们需要完成以下几步简单的操作。
创建设备类型
前边我们已经为设备创建了设备类型,这里就可以跳过了。
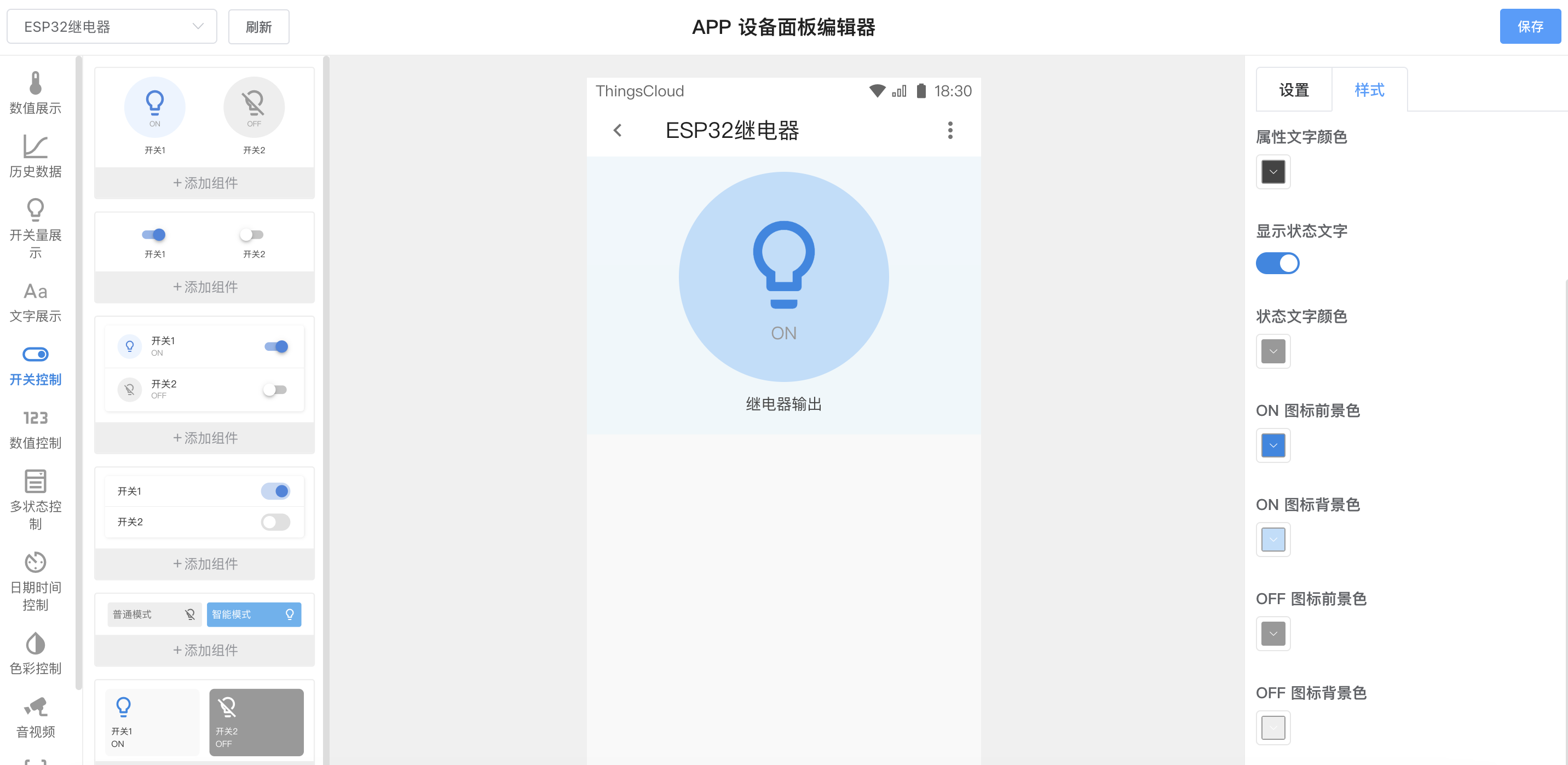
编辑 App 界面
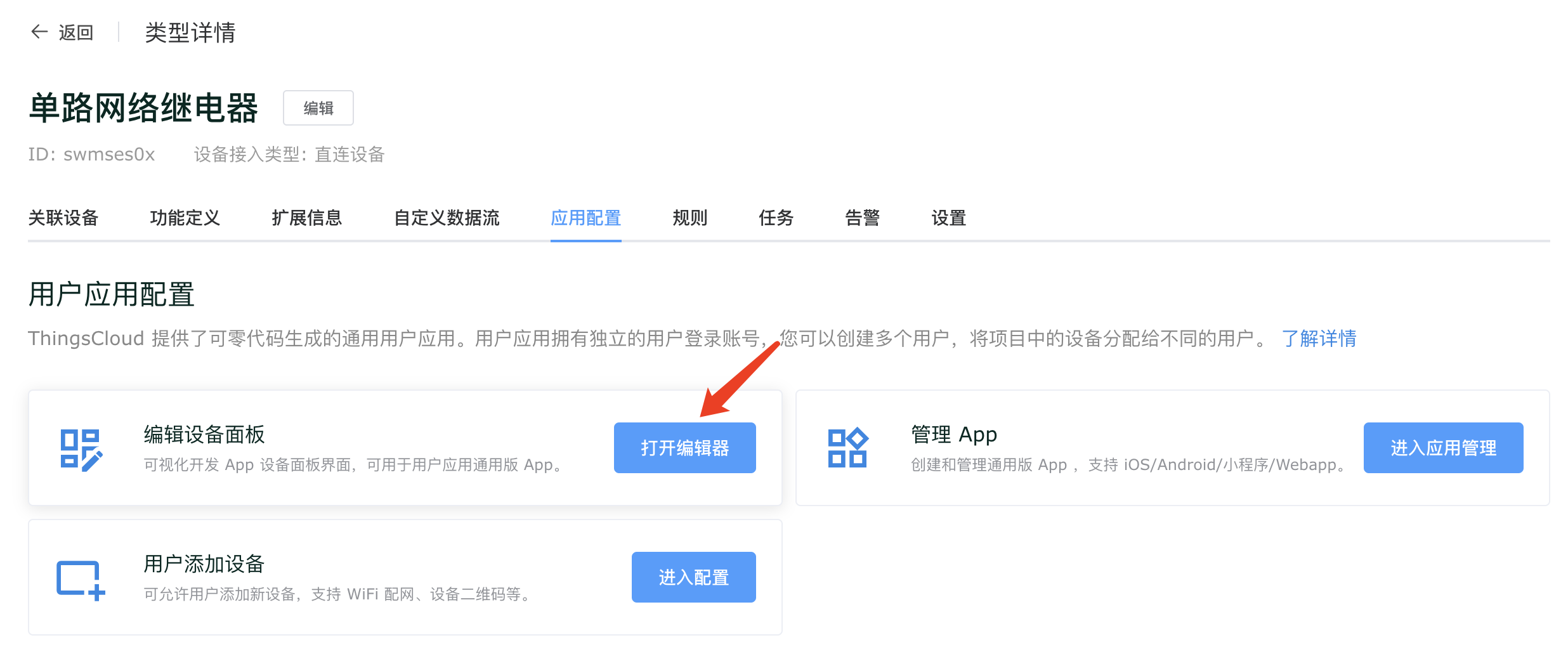
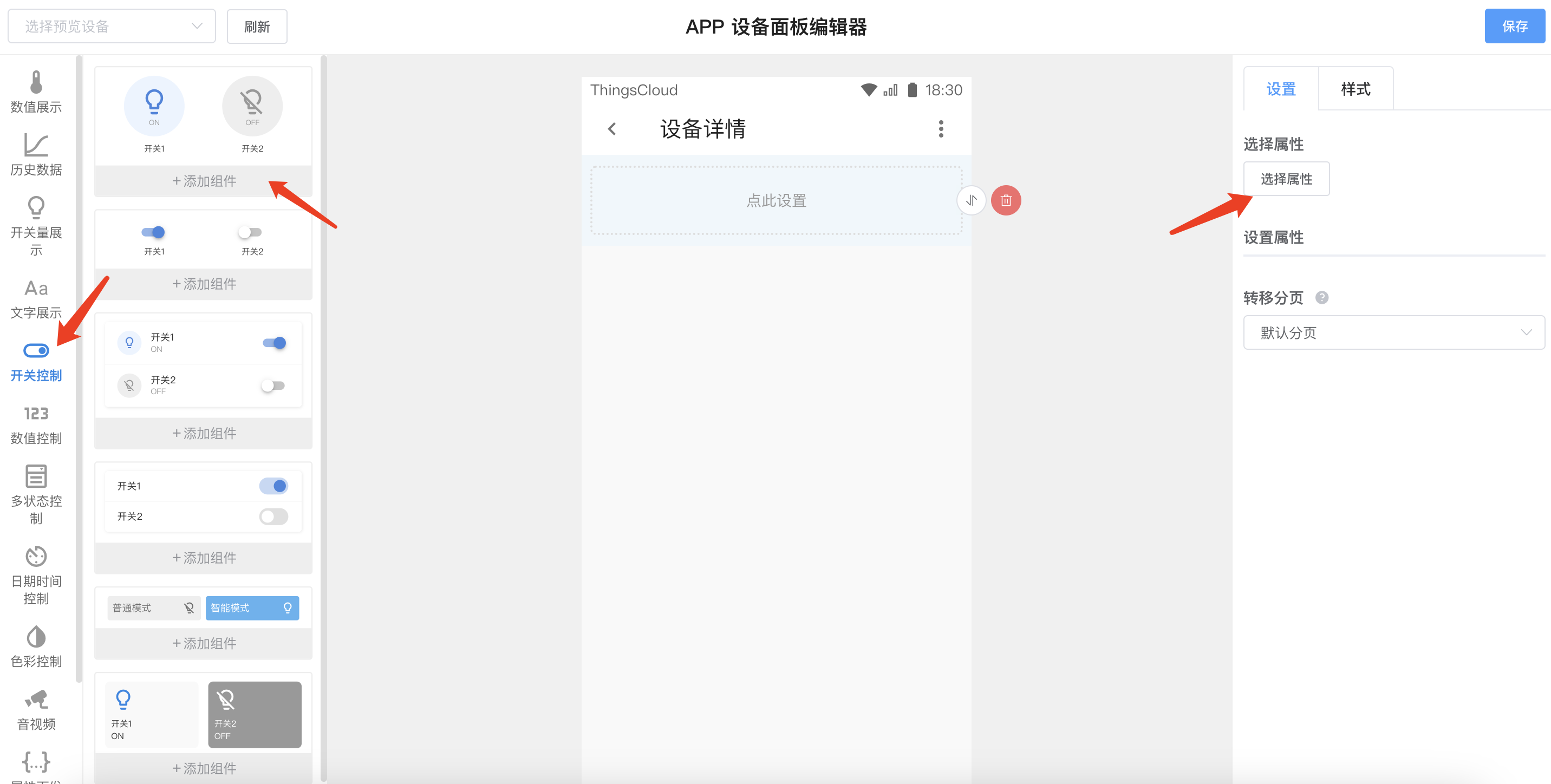
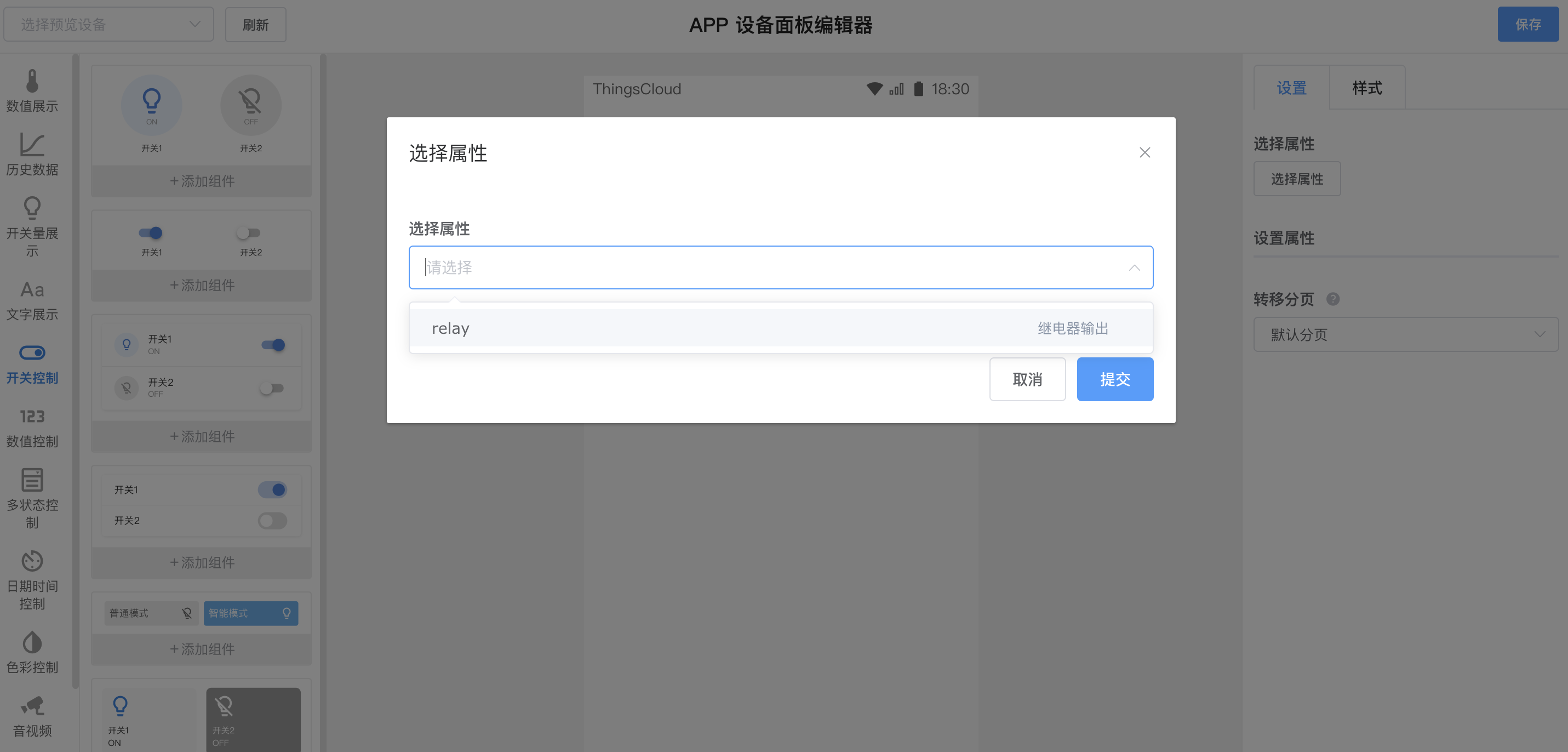
我们再回到设备类型中,进入 应用配置 > 编辑设备面板,如下图:




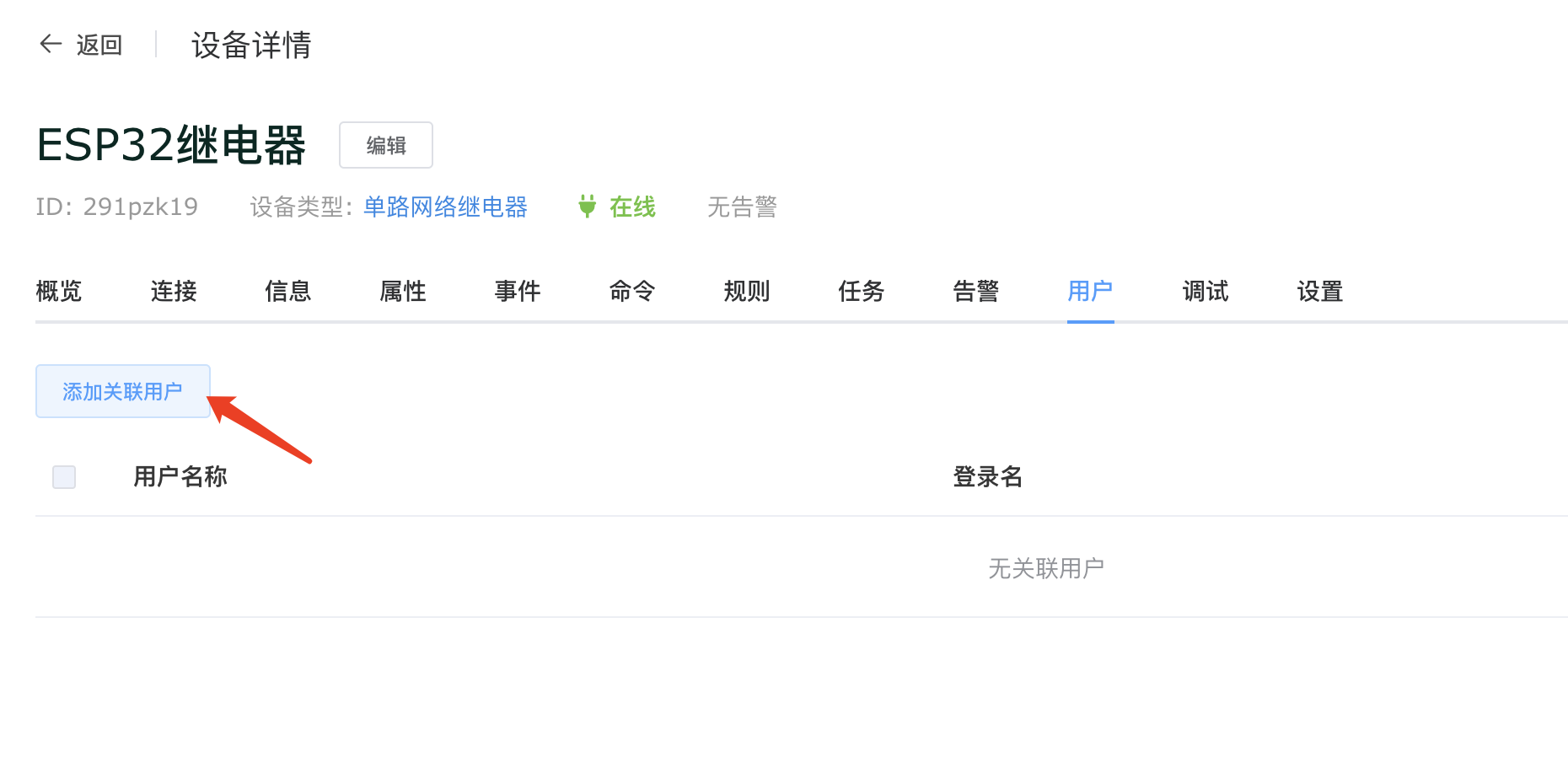
创建用户并关联设备
接下来,为设备关联现有用户,也可以创建新用户。

如下图,设备已经关联了一个用户。

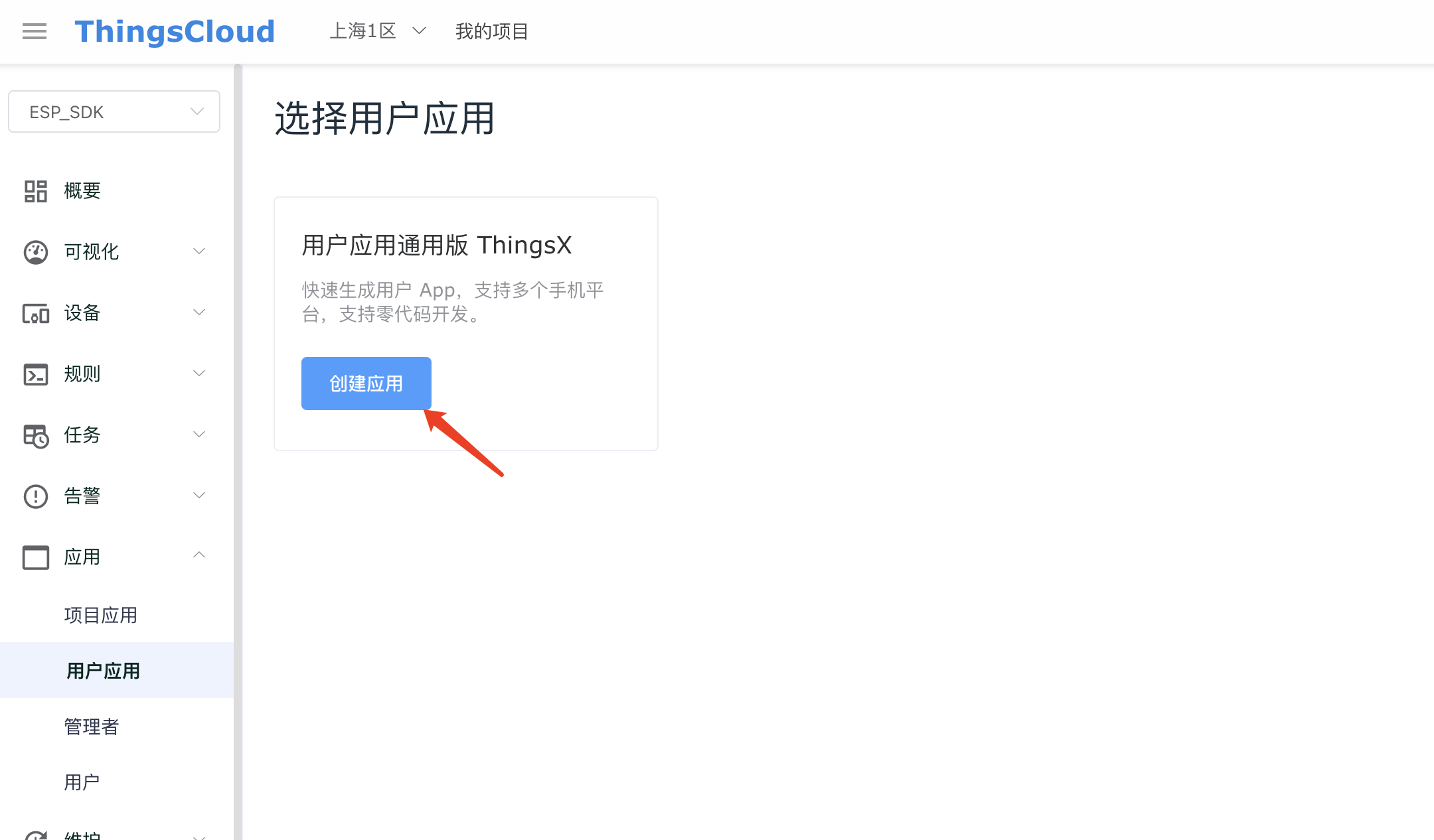
创建用户应用
还剩最后一步,那就是创建一个用户应用,所有的用户都可以登录这个应用来管理自己关联的设备。
这里我们选择 ThingsX ,这是用户应用通用版 App。

给应用起个名字,如下图:

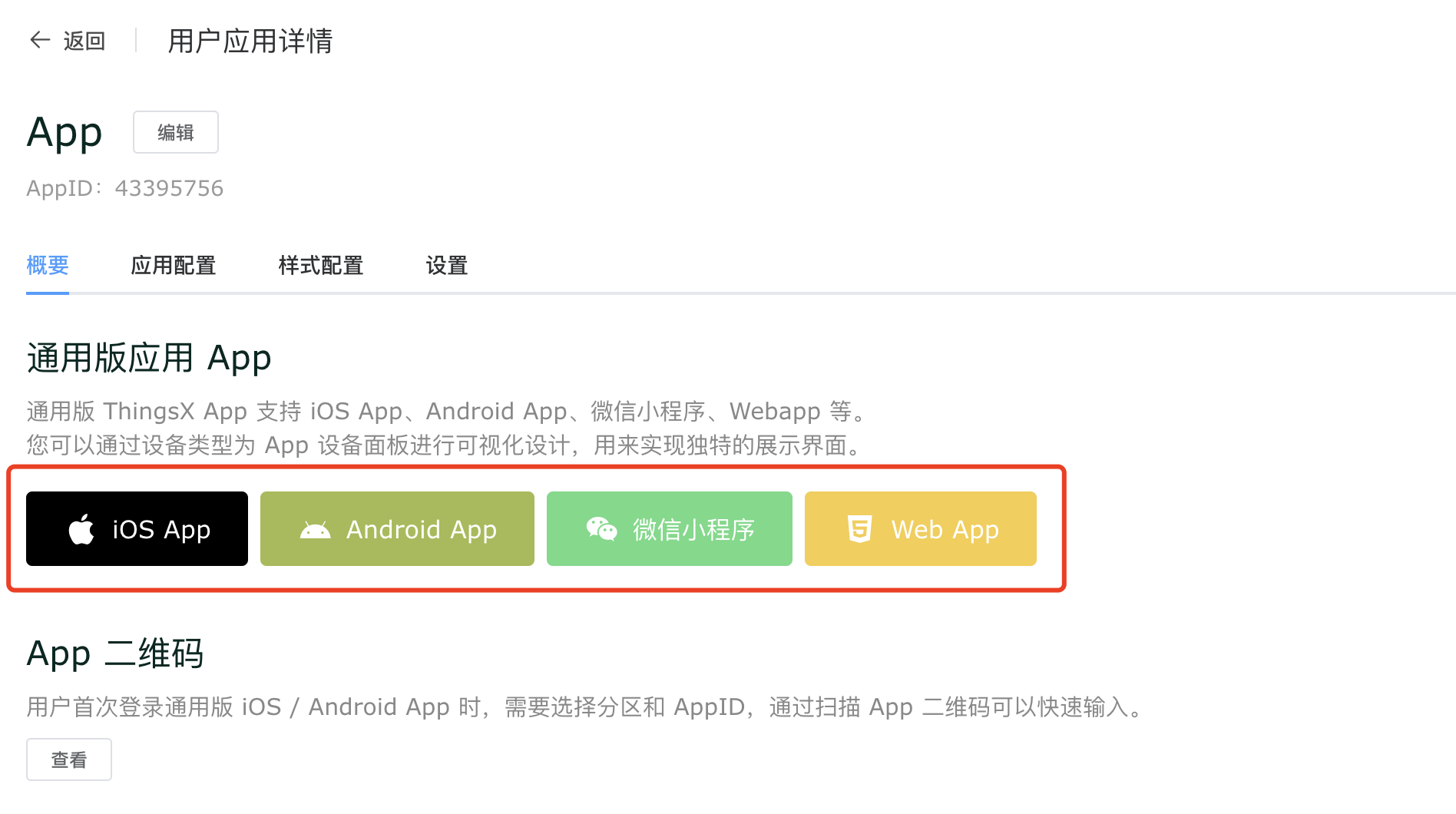
进入创建的应用,可以看到平台为我们生成了多个平台的应用,不论使用哪个,界面都是完全一致的。

在 App 中浏览设备数据
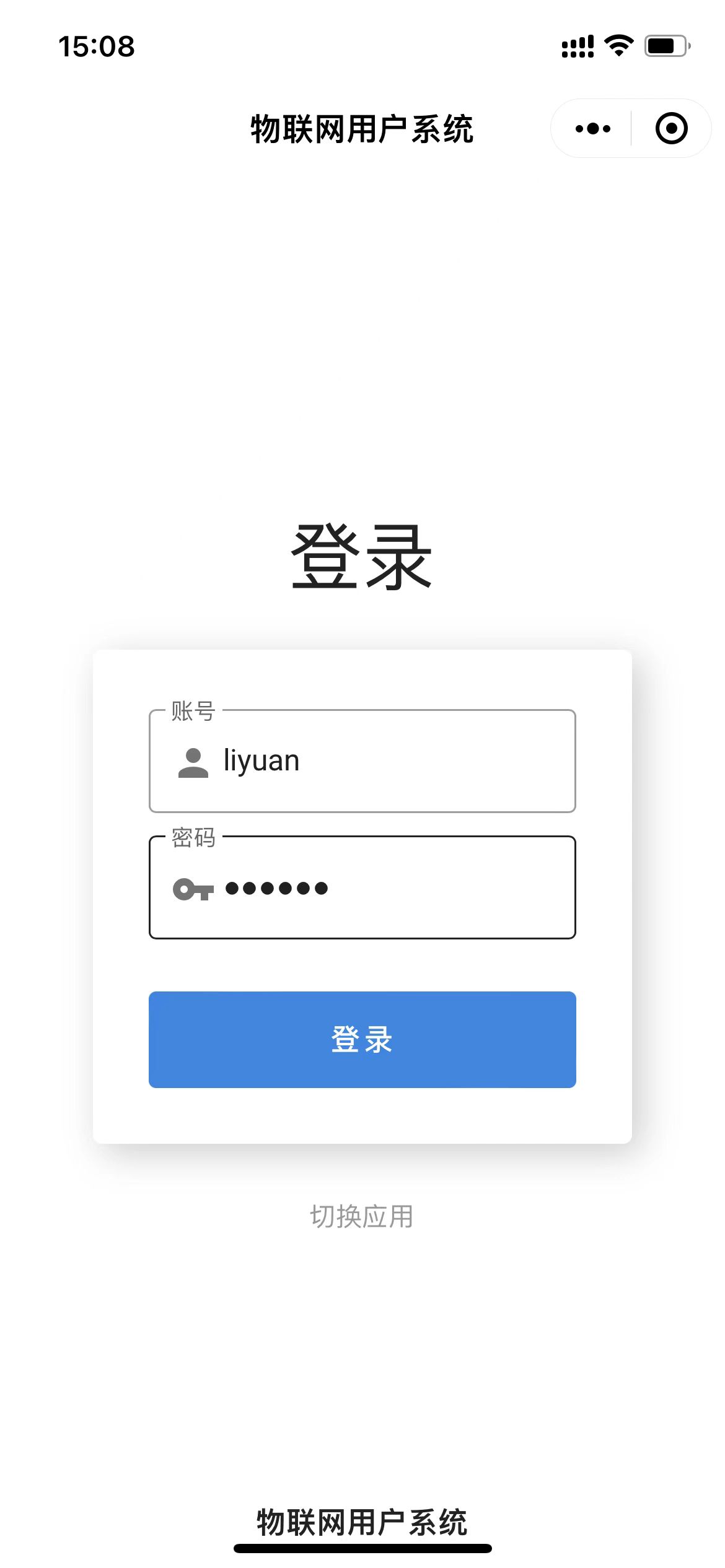
这里我们以微信小程序为例,点击上边的微信小程序,会自动生成小程序码,用微信扫一扫,进入登录页,如下图:

使用创建用户时设置的登录名和密码,登录成功,进入设备列表页,如下图:

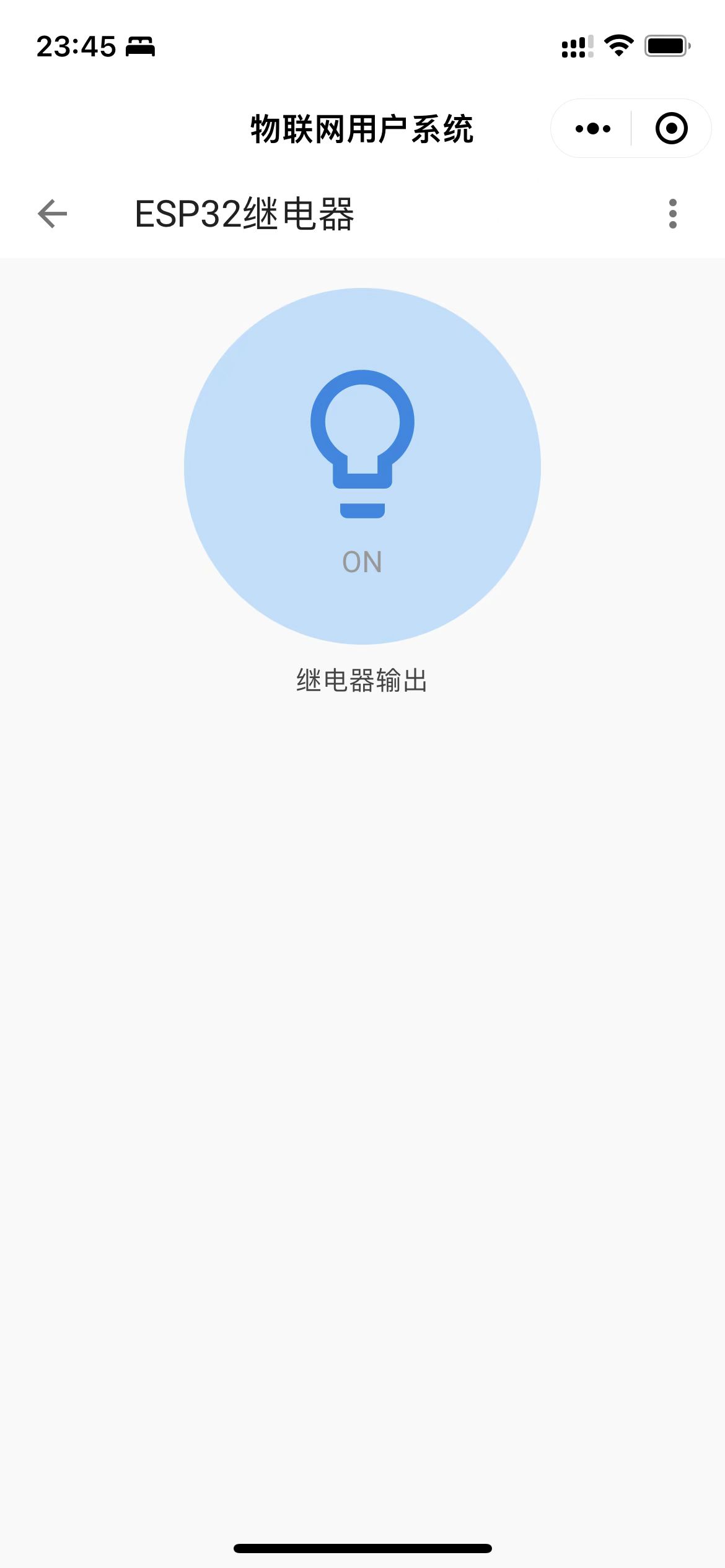
进入设备,看到的便是我们刚才编辑的设备面板界面,您可以重新编辑这个界面,界面更新后,只需要重新进入设备页,便会自动同步新的面板界面。

提示
了解用户应用的详细介绍,以及 ThingsX 公版及 OEM App,请浏览 用户应用。
视频教程
以下是我们在B站的视频教程:
- 视频教程(1):用 Arduino IDE 开发 ESP32 网络继电器,远程控制无距离限制
- 视频教程(2):给 ESP32 网络继电器定制个性化 App,不用写一行代码
- 视频教程(3):ESP32 网络继电器,轻松搞定手机 WiFi 配网
更多应用
设备接入 ThingsCloud 后,以上只介绍了如何创建关联用户,以及快速生成用户 App。还有更多的功能值得您探索,例如:
更多场景和功能介绍,请浏览官方资源:
