MQTTX 模拟设备 MQTT 接入 ThingsCloud
MQTTX 模拟设备 MQTT 接入 ThingsCloud
导读
无论是我们配置设备的 MQTT 接入参数,还是开发设备端单片机或嵌入式程序时涉及 MQTT 接入,都需要通过 MQTT 标准协议与 ThingsCloud 平台进行通信。
借助 MQTT 协议,设备端能够实现与 ThingsCloud 平台的双向消息交互,包括数据上报、指令接收与指令响应等功能。所有的上下行数据在平台都称为消息。关于消息的详细介绍,您可以稍后阅读设备消息。
若您对 MQTT 相关知识尚不熟悉,建议先按照本教程的指引,通过 MQTT 模拟客户端接入平台,完成常见的设备消息收发操作。 掌握这些知识和经验后,您将有明确的参照标准,再回到硬件端开发时,能够更高效地排查和解决问题。
参考
关于 ThingsCloud MQTT 标准协议,请浏览 MQTT 接入手册。
准备工作
首先登录 ThingsCloud 控制台,进入您的项目。如果您还没有项目,请先创建一个项目。关于项目的详细介绍请浏览 理解项目。
创建设备类型(可选)
这一步在前期不是必须的,您也可以直接进入下一步创建设备。
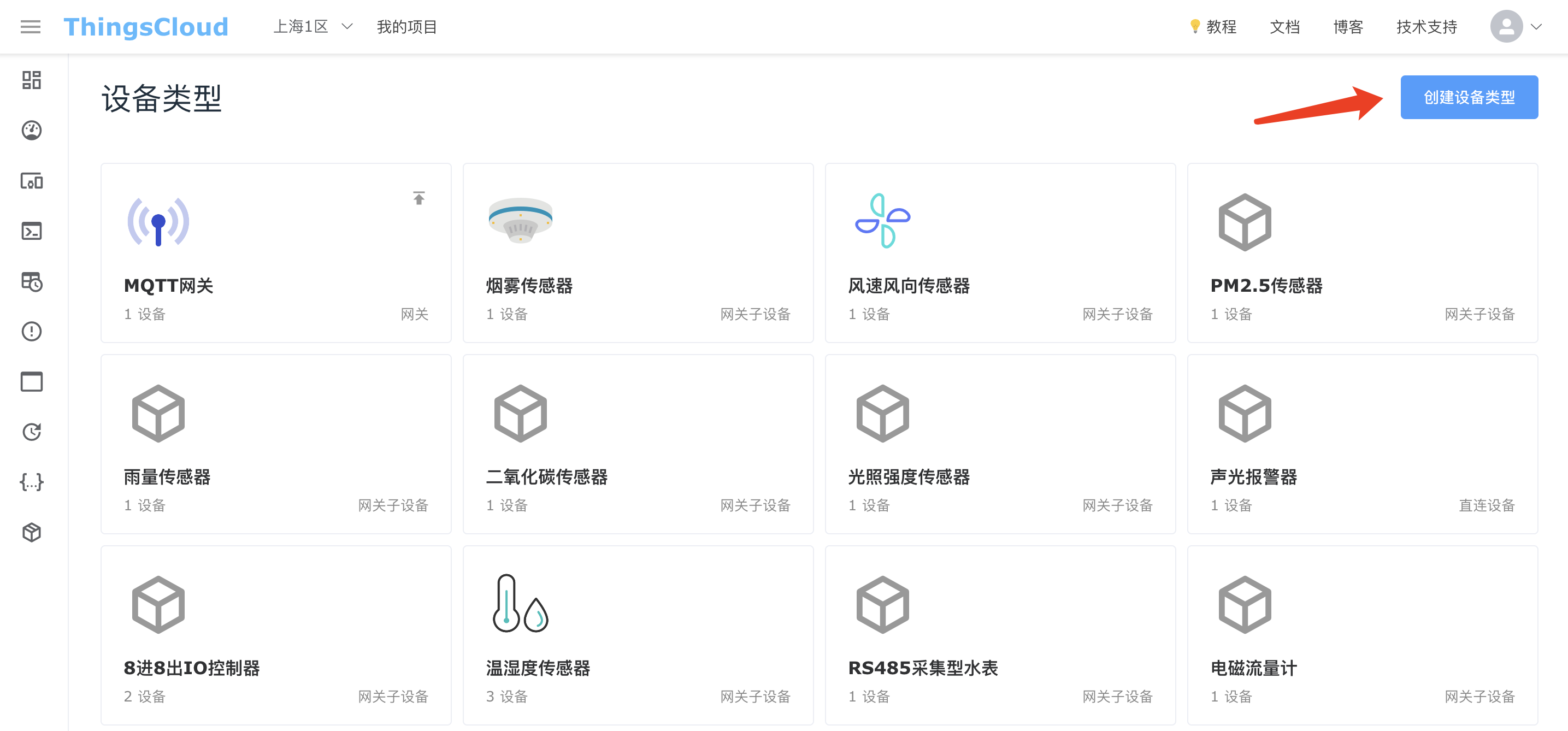
这里我们来创建一个名叫“智能控制器”的设备类型。进入项目的设备类型列表,进入创建设备类型。

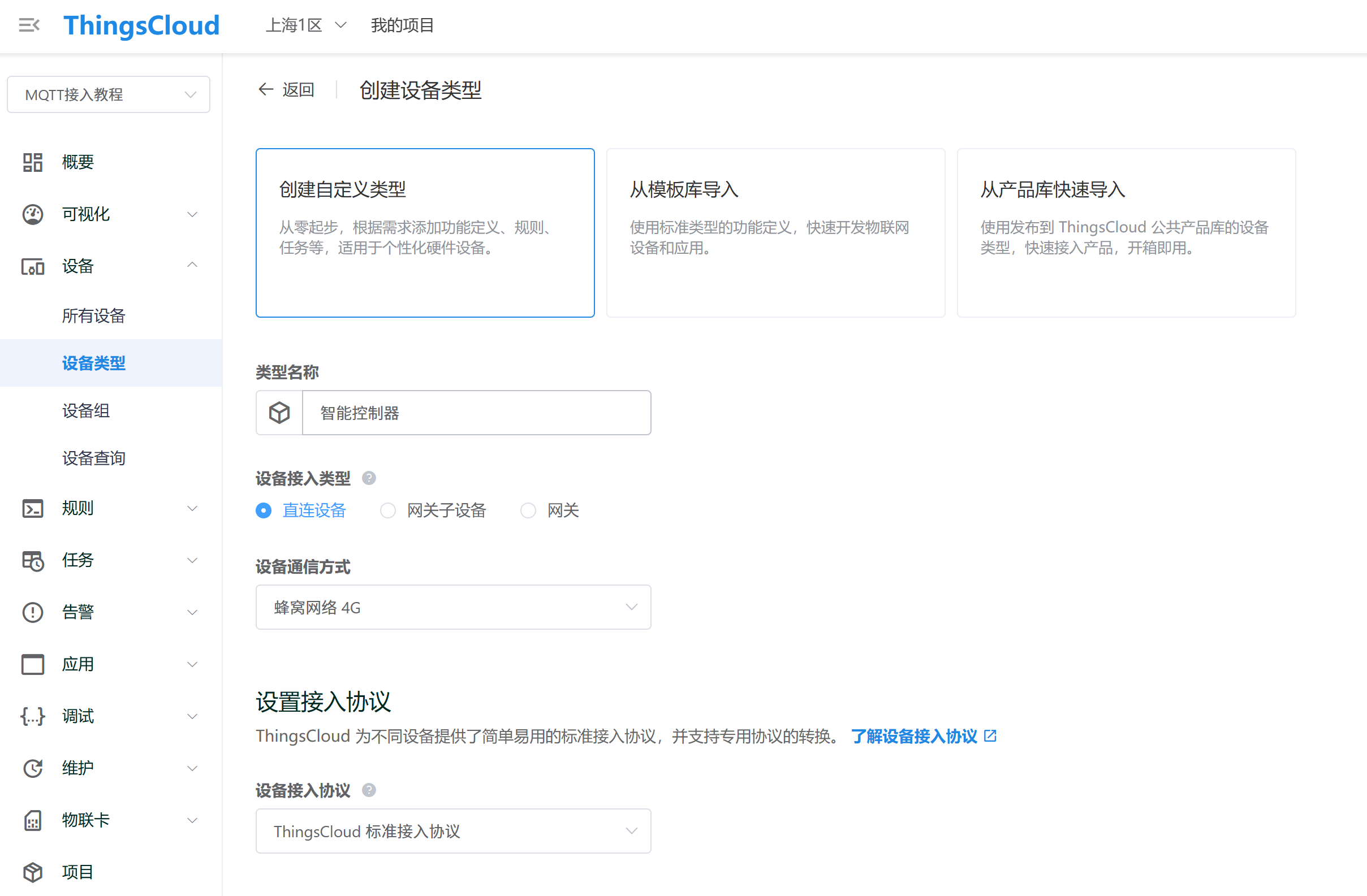
在创建设备类型时,我们填写如下图:
- 类型名称:给设备类型起一个名字,这里我们填写“智能控制器”。
- 设备接入类型:选择“直连设备”。
- 设备通信方式:选择“蜂窝网络 4G”。
- 设备接入协议:选择“ThingsCloud 标准接入协议”。
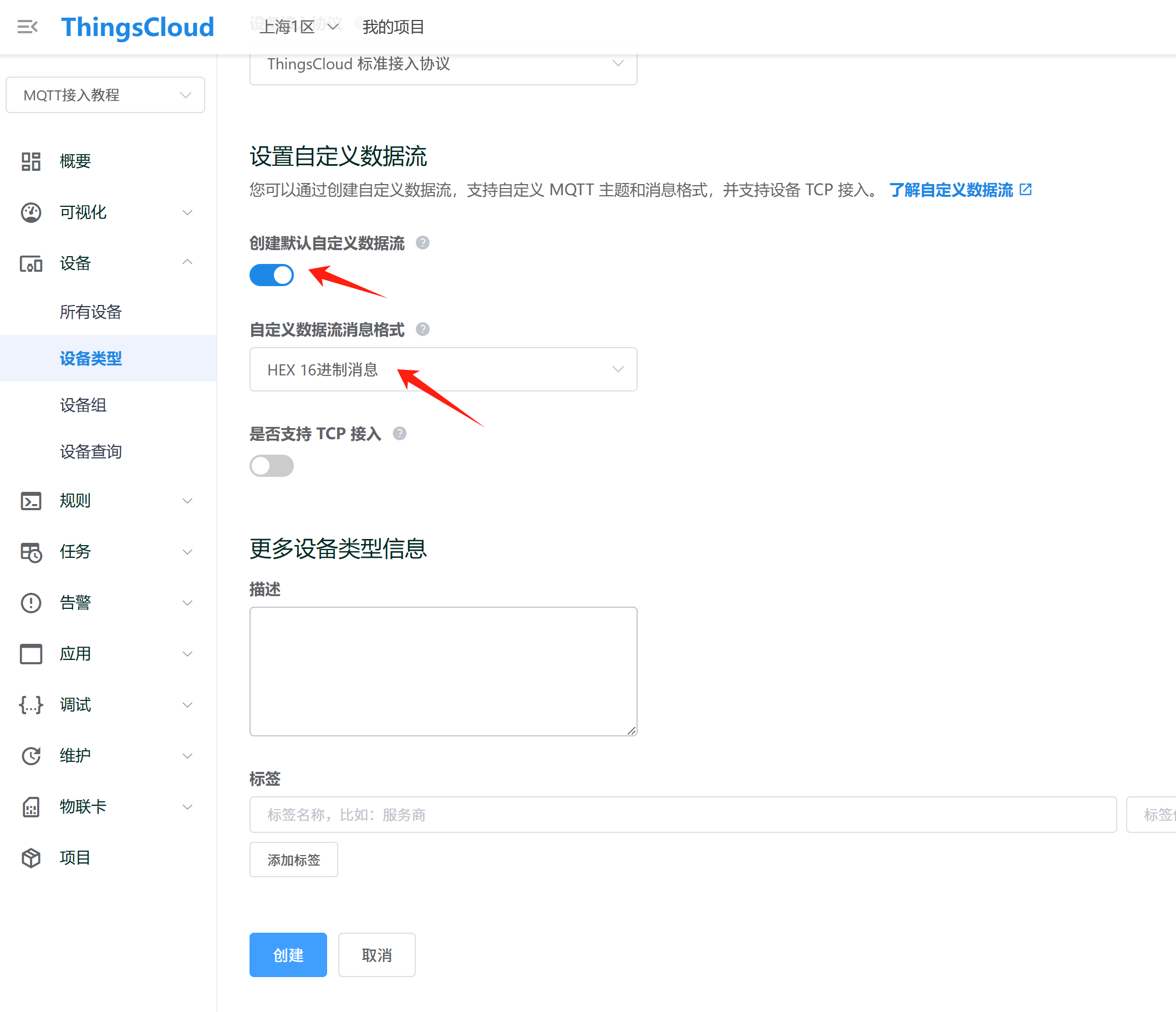
- 创建默认自定义数据流:勾选。后边我们学习 HEX 消息收发时需要用到。
- 自定义数据流消息格式:选择“HEX 16进制消息”。后边我们学习 HEX 消息收发时需要用到。


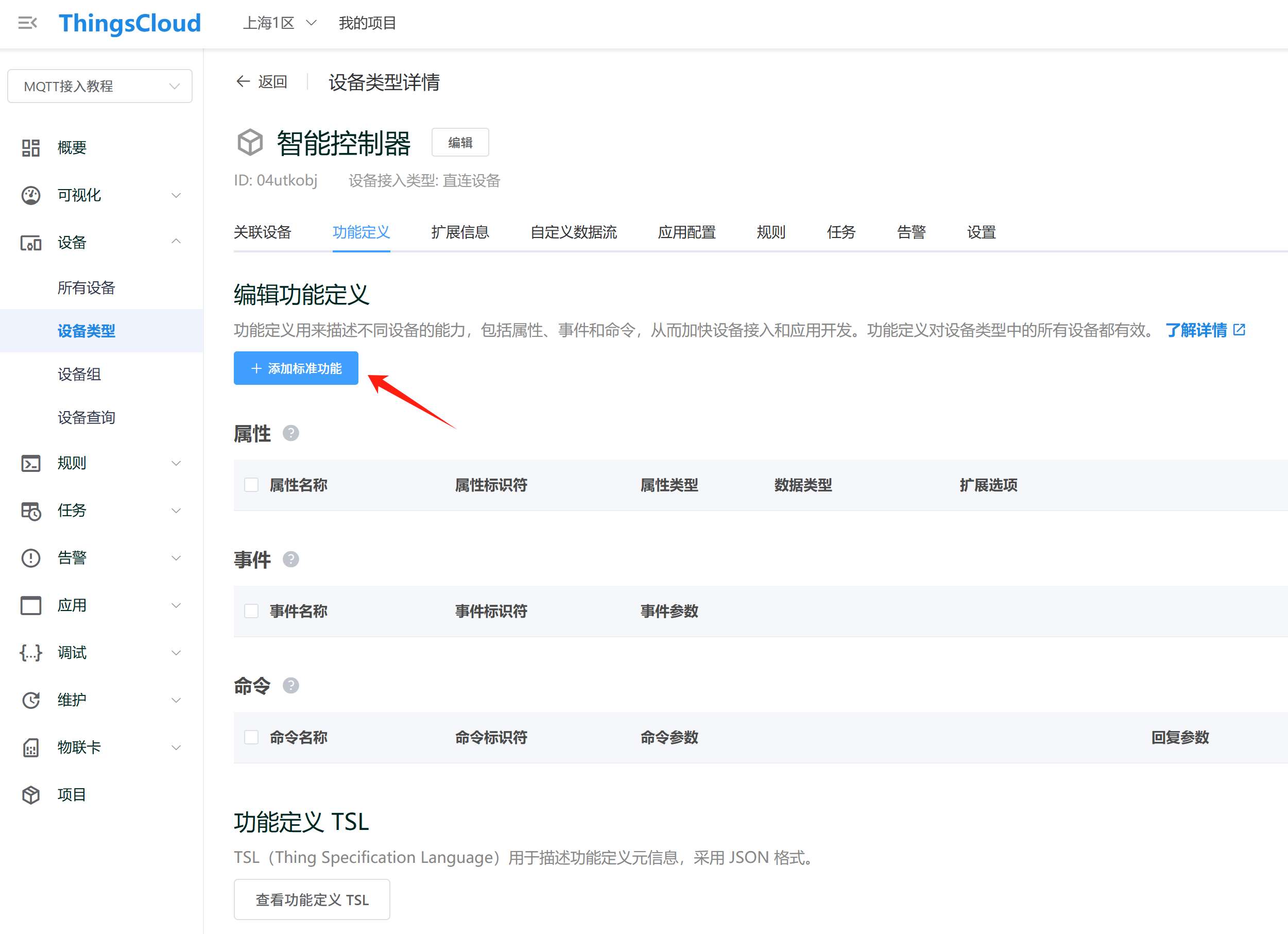
进入创建好的设备类型,在功能定义的属性中,我们从标准库里添加几个常用的属性定义。标准库中包含了很多常用的属性定义,我们可以快速添加使用。

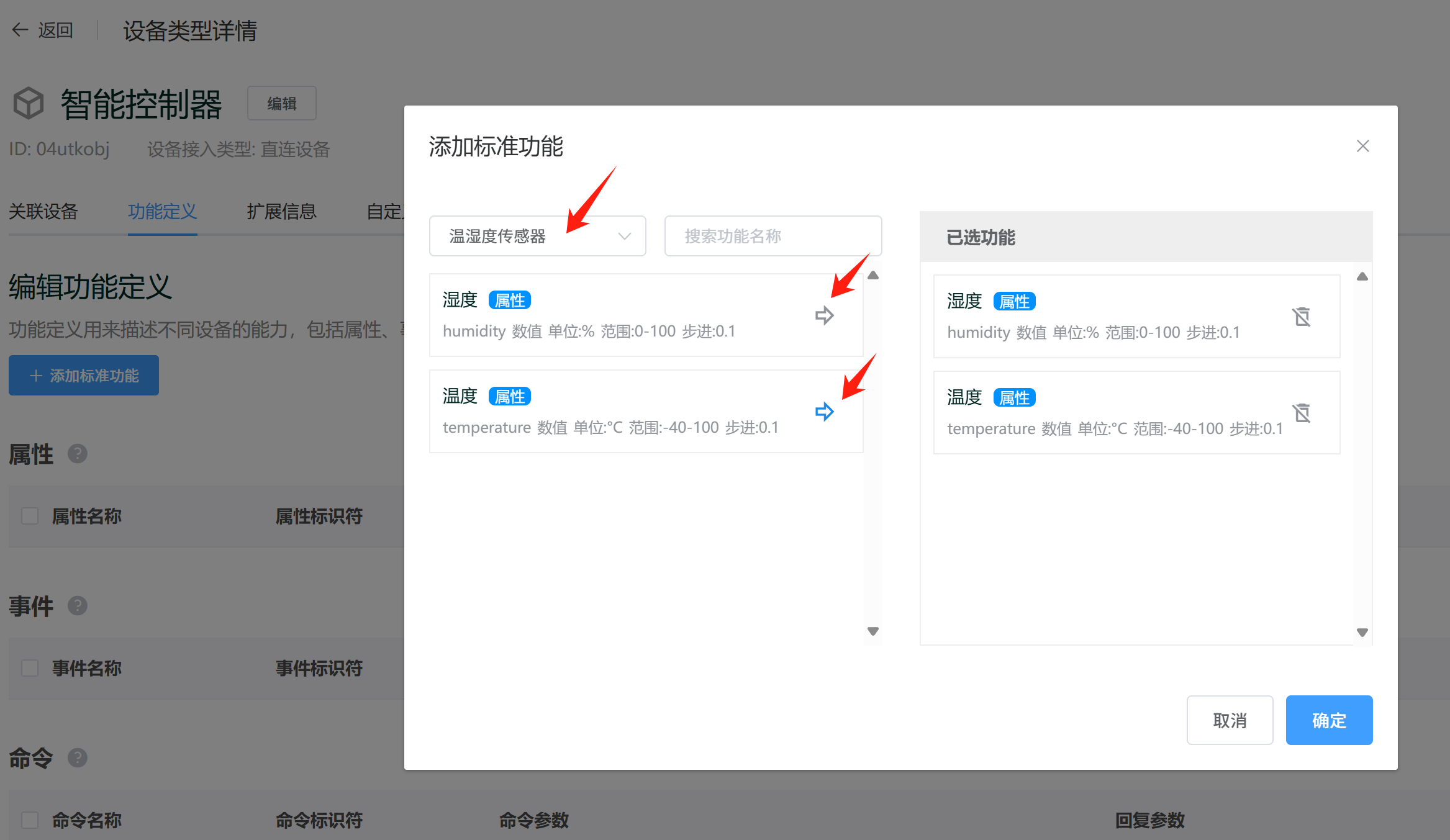
选择温湿度传感器,添加 temperature 和 humidity 两个属性,如下图:

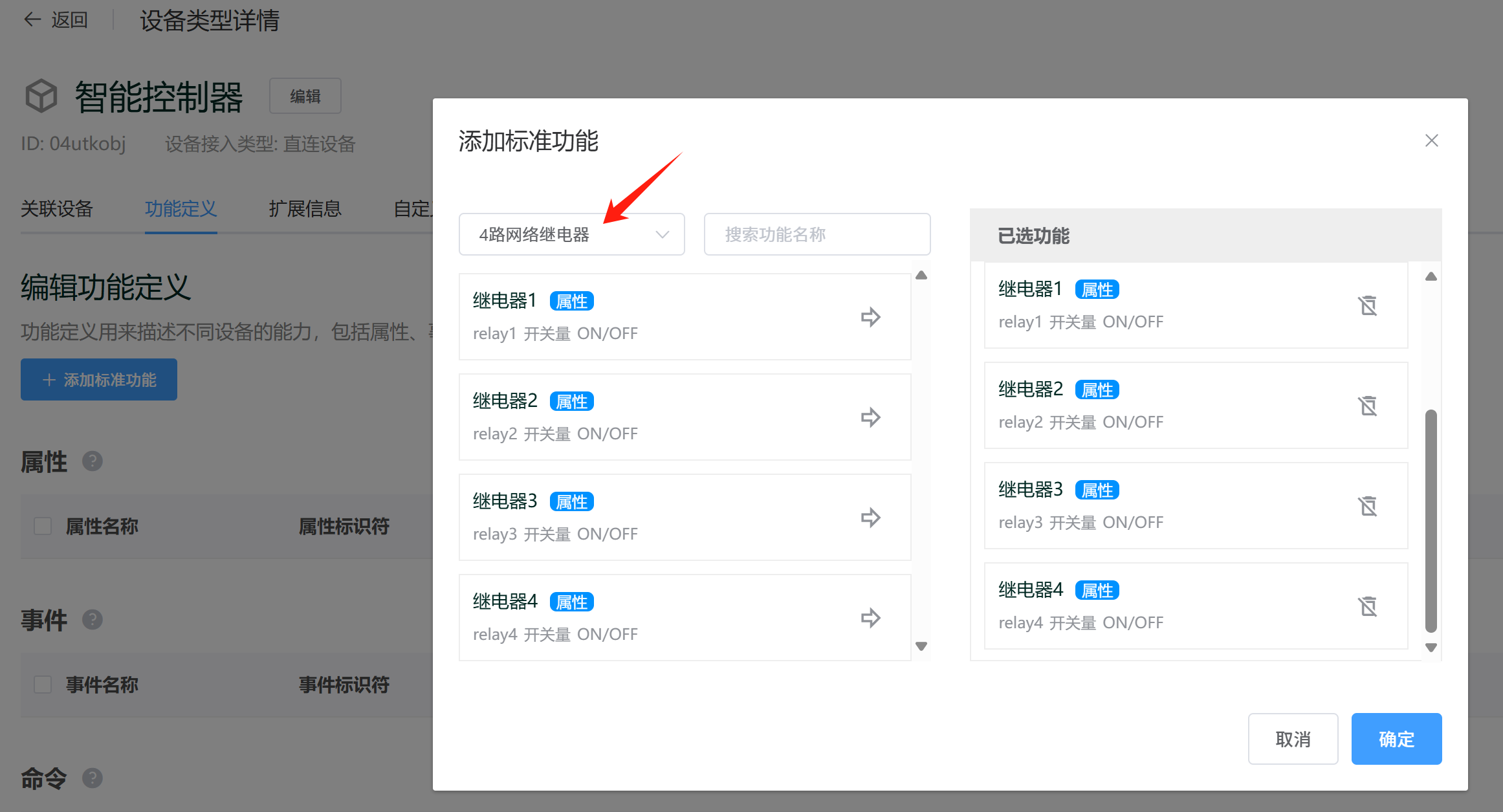
再选择4路网络继电器,添加 relay1 relay2 relay3 relay4 四个属性,如下图:

除了从标准库中快速添加属性定义,我们还可以手动添加任何自定义的属性定义,这是我们在实际项目中用到最多的方式。
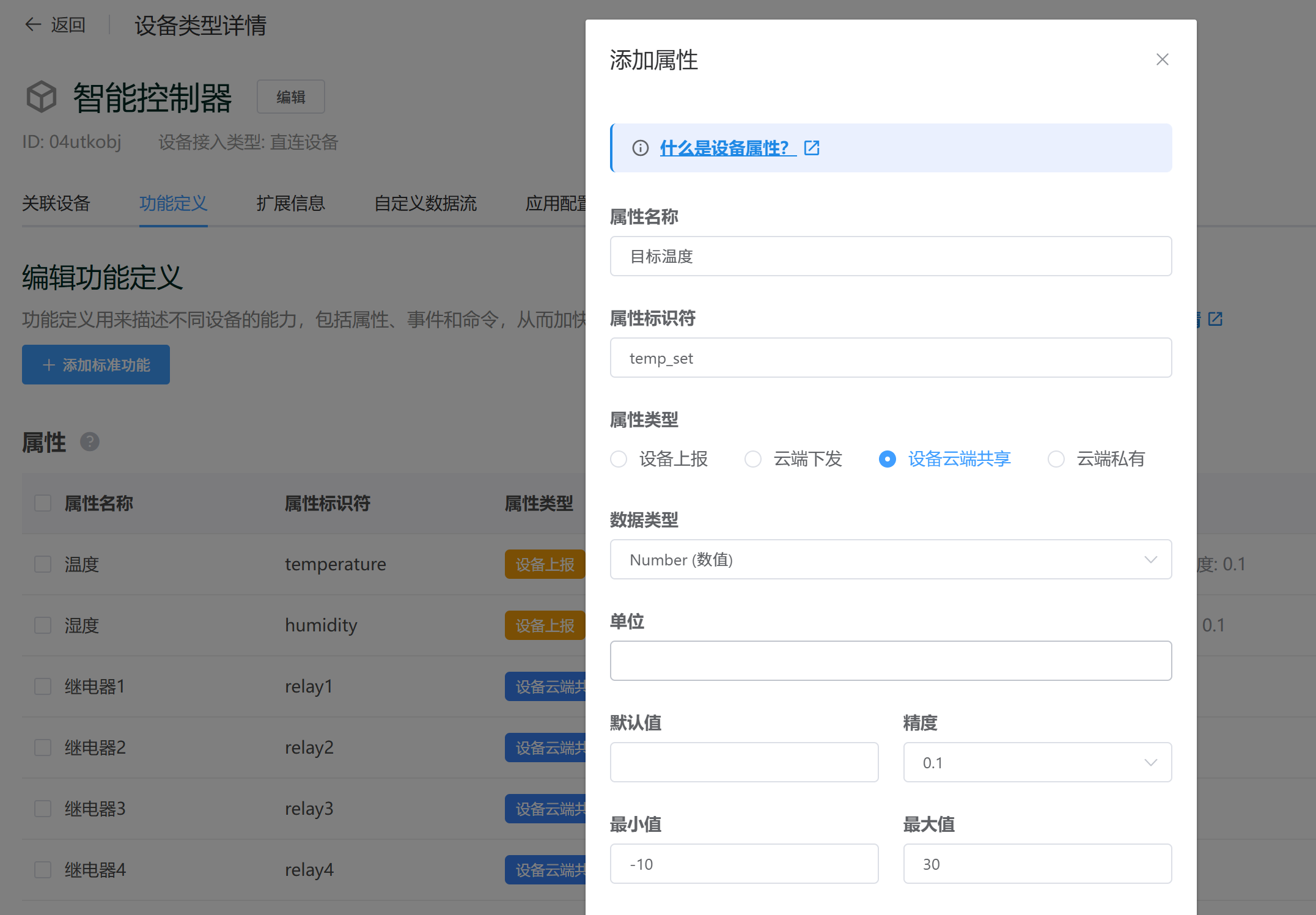
这里我们来手动添加一个新的属性定义 temp_set,用于设备端接收平台下发的温控参数,如下图:

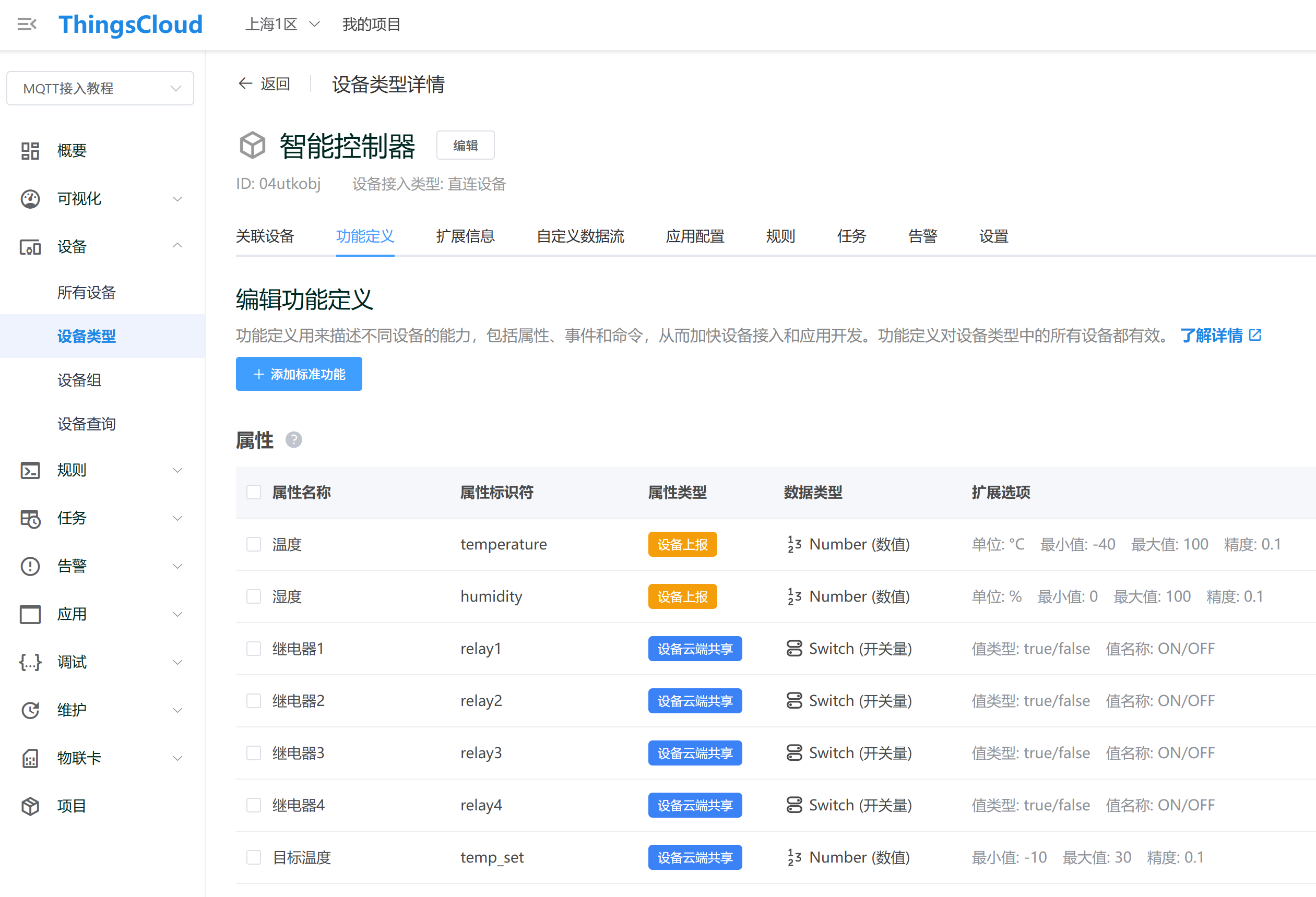
到目前为止,我们为设备类型添加了多个属性定义,如下图:

创建设备
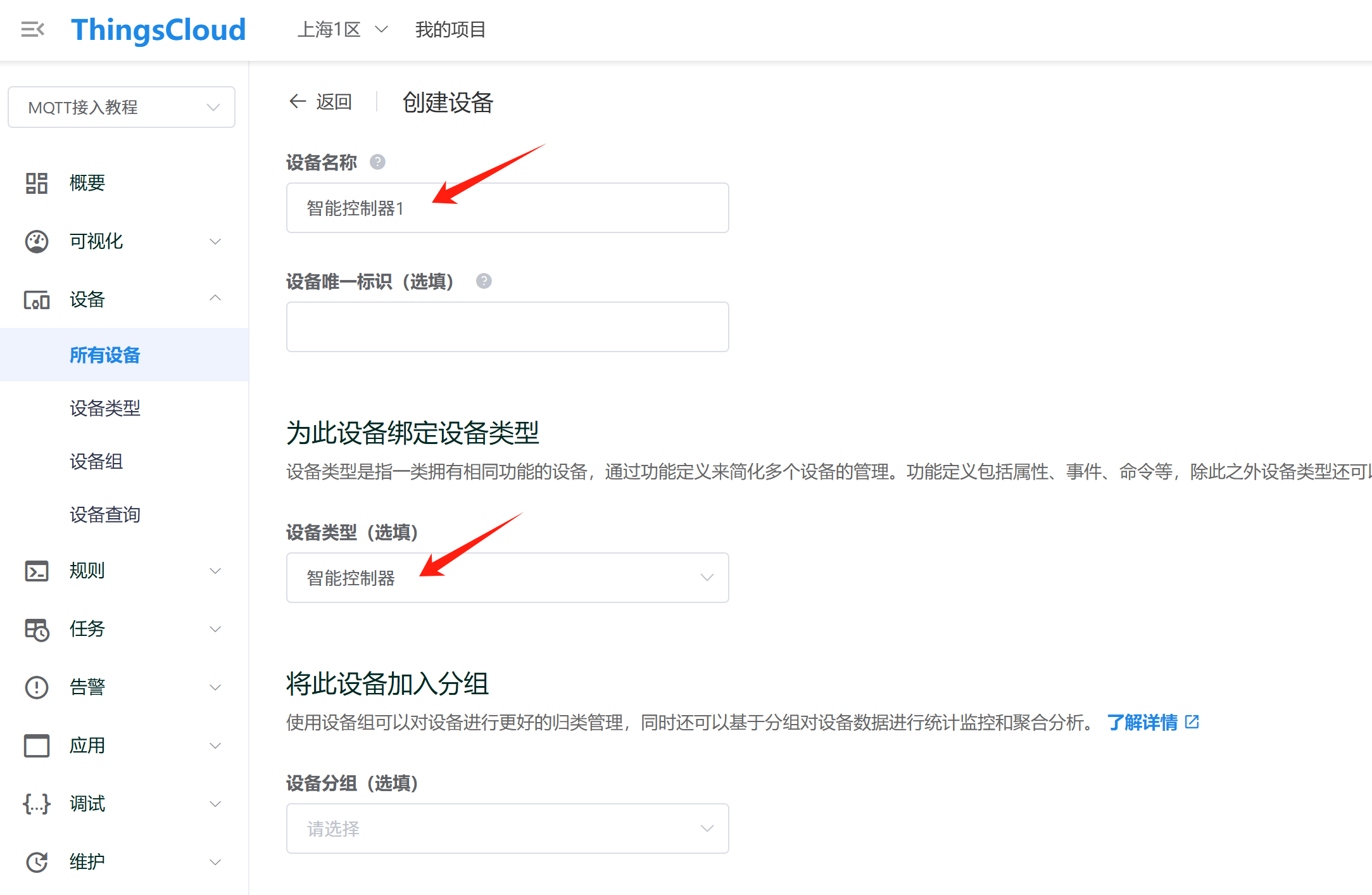
进入设备列表,点击创建设备,用于 MQTTX 客户端来模拟连接。
设备名称可以随意填写,设备类型选择刚才创建好的“智能控制器”。如下图:

进入创建好的设备详情页,可以看到默认展示的当前属性,这些属性都是之前在设备类型中添加的属性定义,但是没有值,这是因为新创建的设备端尚未和平台通信,这些属性无实际数据。如下图:

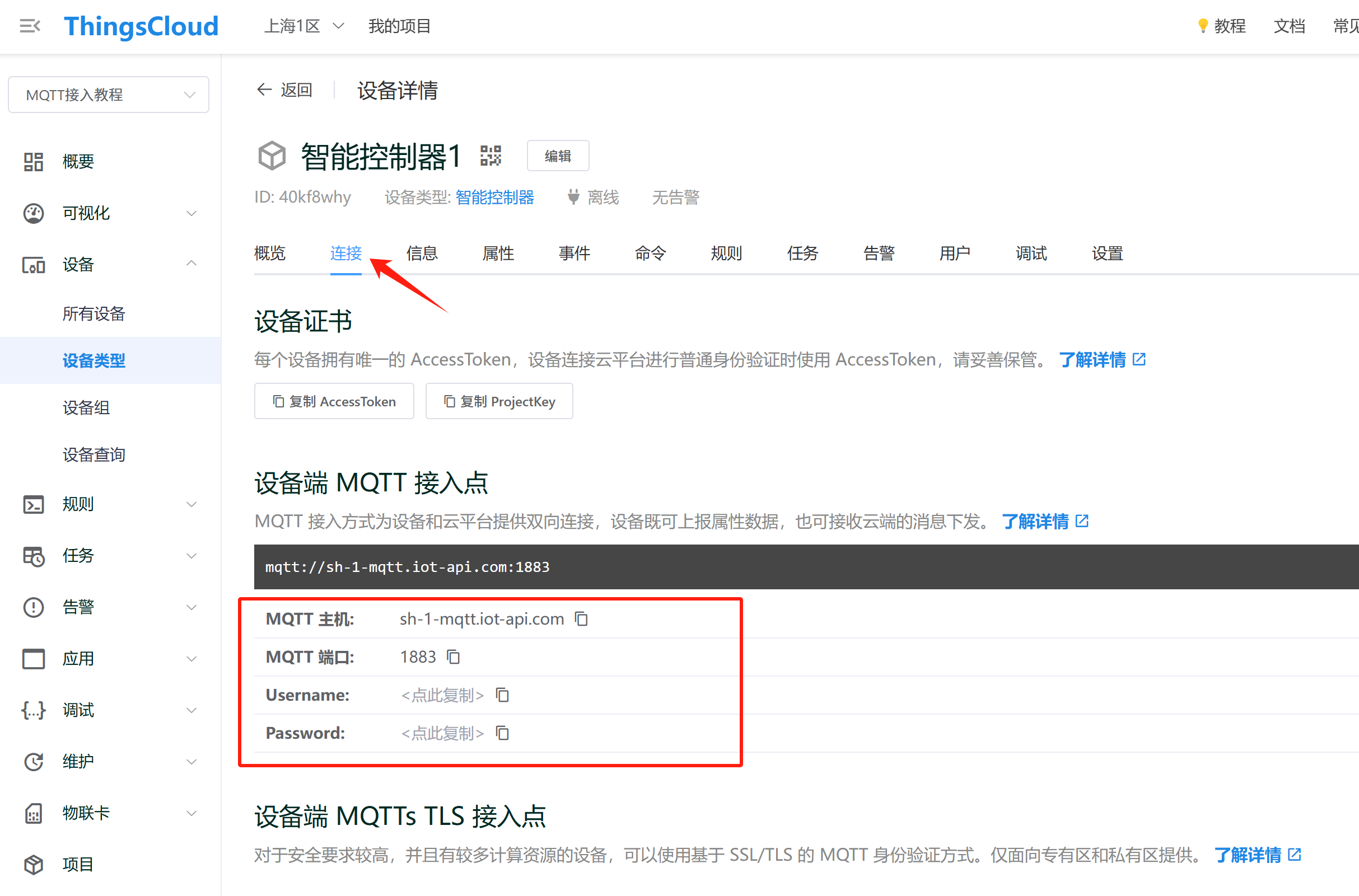
进入设备的连接页面,这里可以获取设备 MQTT 接入点和连接参数等信息,接下来会用到。如下图:

建立 MQTT 连接
这一步的目的是让设备端通过 MQTT 连接到平台,在平台上看到设备上线。
请先下载并安装 MQTTX。我们用 MQTTX 来模拟一个物理设备,连接到我们在 ThingsCloud 上刚刚创建的设备。
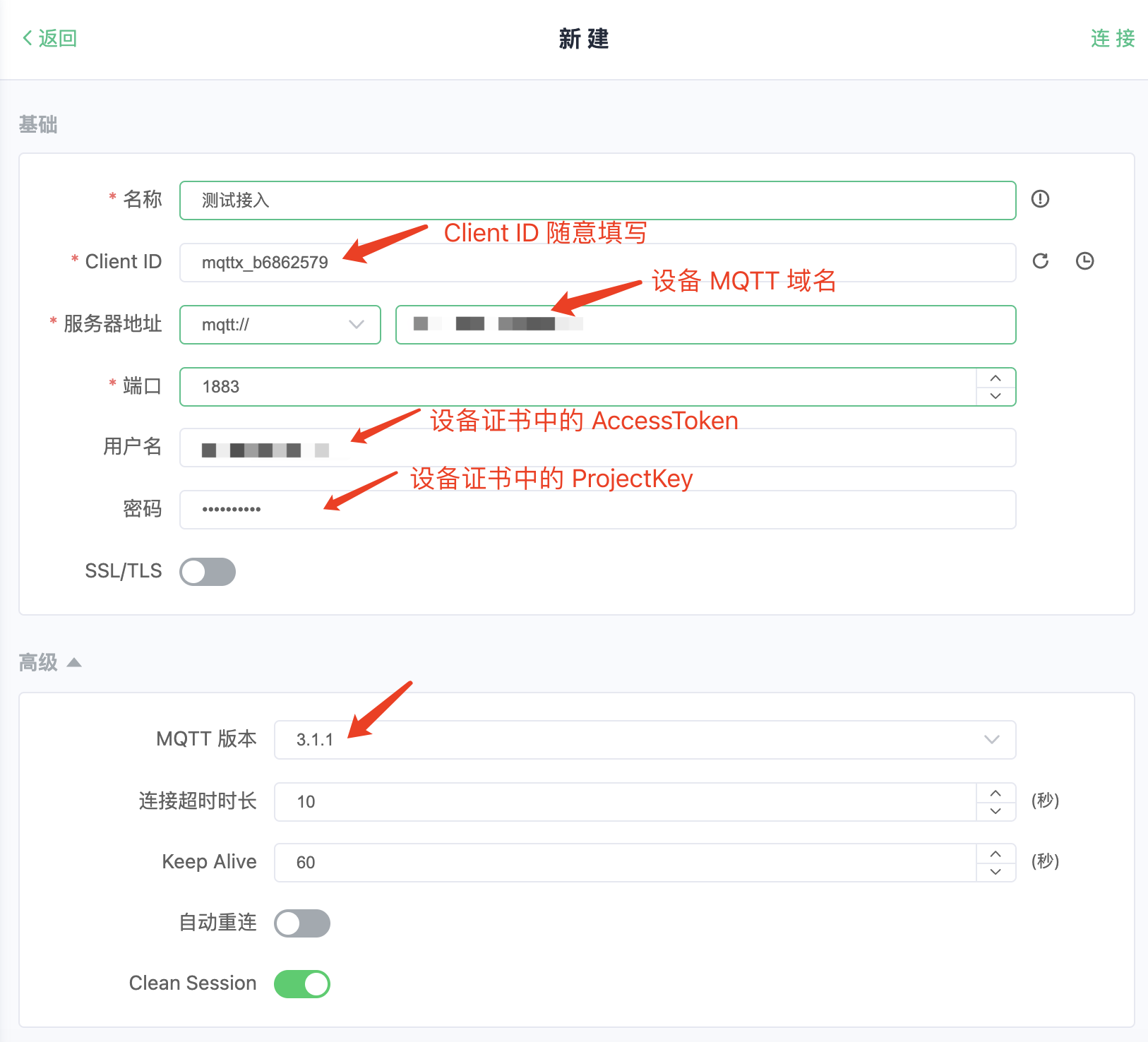
在 MQTTX 上新建一个连接,填写信息如下图:

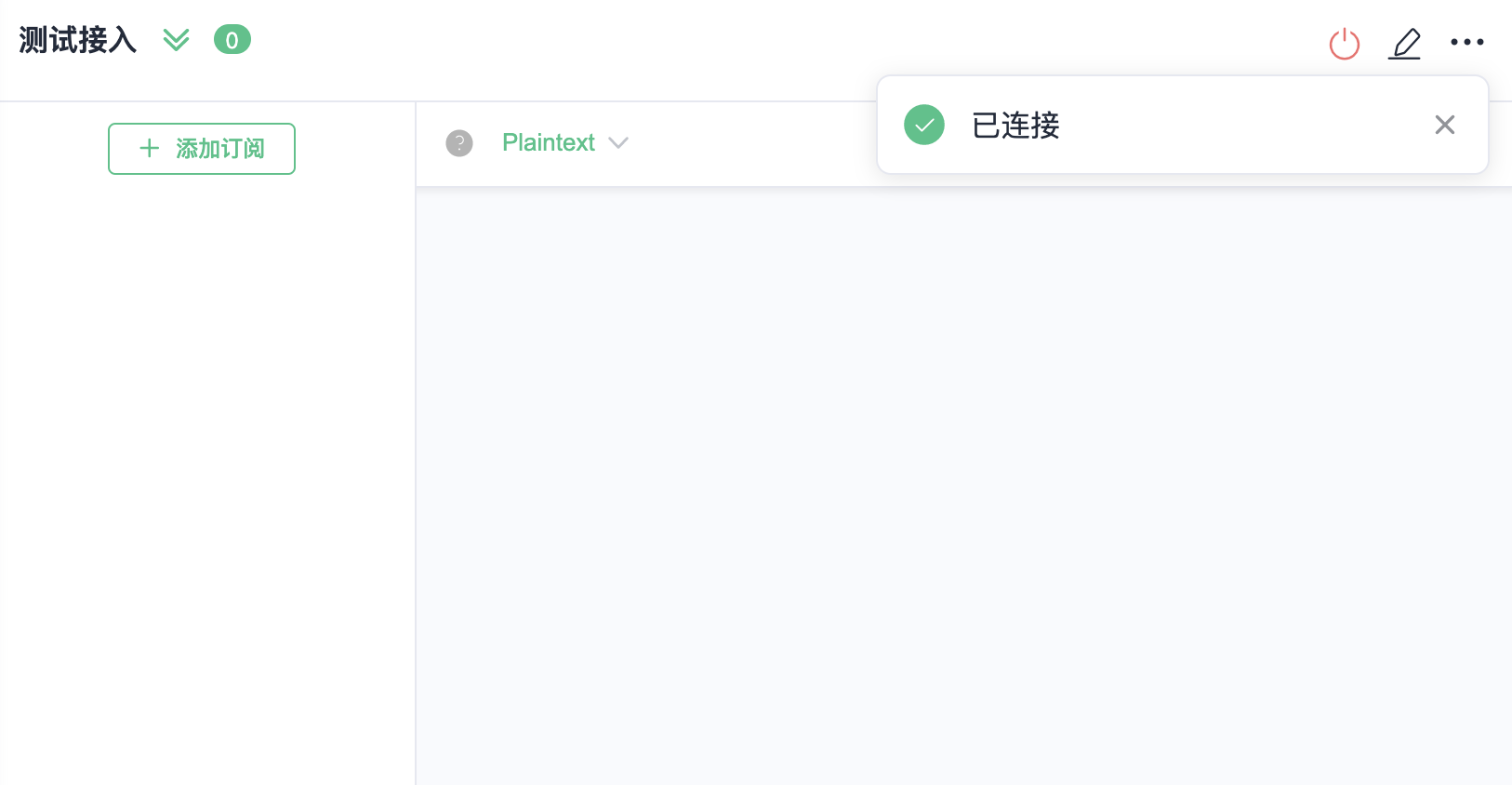
点击连接,如果一切顺利,可以看到连接成功的提示。

与此同时,在 ThingsCloud 控制台可以看到设备上线提醒,在设备详情页可以看到设备状态变为在线。

设备端上报属性数据
这里我们来实现设备端向平台上报温度和湿度数据。
设备的属性数据,只能设备端通过 MQTT 接入方式来上报到平台。若设备通过 TCP 方式接入,需要通过自定义数据流来上报,并通过消息规则实现将自定义数据流中的数据转入设备属性。
在 MQTTX 上发布数据
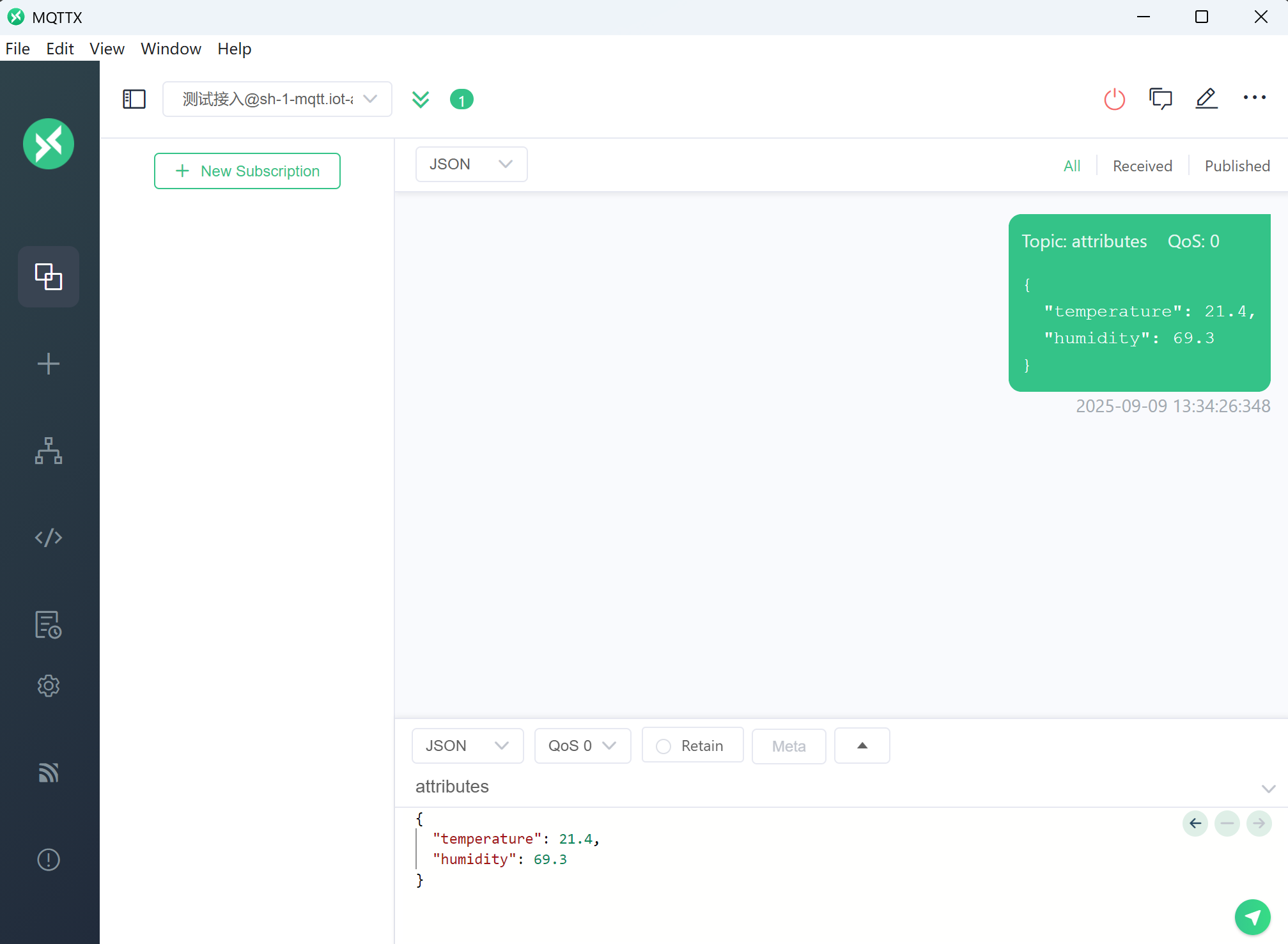
设备端通常上报传感器数据或设备状态信息到云平台,这里用 MQTTX 模拟上报温度和湿度数据,将以下 JSON 数据发布到主题 attributes。
{
"temperature": 21.4,
"humidity": 69.3
}
如下图:

参考
关于 ThingsCloud 支持的 MQTT 主题,请浏览 MQTT 主题一览。
云平台实时更新
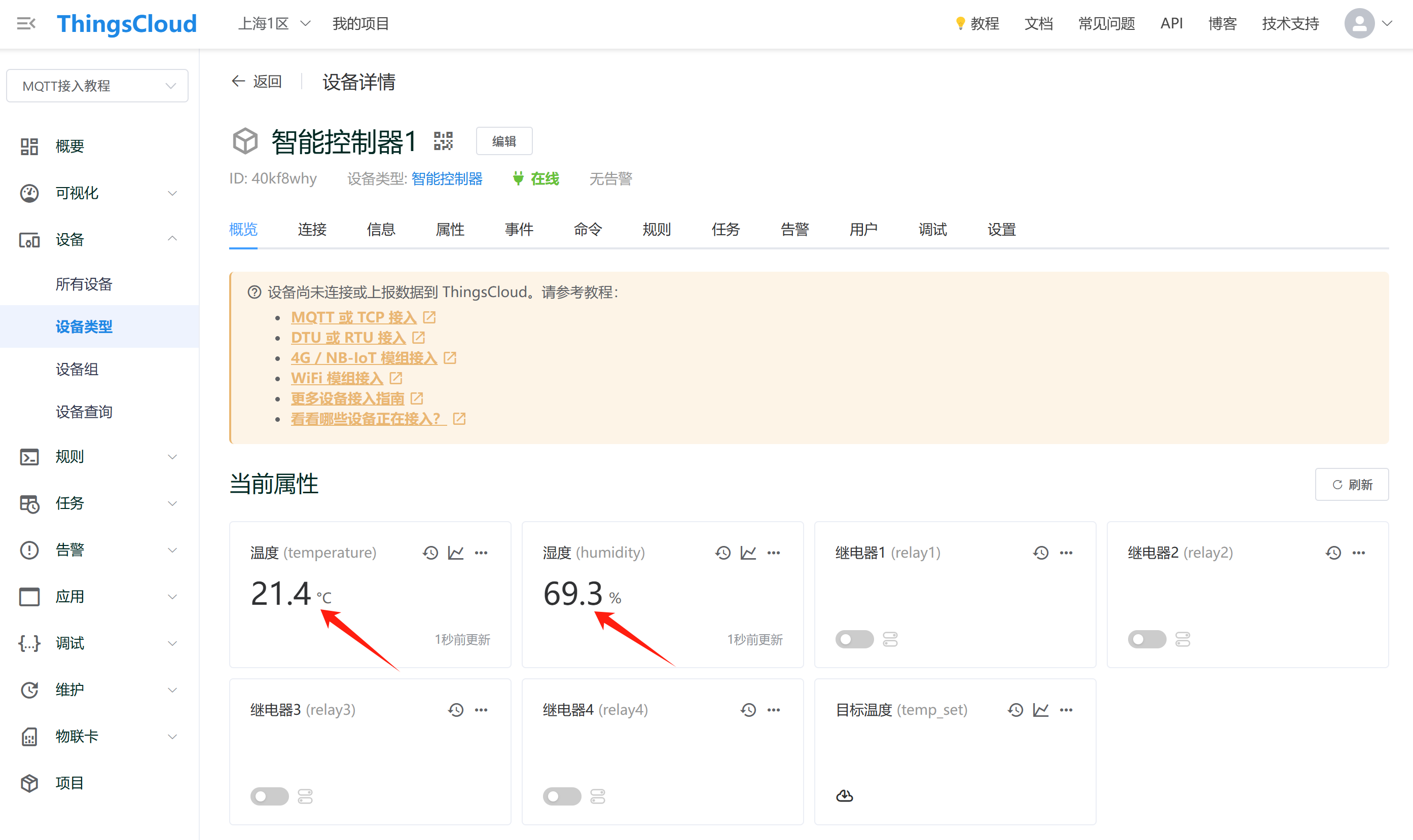
发布成功后,云平台上的设备属性数据实时更新,如下图:

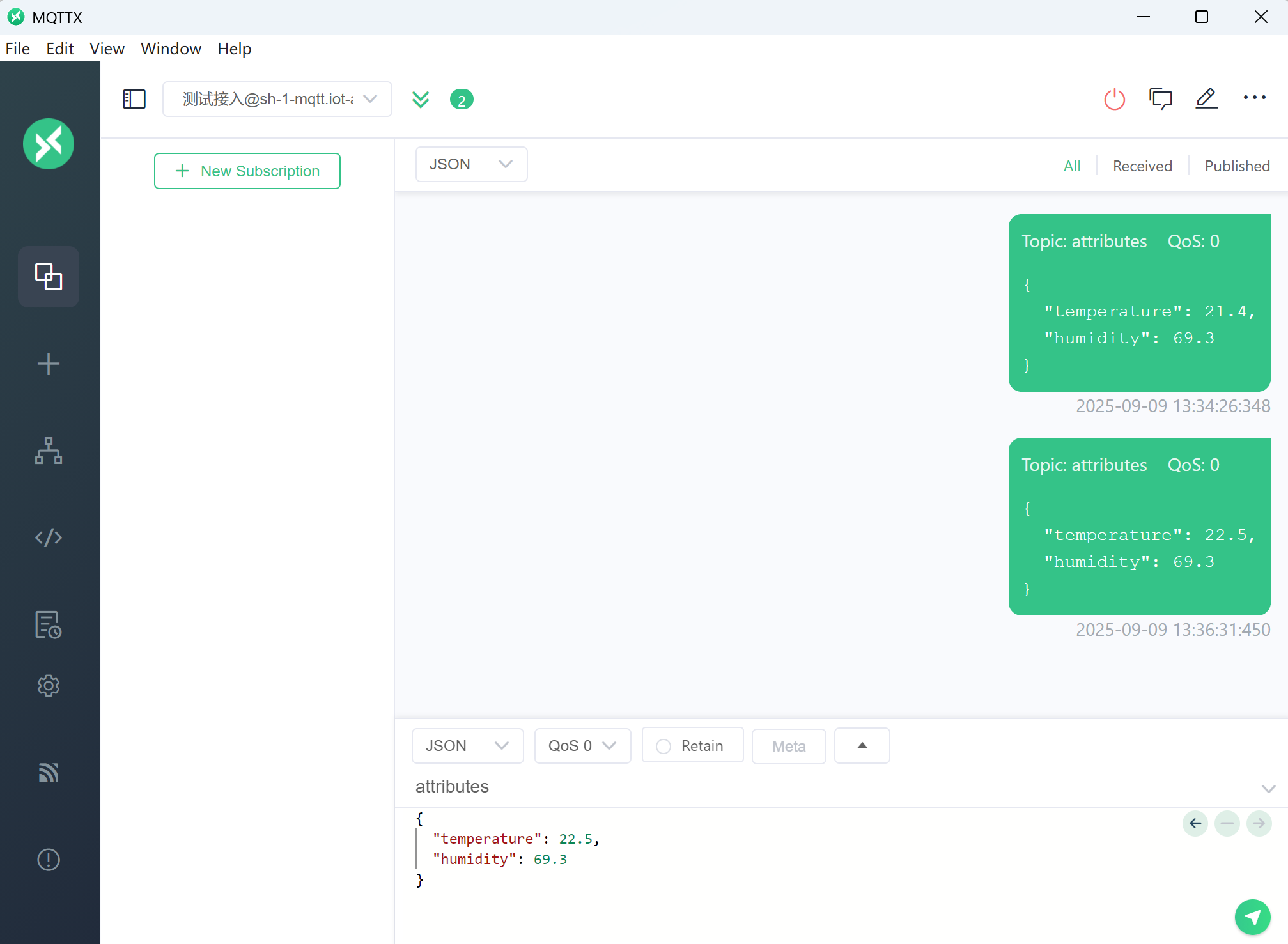
修改温度值后再次发布,如下图:

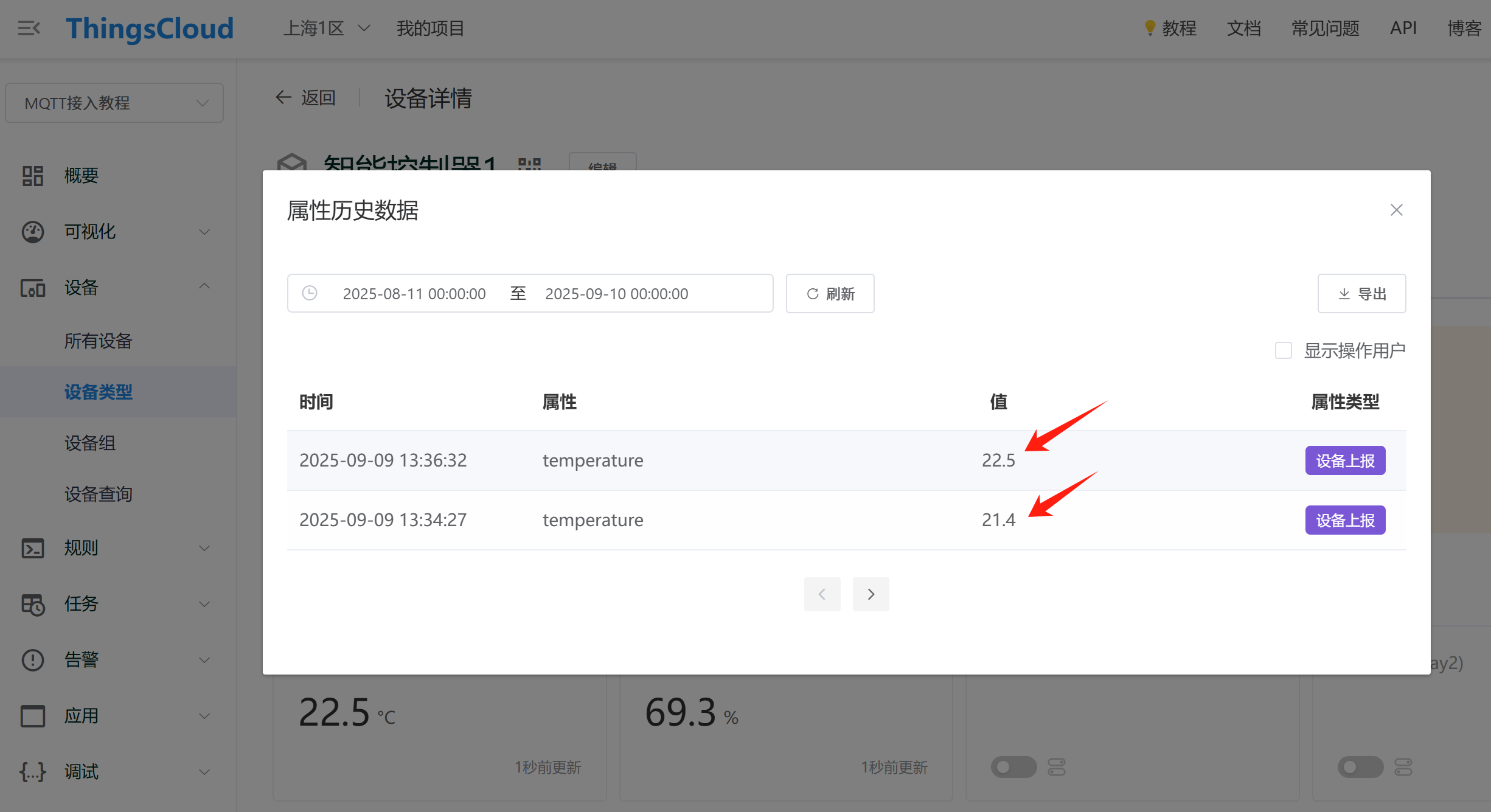
在平台上可以点击属性卡片右上角的图标,浏览属性历史数据,如下图:


提示
如果您使用的是 ThingsCloud 免费版项目,请确保属性上报不要过于频繁,且总量不要超过日消息量上限,否则会被系统限制连接。
设备端接收平台下发的属性数据
接下来,我们在设备端接收平台下发的恒温数值,以及继电器开关,以此为例,帮助您学习如何在设备端实时接收平台下发的指令。
设备端要接收平台下发的设备属性,只能通过 MQTT 接入方式。
若设备通过 TCP 方式接入平台,则需要利用平台的消息规则,将属性下发转为自定义数据流,设备端便可以接收。
在 MQTTX 上订阅属性下发主题
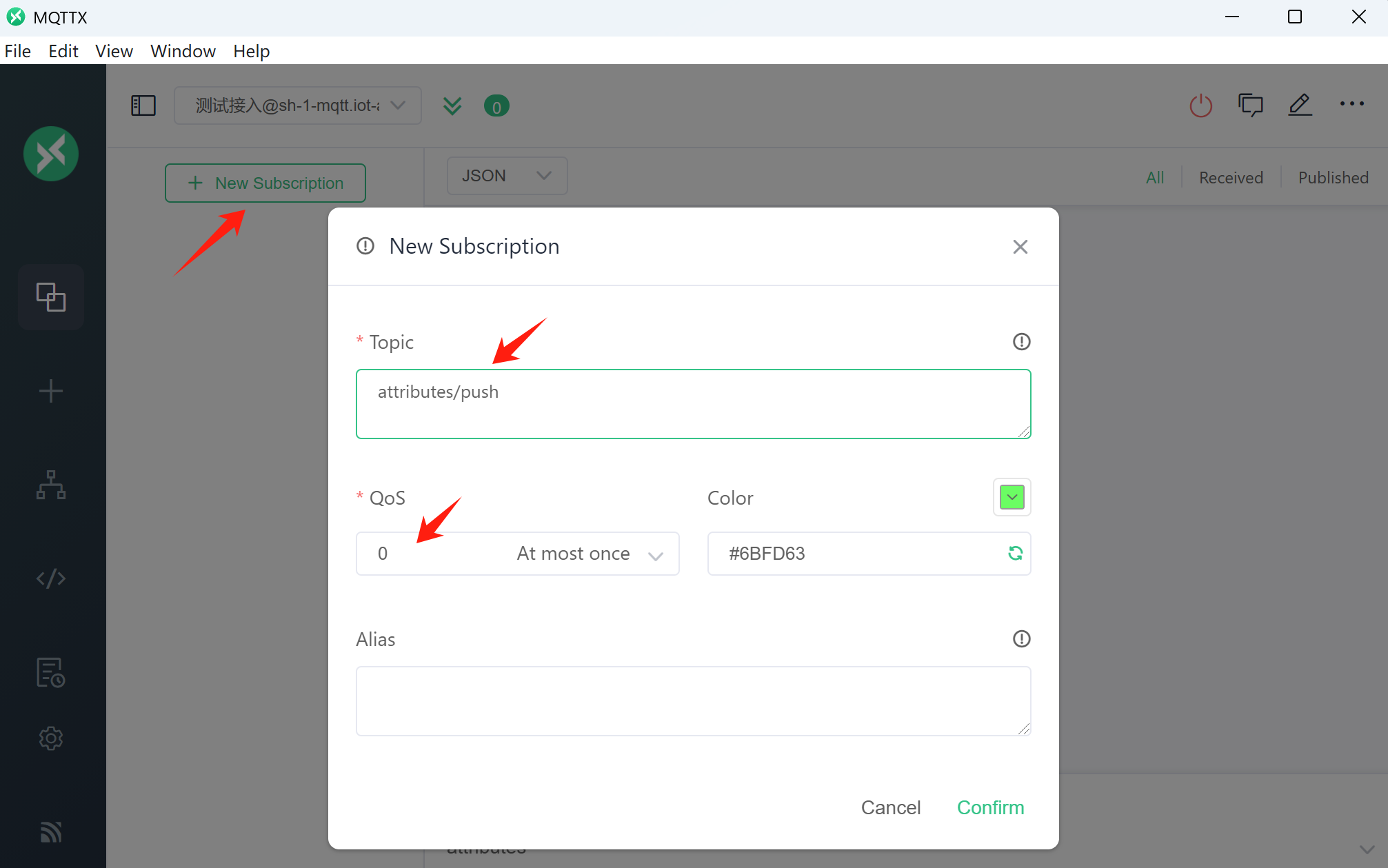
在 MQTTX 上订阅主题 attributes/push,这是 ThingsCloud 内置的属性下发订阅主题,设备端可以直接使用。

从云平台下发属性
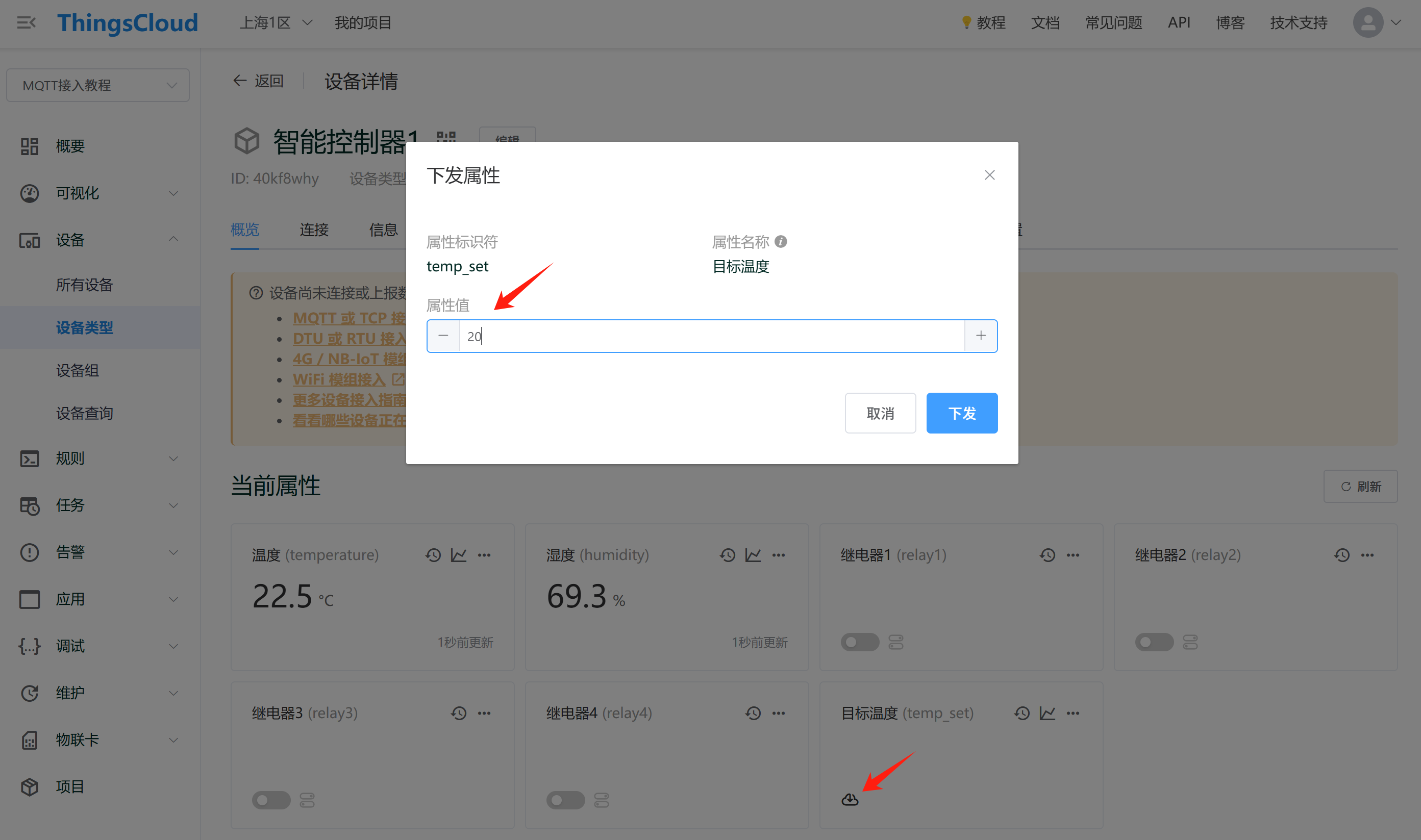
如果您在前边创建了设备类型,并添加了 temp_set 这个用于恒温控制的属性定义,这里便可以直接在设备属性面板上编辑该属性的下发数据,如下图:

顺便说一下,ThingsCloud 支持多种下发属性数据的方式,包括:
- 通过控制台设备详情页的属性面板,直接编辑下发。
- 通过控制台设备消息调试功能下发,可一次下发多个属性。
- 通过可视化看板中的控制组件,实现属性下发。
- 通过用户应用(例如 ThingsX、ThingsXS)实现属性下发。
- 通过应用端设备访问 API 下发,适合集成到第三方系统中。了解更多
- 通过项目 API 下发,适合集成到第三方系统中。了解更多
在 MQTTX 上接收数据
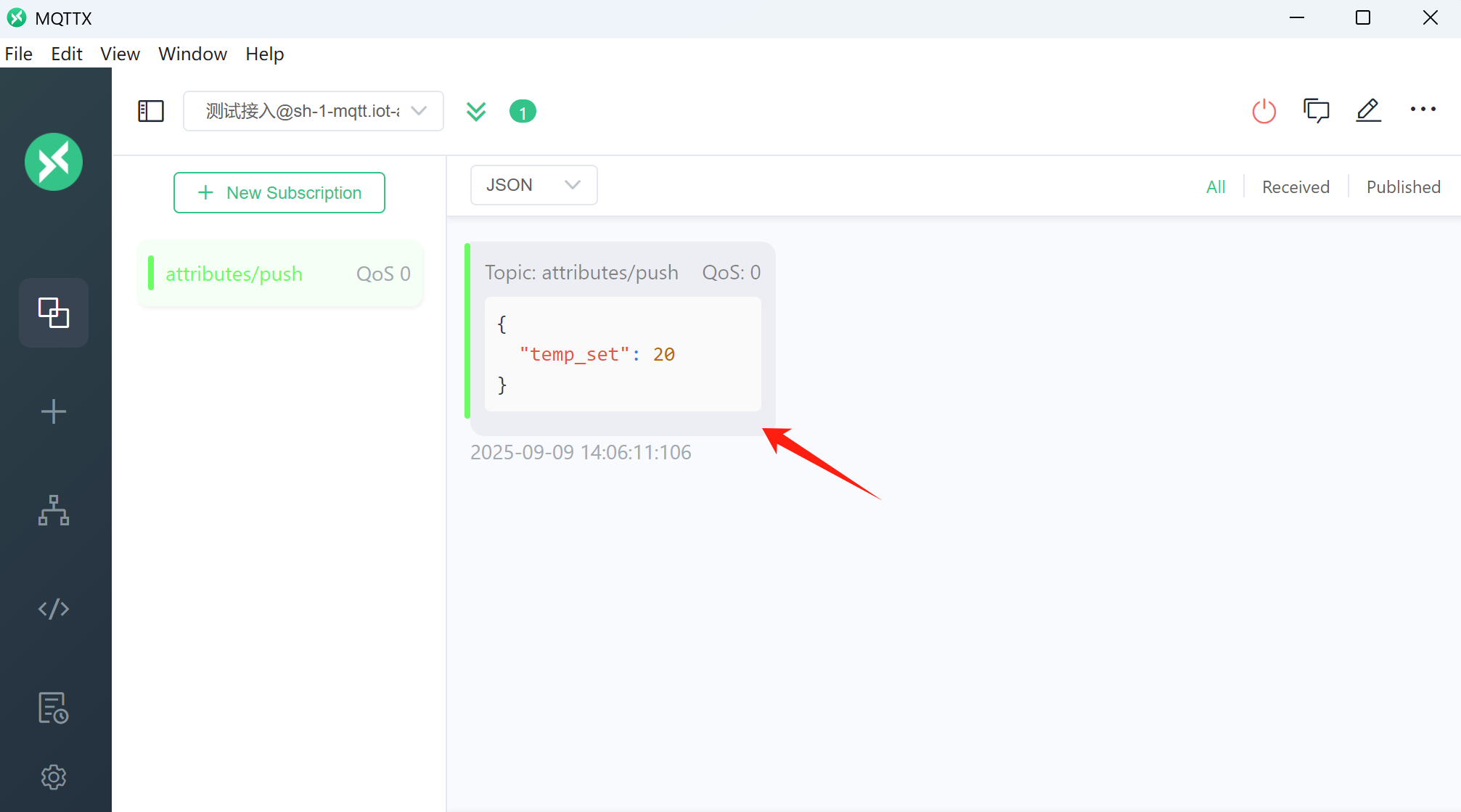
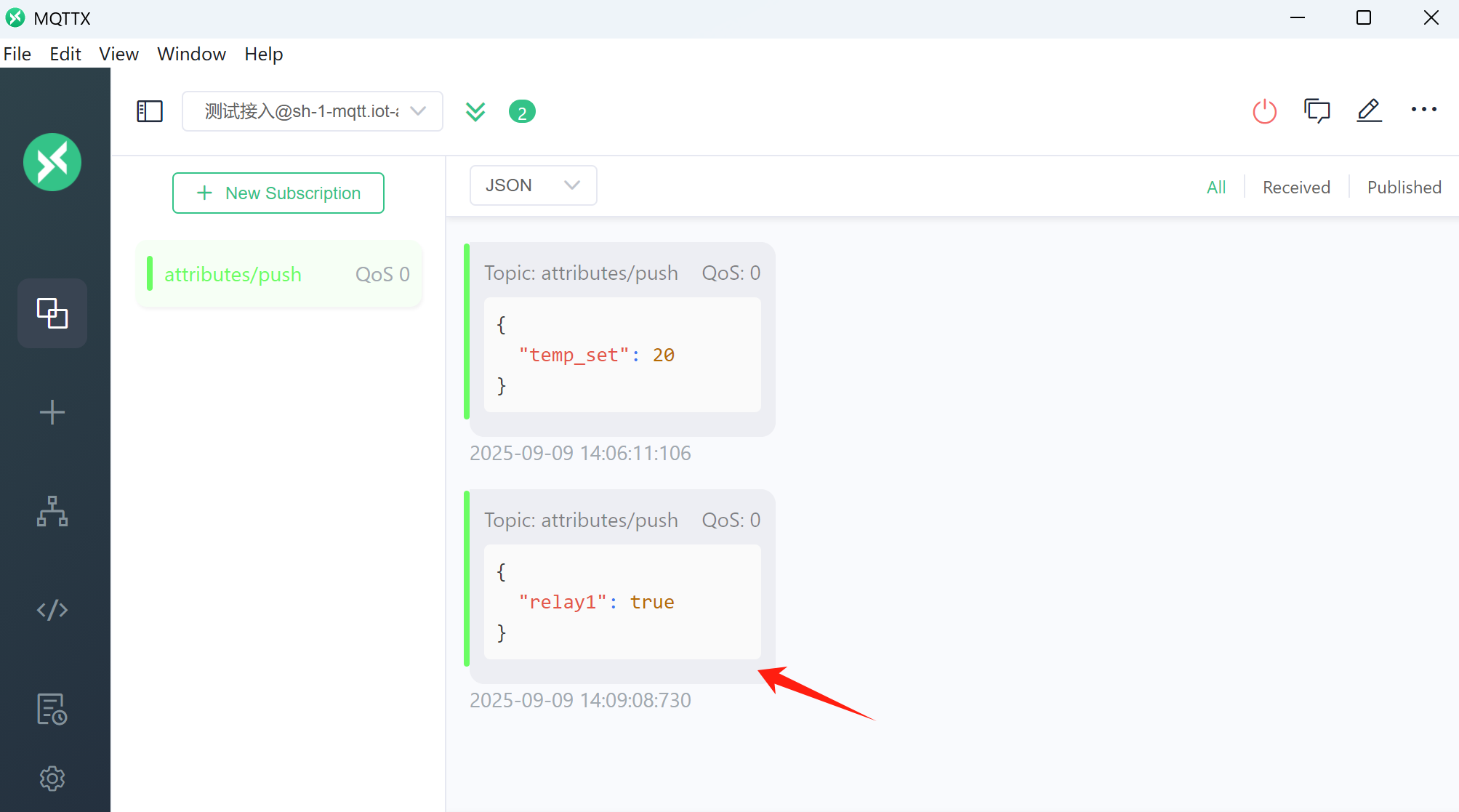
这时候,MQTTX 模拟的设备便收到了刚刚下发的恒温控制数据,如下图:

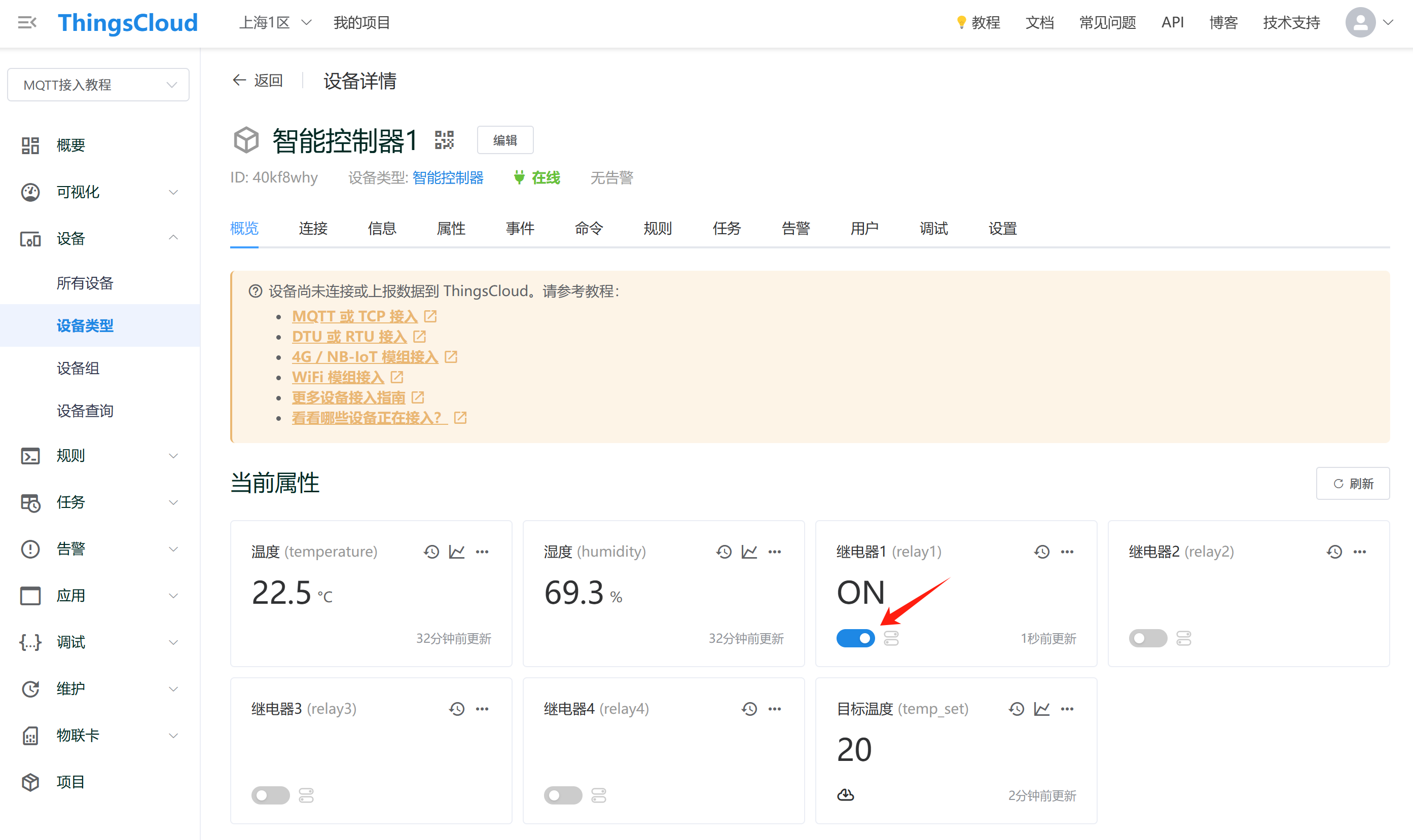
再来试试平台下发继电器开关属性,在设备详情页中将继电器1 relay1 的开关按钮拨动到打开的位置,如下图:

在 MQTTX 中可以实时收到平台下发的 relay1 属性数据,如下图:

通过平台设备调试功能下发属性
接下来我们用平台的设备在线调试功能来下发属性,进入设备详情页的调试页面,开启消息日志记录功能。如下图:

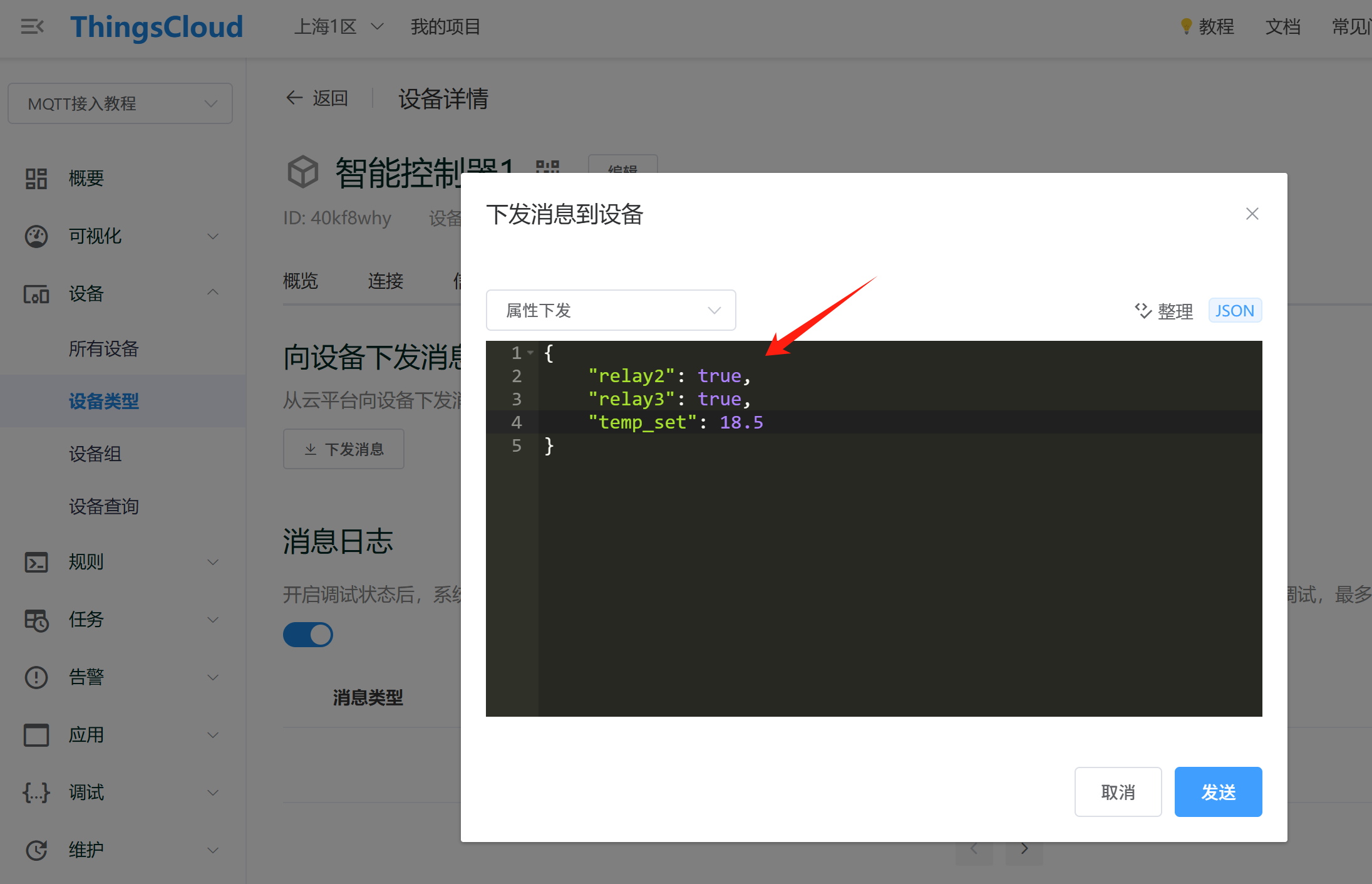
然后点击下发消息,这里可以直接输入 JSON 属性集合,例如:下发两个继电器的控制状态以及温控值给设备。要求设备闭合继电器1和继电器2,同时将恒温设置到18.5℃。输入 JSON 如下:
{
"relay2": true,
"relay3": true,
"temp_set": 18.5
}
如下图:

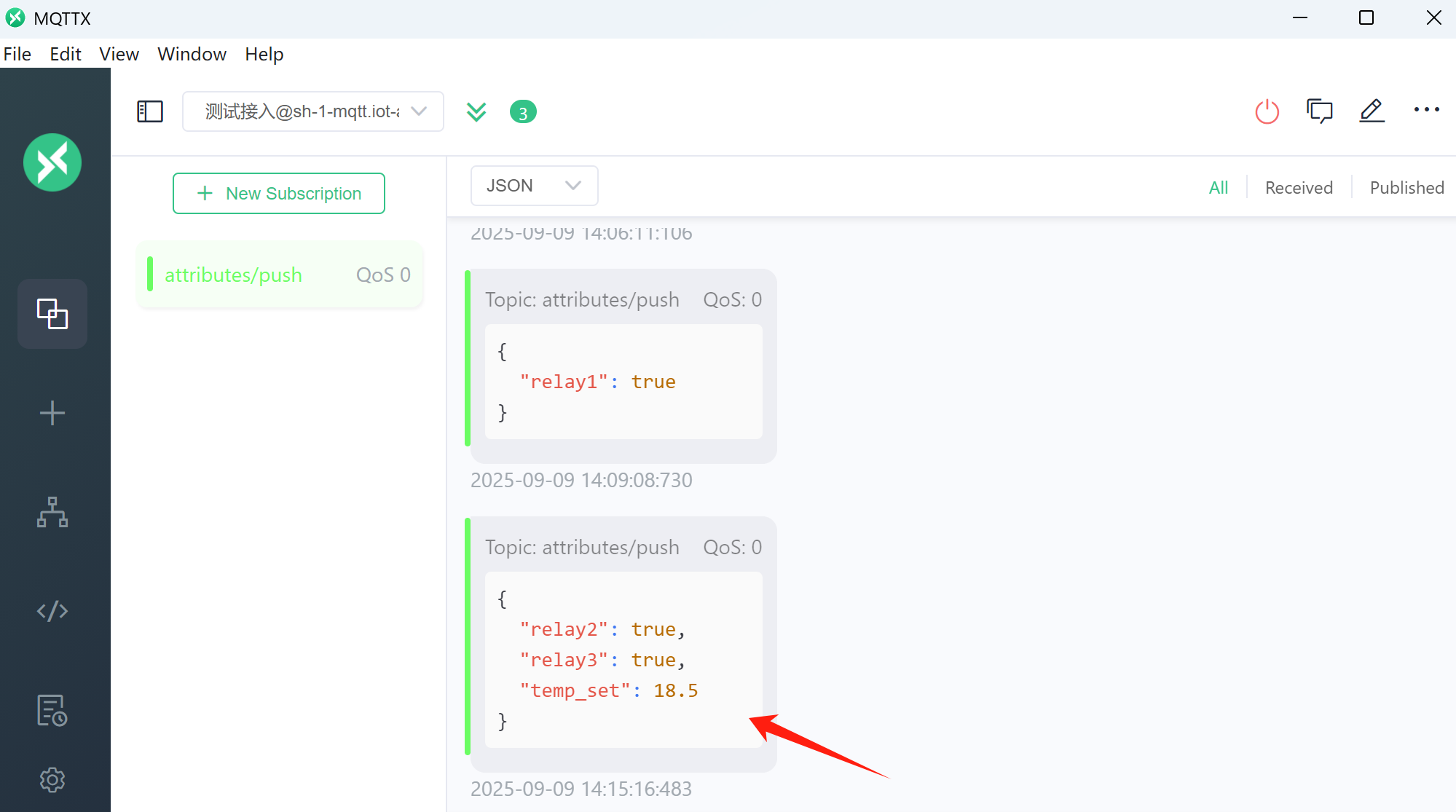
MQTTX 客户端立即收到云平台下发的属性。如下图:

以上是 ThingsCloud MQTT 协议中属性上报和下发的示例,更多的使用方法,请浏览 MQTT 主题一览。
设备端上报 HEX 数据
我们知道,属性上报和属性下发的数据格式必须使用 JSON 格式,不能使用自定义 HEX 格式。
如果设备端需要上报 HEX 数据,需要使用自定义数据流。
创建自定义数据流
首先要在设备类型下创建自定义数据流,由于前边创建设备类型时,我们勾选了自动创建默认自定义数据流,所以不需要再手动创建。
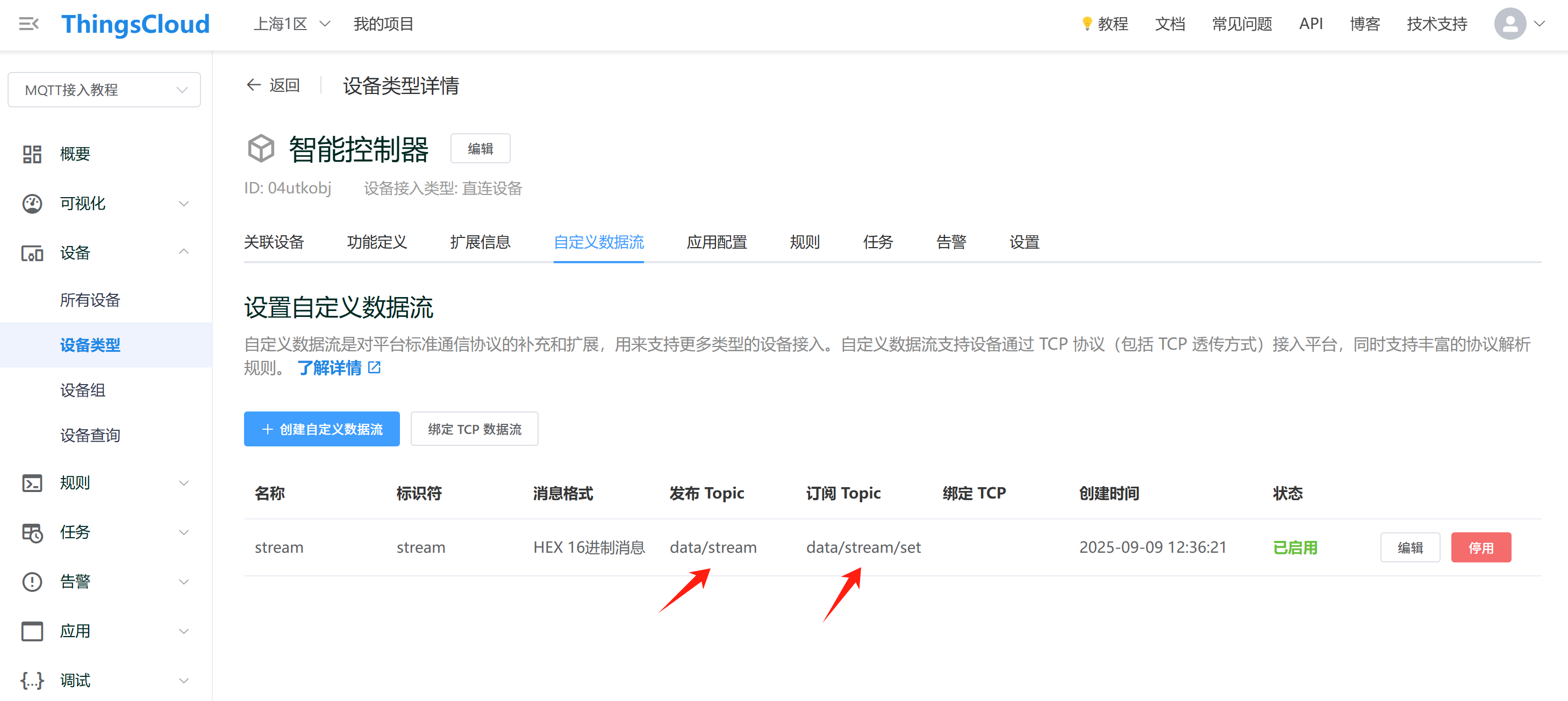
在设备类型详情页,进入自定义数据流,查看是否有创建好的默认自定义数据流,如下图:

可以看到,我们为默认自定义数据流选择的消息格式是 HEX 16进制消息,所以它可以用来收发 HEX 数据。
这里平台为自定义数据流生成的发布 Topic 和订阅 Topic,接下来我们需要在设备端使用这两个 Topic 来上报和接收 HEX 数据。
在 MQTTX 中发布 HEX 数据
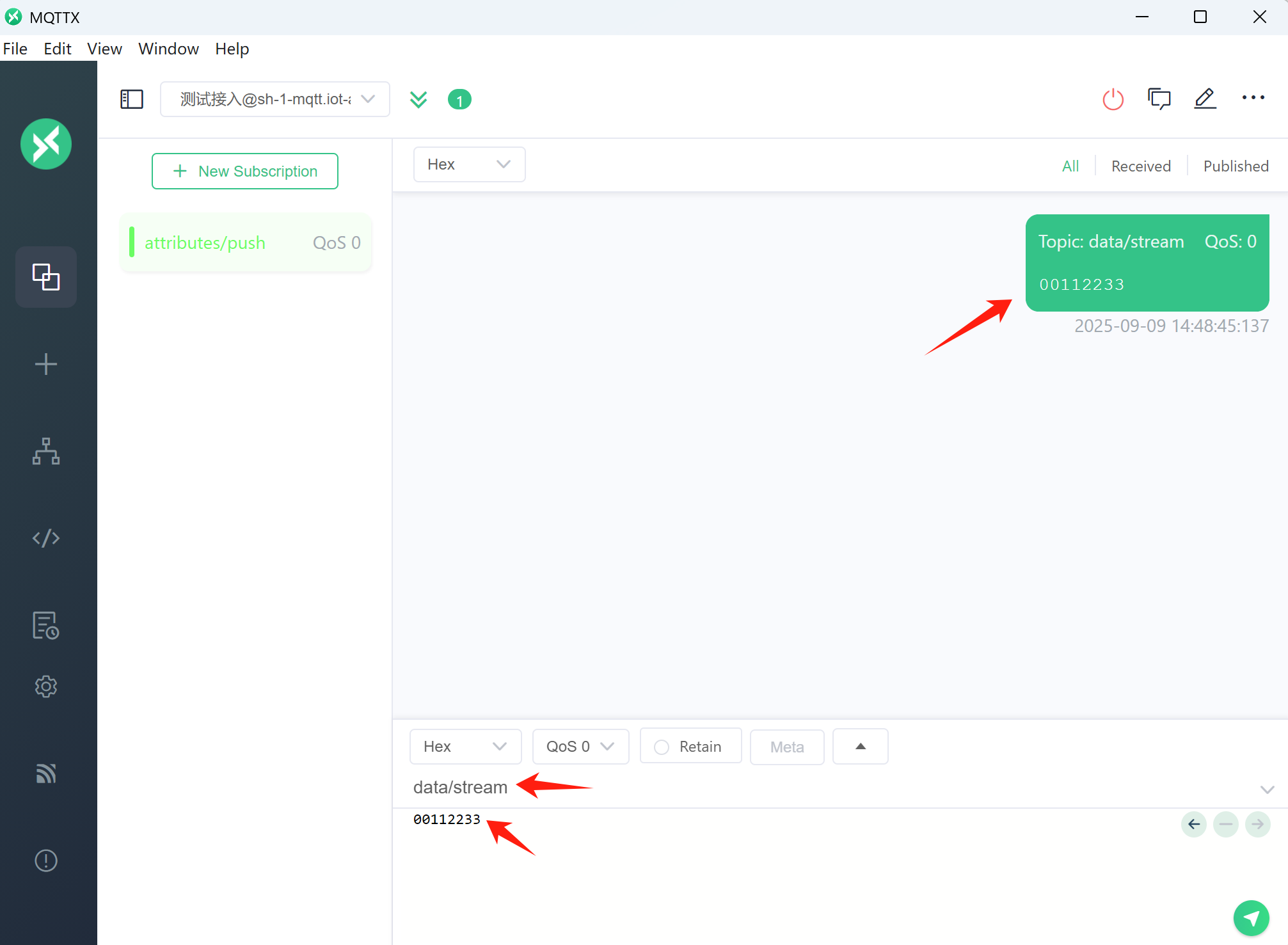
在 MQTTX 中发布 HEX 数据,需要注意发布 Topic 填写上一步获得的 data/stream,发布数据格式设置为 Hex,如下图:

在平台查看数据
这时在平台的设备消息日志中,可以立即刷新看到最新的一条自定义上报消息,正是我们在 MQTTX 中发布的 HEX 数据,如下图:

需要注意的是,HEX 消息并不会自动出现在设备属性中,这不难理解,因为 HEX 消息是二进制数据,而设备属性是通过 JSON 格式中的字段标识符来识别的。
所以,我们需要通过消息规则,将设备上报的 HEX 数据解析为设备属性 JSON 集合,从而进入设备属性当前值,并自动保存为属性历史。
下边我们以一个简单的例子来学习如何将设备上报的 HEX 数据转化为设备属性,更多示例您可以参考消息规则示例。
示例:将 HEX 转为设备属性
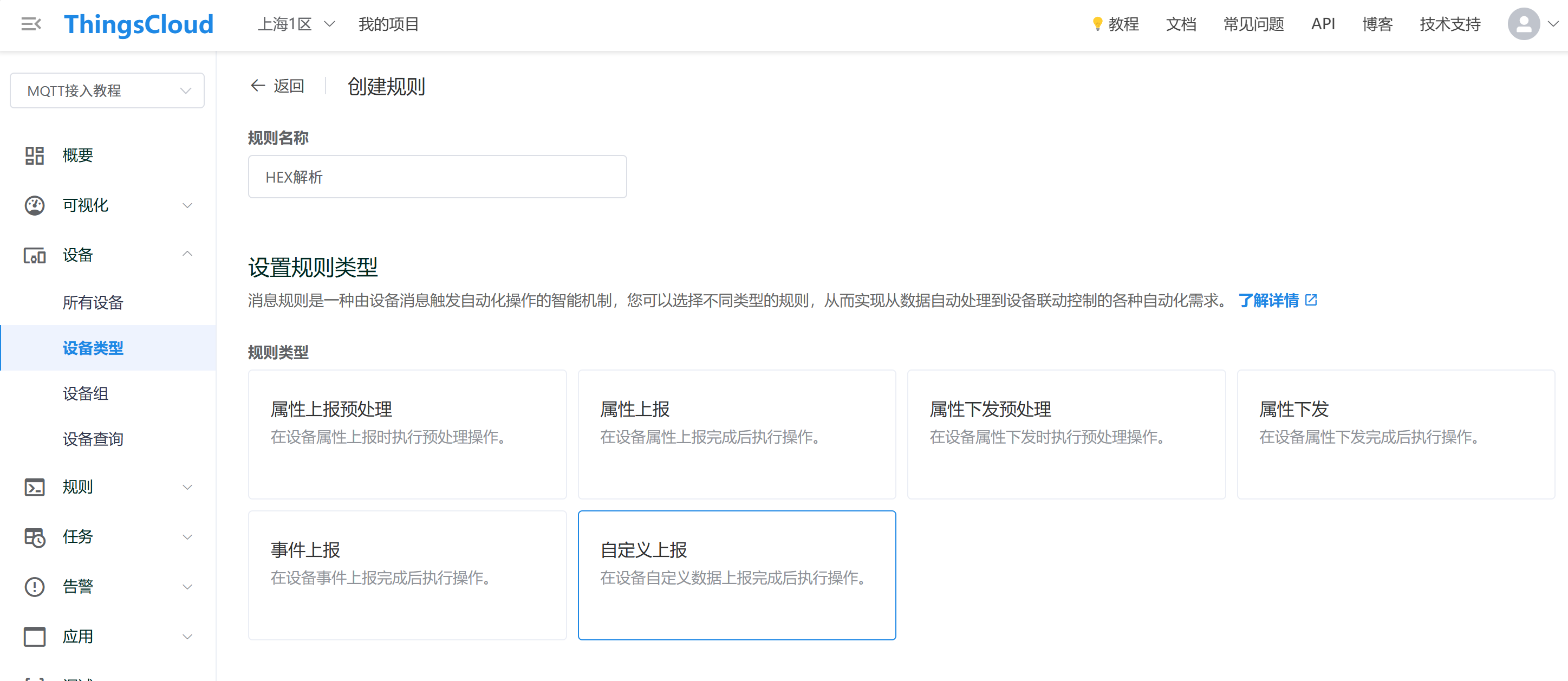
在智能控制器这个设备类型中,我们创建一个消息规则,规则名称可以随意填写,规则类型选择自定义上报,如下图:

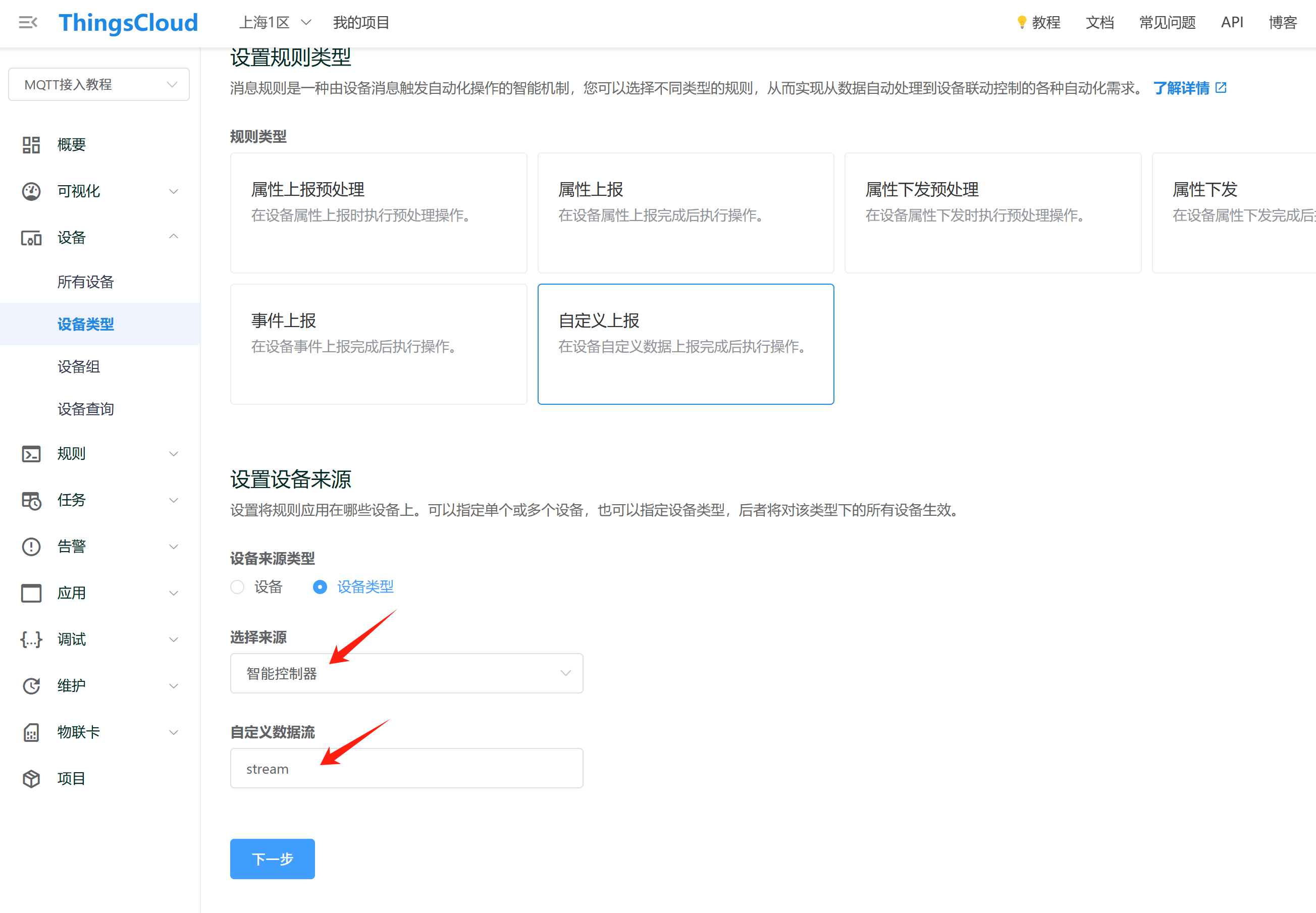
规则的自定义数据流,必须填写我们在设备端用于发布 HEX 消息的自定义数据流标识符。如下图:

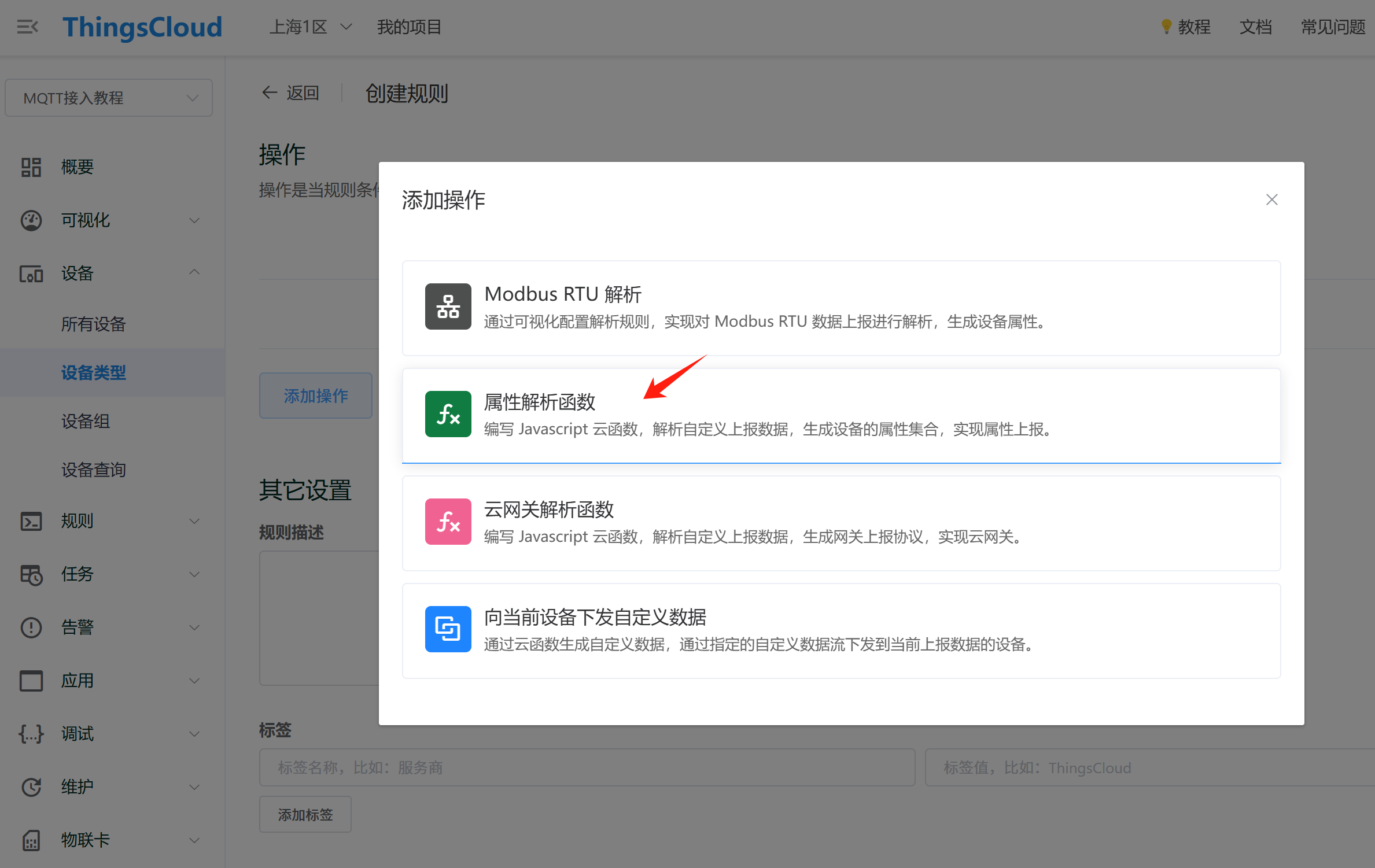
在下一步的操作选择中,选择属性解析函数,如下图:

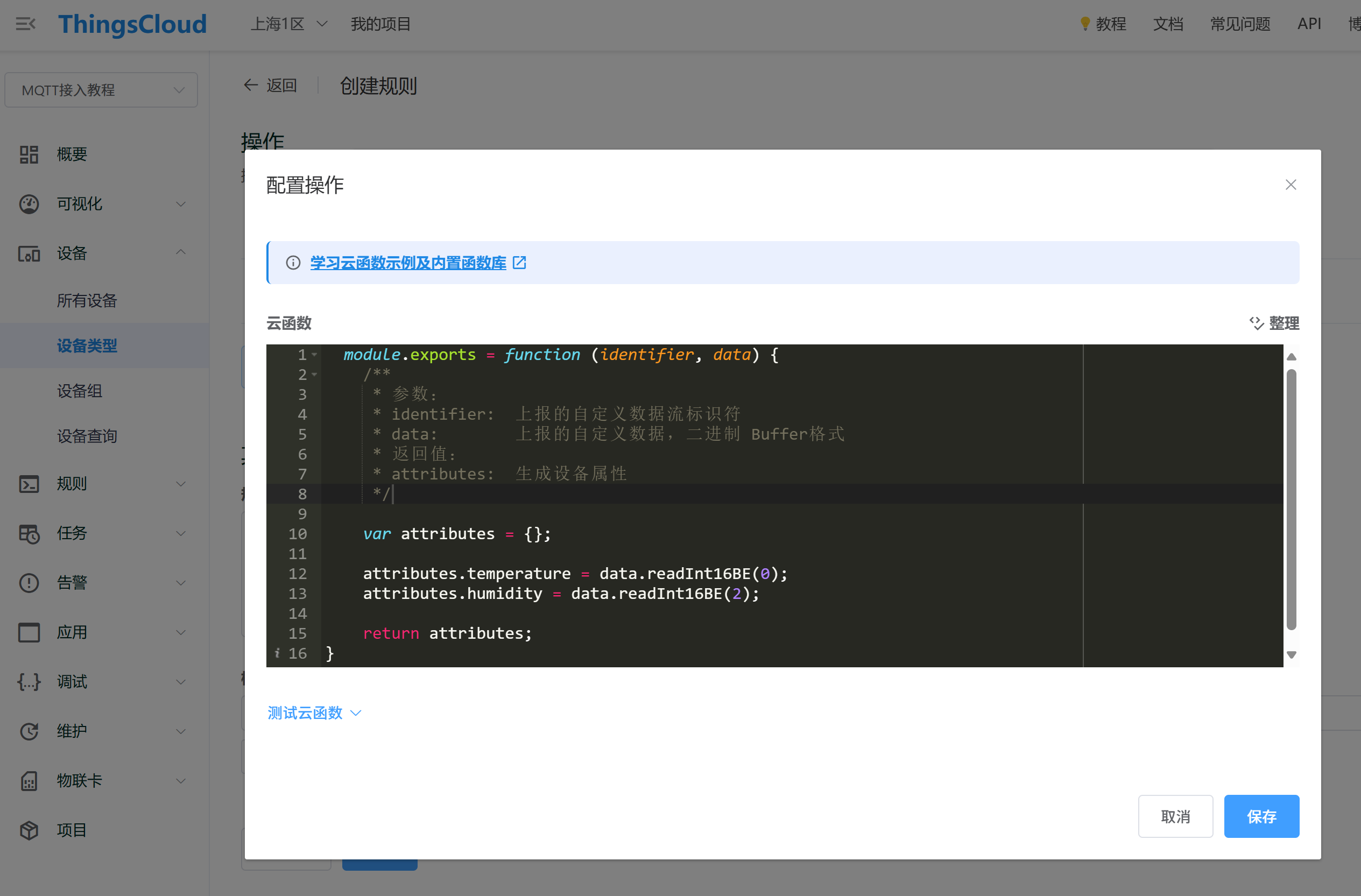
编写规则云函数,使用的是 JavaScript 脚本语言,支持大多数标准语法和平台提供的内置函数,如果您具备编程基础,通过学习平台提供的规则示例,借助云函数在线测试功能,很容易上手。

以上云函数的代码如下:
module.exports = function (identifier, data) {
/**
* 参数:
* identifier: 上报的自定义数据流标识符
* data: 上报的自定义数据,二进制 Buffer格式
* 返回值:
* attributes: 生成设备属性
*/
var attributes = {};
attributes.temperature = data.readInt16BE(0);
attributes.humidity = data.readInt16BE(2);
return attributes;
}
创建好的规则如下图:

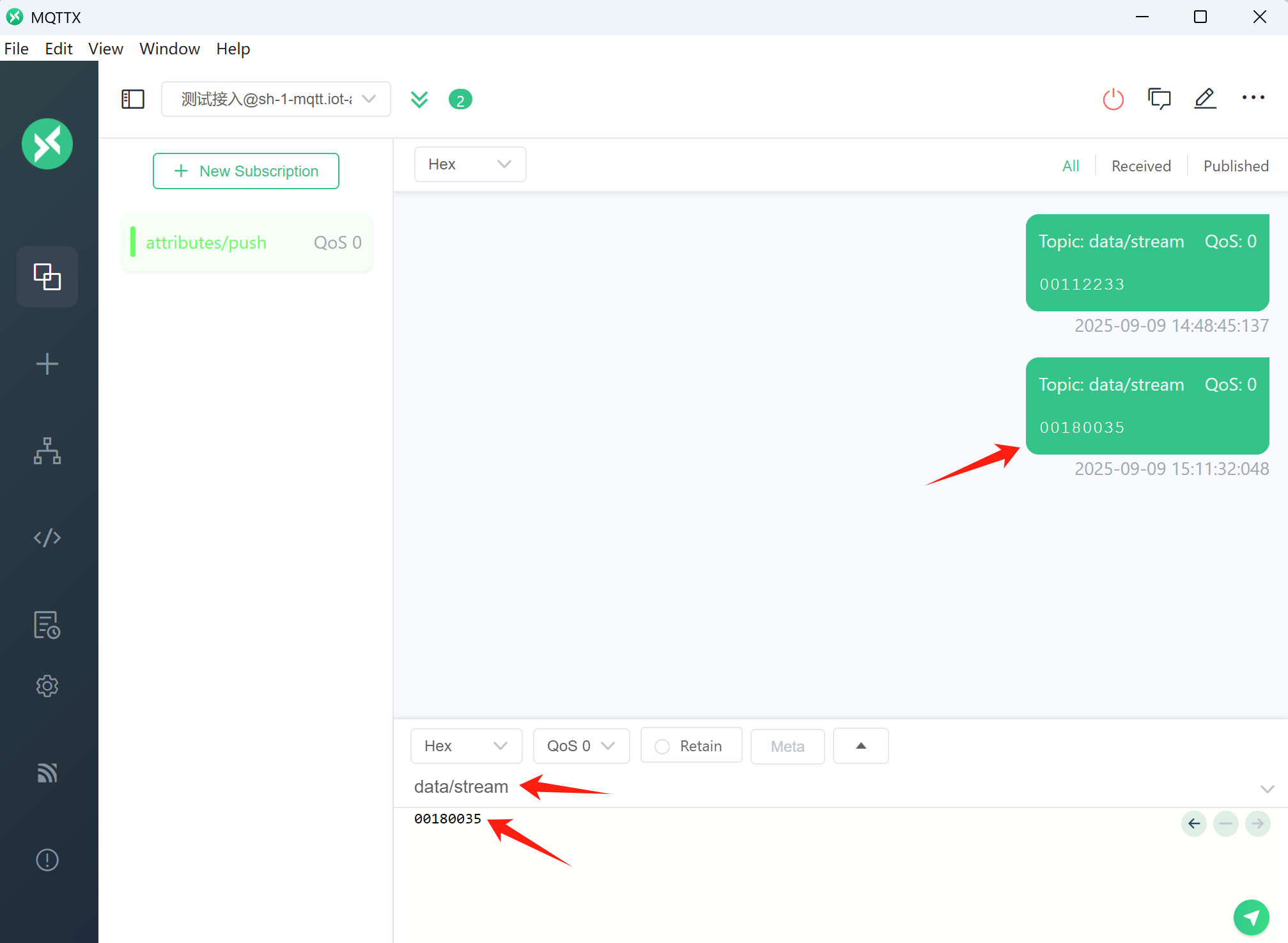
有了以上消息规则,接下来我们再次用 MQTTX 模拟设备上报 HEX 消息,如下图:

此时,在平台的设备消息日志中可以看到,设备在收到 HEX 消息后,会立即执行消息规则,生成另一条属性上报消息。如下图:

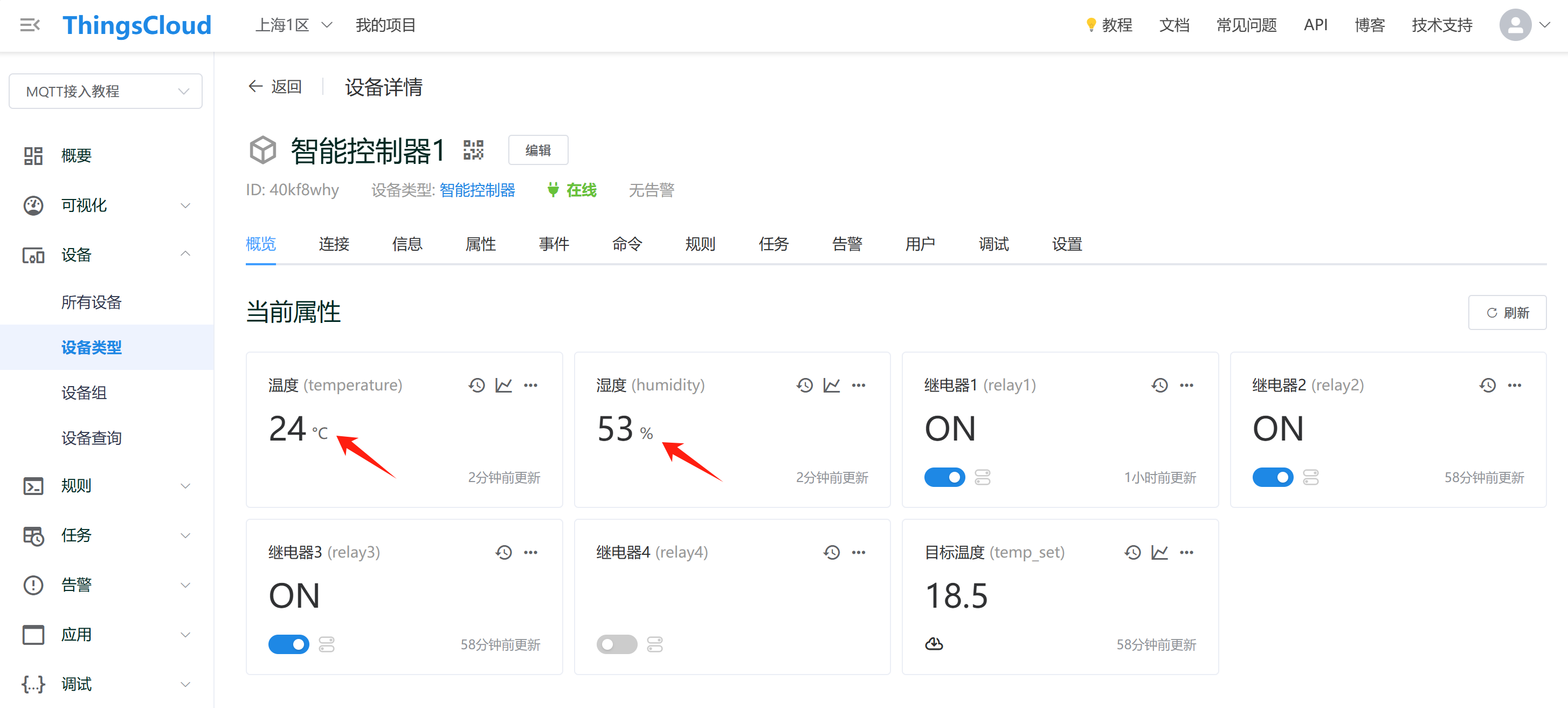
与此同时,在设备属性卡片中,也可以看到设备的属性值已经更新。如下图:

设备端接收平台下发 HEX 数据
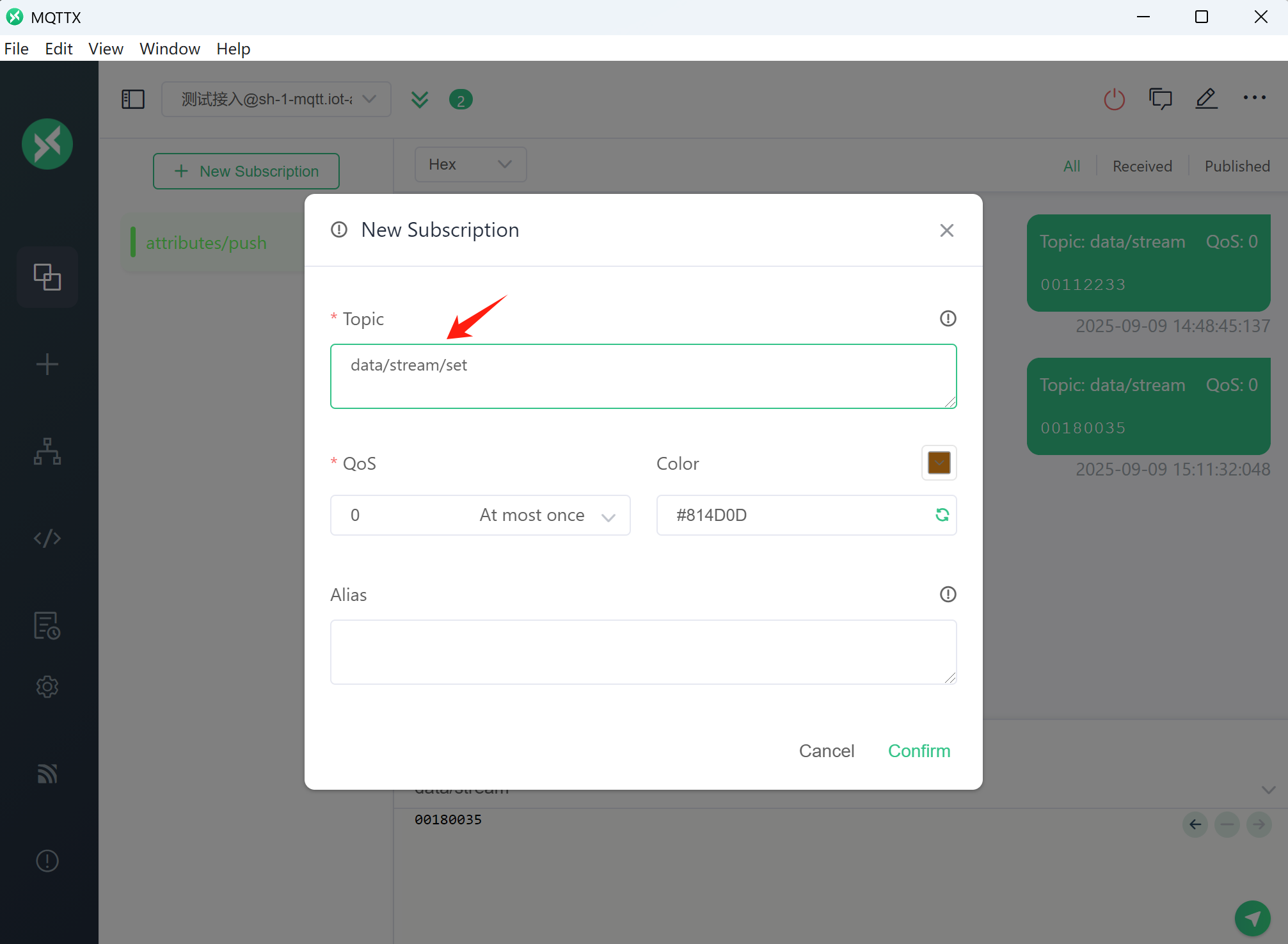
在 MQTTX 上订阅主题
设备端要接收平台下发的 HEX 消息,需要先订阅自定义数据流的下发主题,在上一步我们已经获取到这个订阅主题 data/stream/set。在 MQTTX 中订阅主题,如下图:

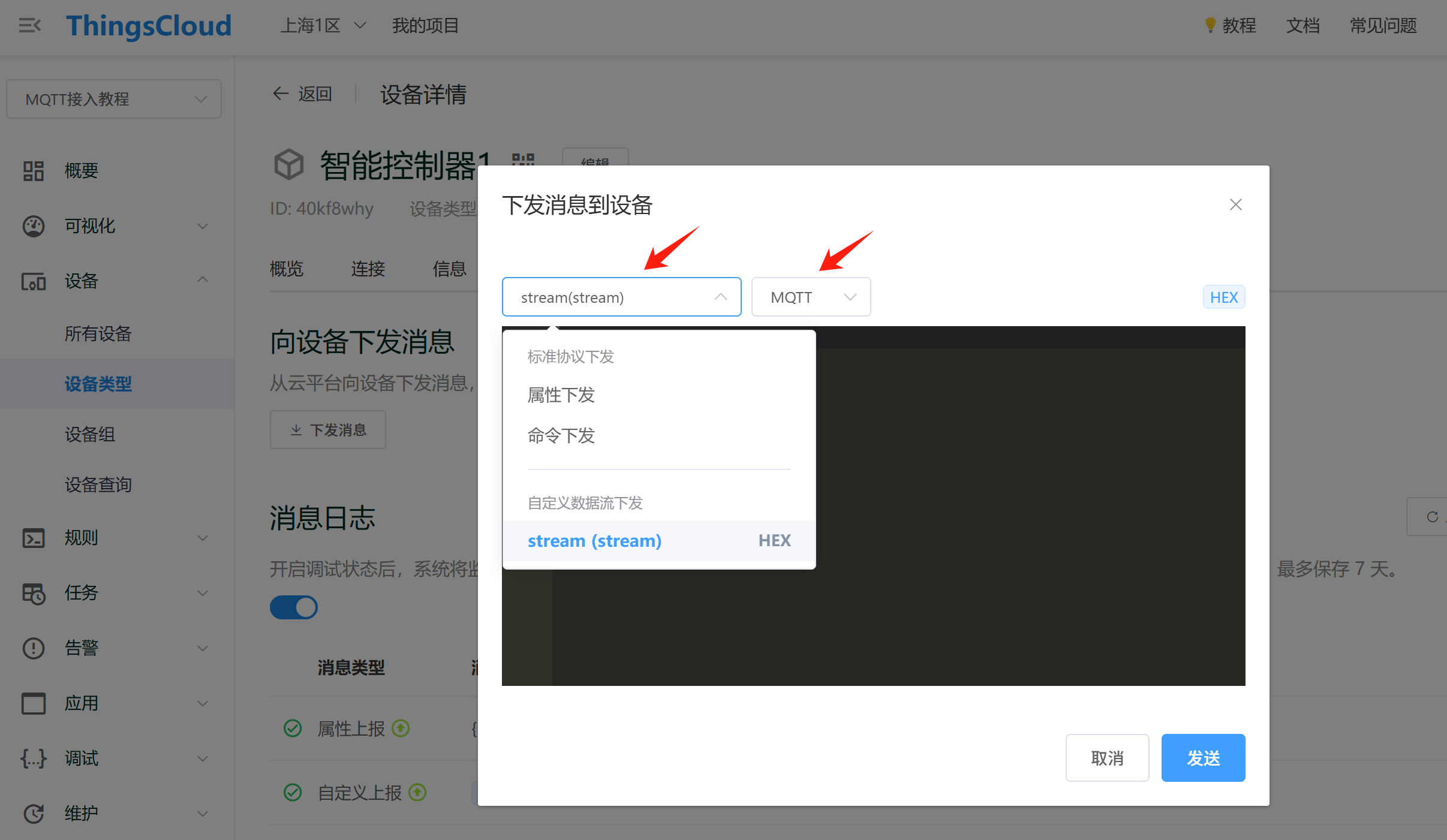
在平台消息调试中下发 HEX 消息
我们可以在平台的消息调试中,下发 HEX 消息,如下图:

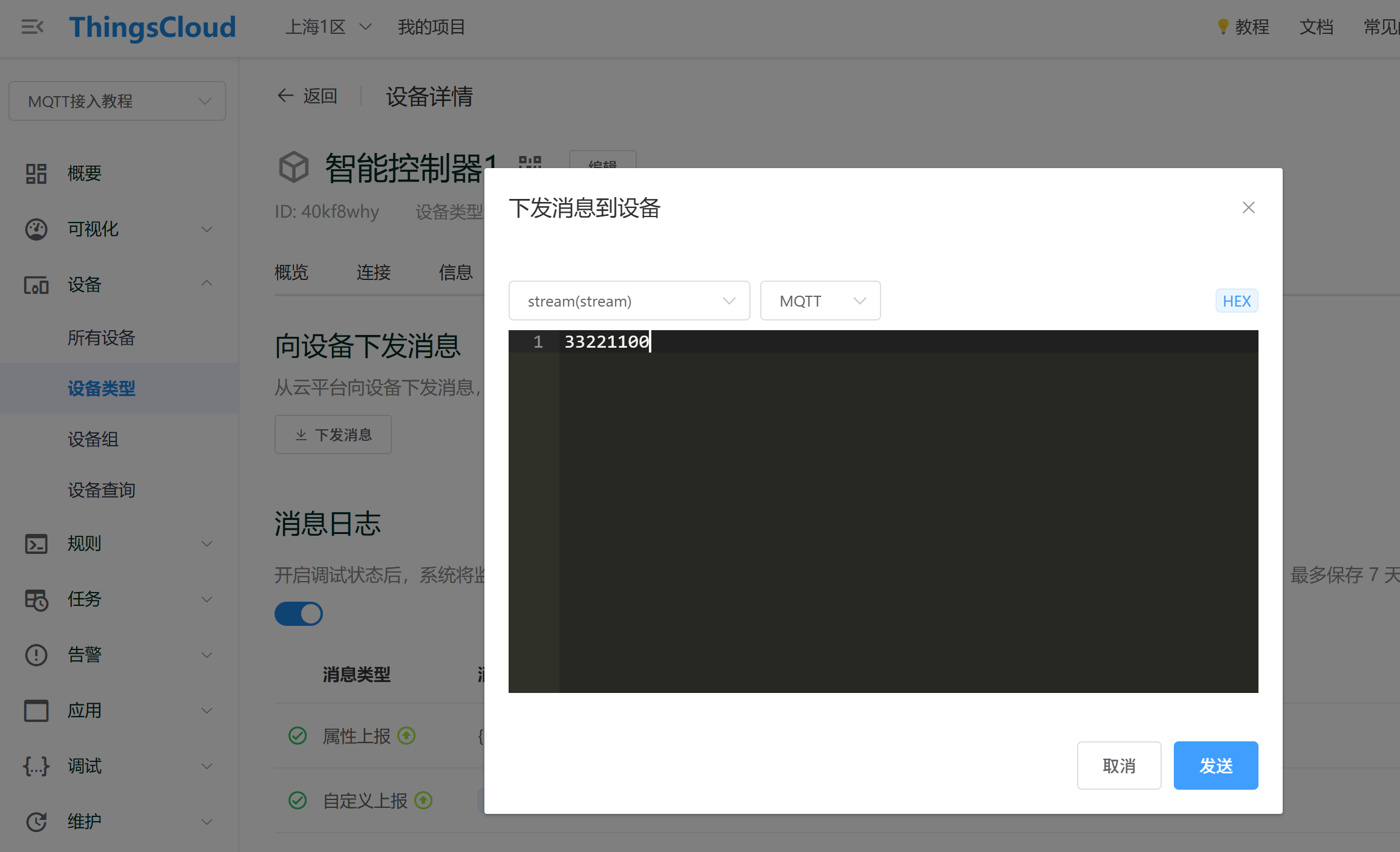
测试下发一个简单的 HEX 数据,如下图:

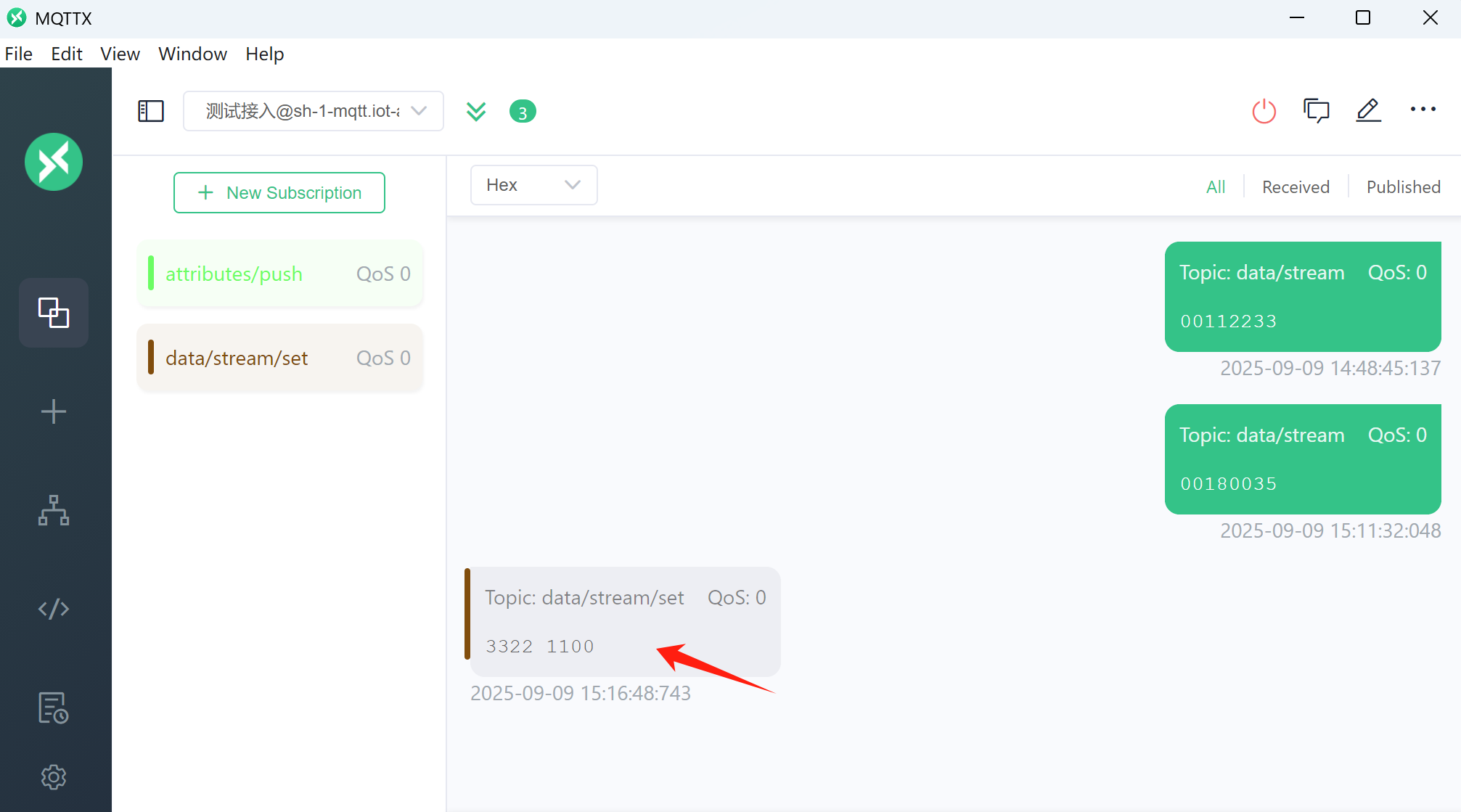
在 MQTTX 上实时接收 HEX 消息
此时,在 MQTTX 上可以实时收到平台下发的 HEX 消息,如下图:

设备属性下发转 HEX 下发
在实际使用中,我们不可能让用户在平台的消息调试中直接输入 HEX 消息,而是通过操作设备属性,然后平台自动将属性下发转为 HEX 数据,下发给设备。
同样的,利用消息规则,我们可以轻松的将平台下发属性操作,转为下发 HEX,来看看这个示例:向空调控制器下发温度设置,转为自定义报文。
