生成设备 App 界面
约 609 字大约 2 分钟
生成设备 App 界面
我们已经实现了设备和云平台的通信,并通过消息规则和定时任务快速完成了一些云端功能,现在,我们希望给设备的最终用户提供一款 App,用于查看设备数据和控制设备功能。
ThingsCloud 不仅是开放的物联网设备接入平台,同时也是零代码应用开发平台,不论您是集团公司还是初创团队,或者是个人开发者,都可以在极短的时间内快速生成物联网应用,包括 SaaS 应用和手机 App。
在生成手机 App 之前,您需要先来设计 App 上不同设备的展示界面。
为设备绑定设备类型
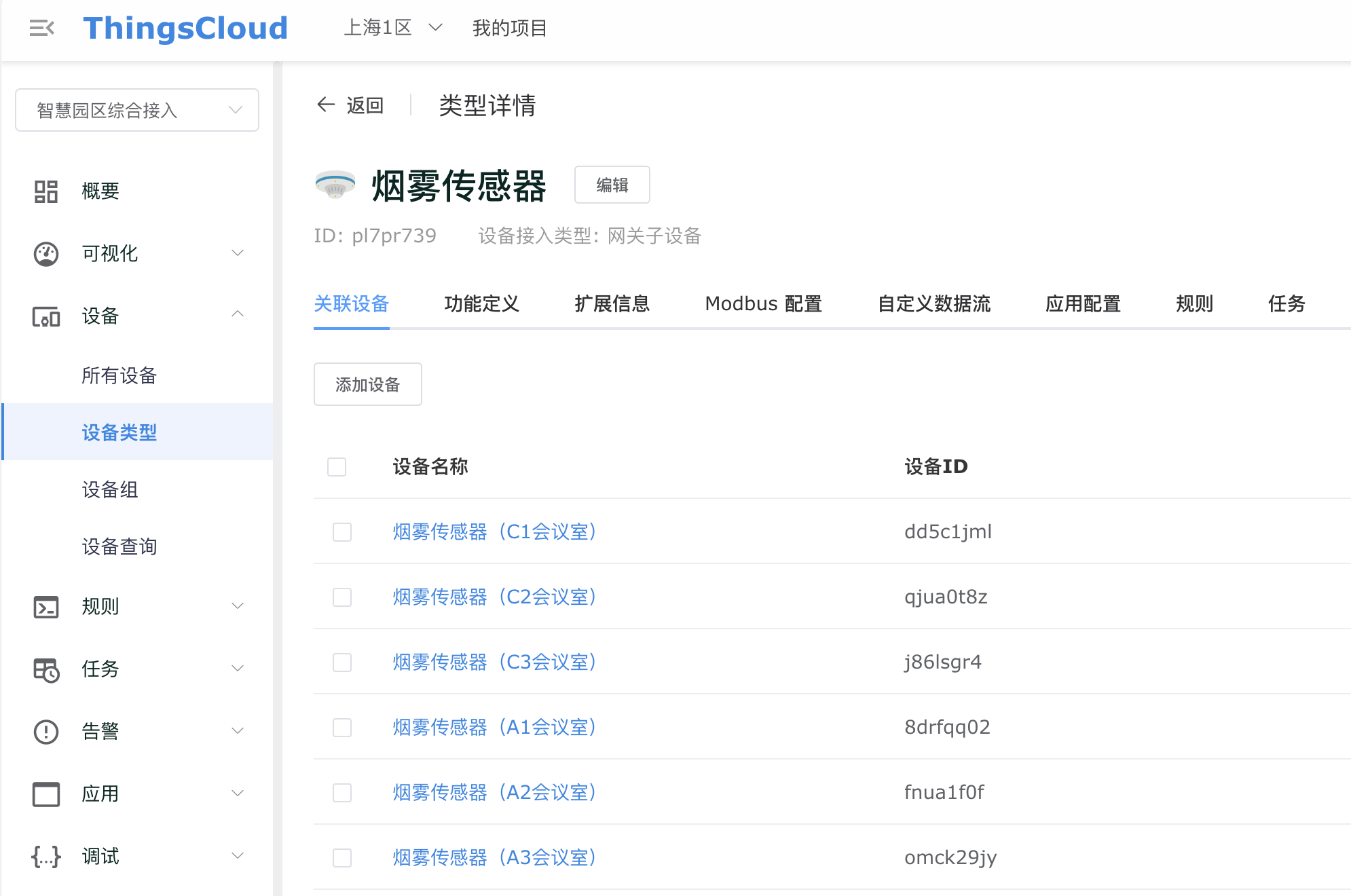
要使用 App 零代码开发功能,首先我们要创建设备类型,并将设备关联到设备类型中,这里我们以烟雾传感器为例,如下图:

为设备类型添加功能定义
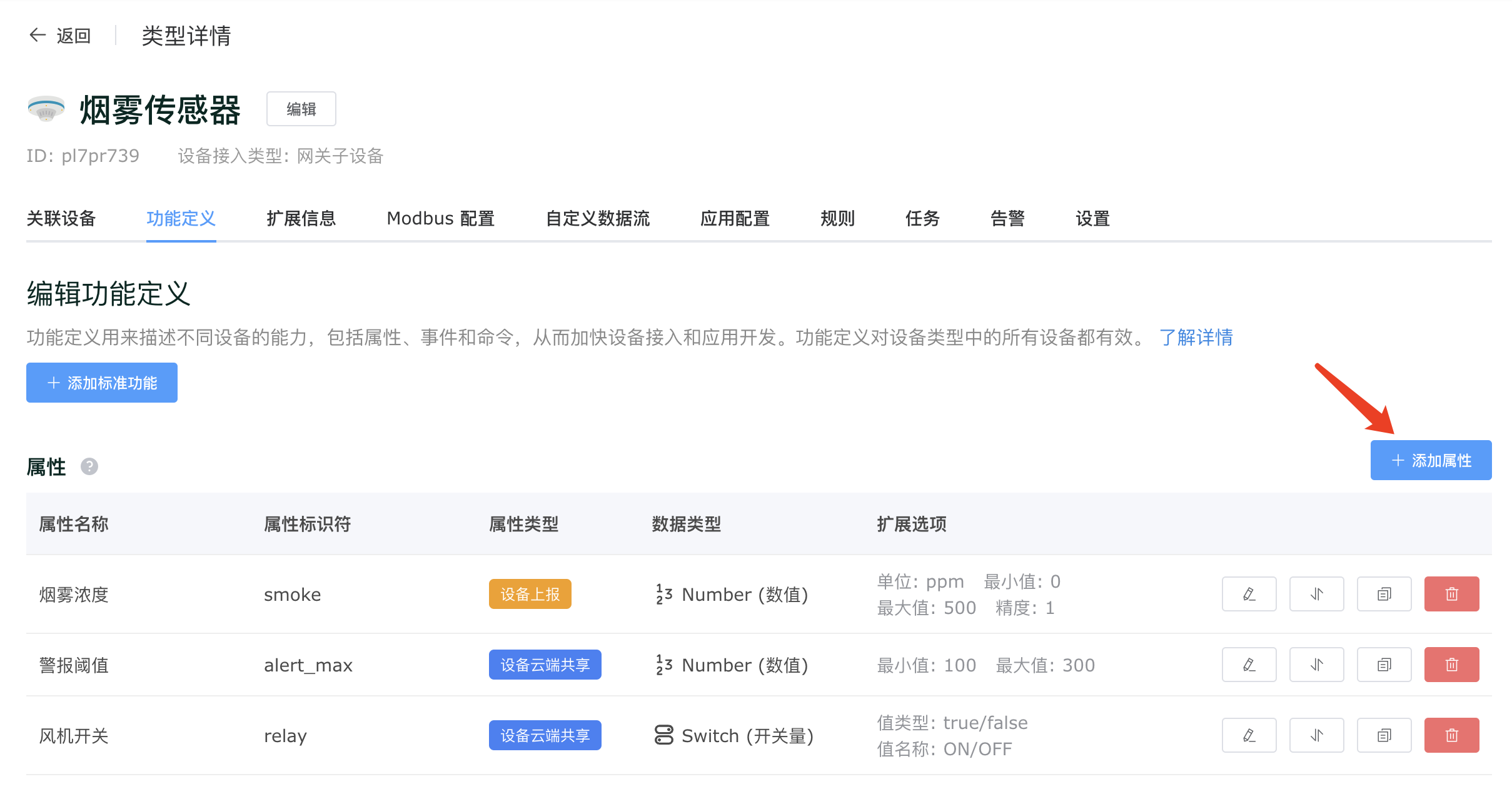
接着,在设备类型的功能定义中,我们添加多个设备属性,包括 烟雾浓度、警报阈值、风机开关,请注意它们的属性类型和数据类型,如下图:

有了功能定义中的属性定义,ThingsCloud 便可以读懂设备的功能,为下一步的 App 界面编辑提供可能。
编辑设备 App 界面
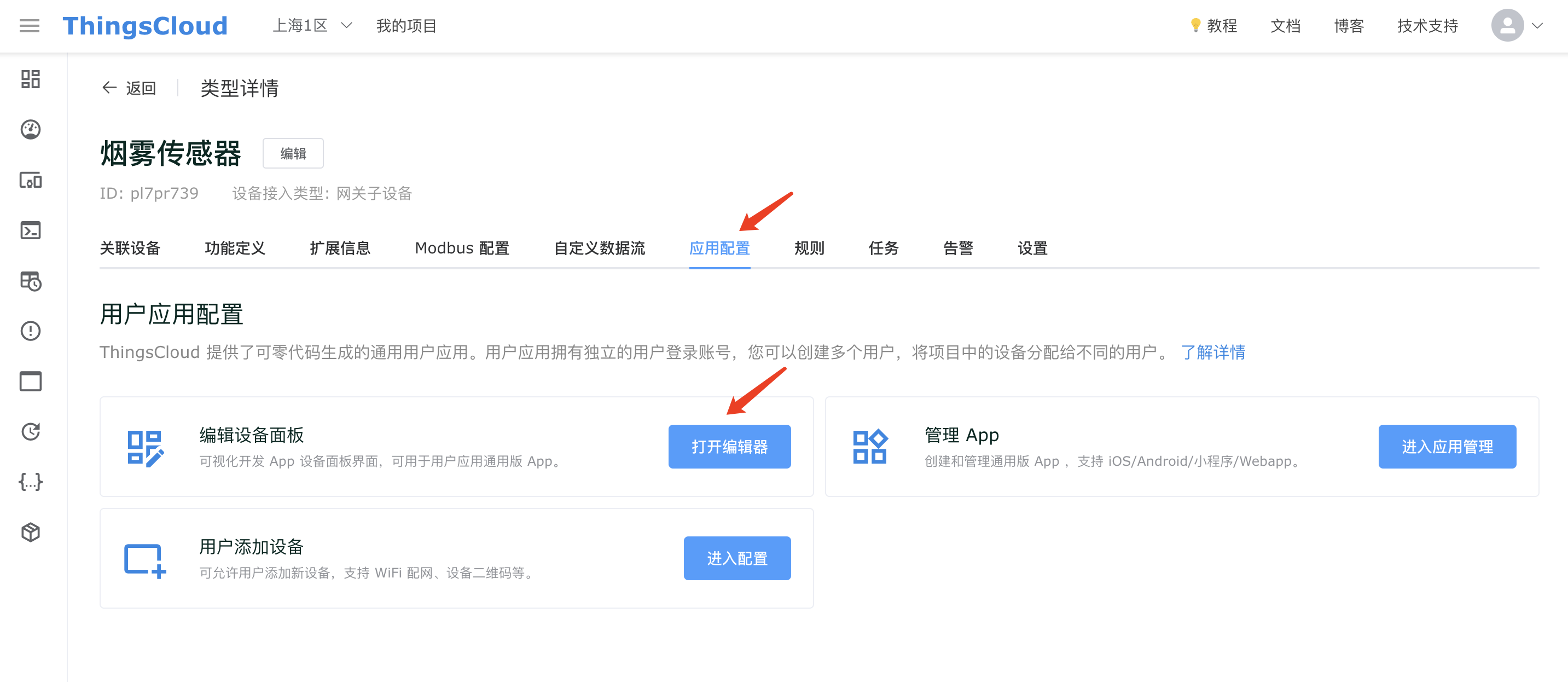
进入设备类型 > 应用配置,打开 App 设备界面编辑器,如下图:

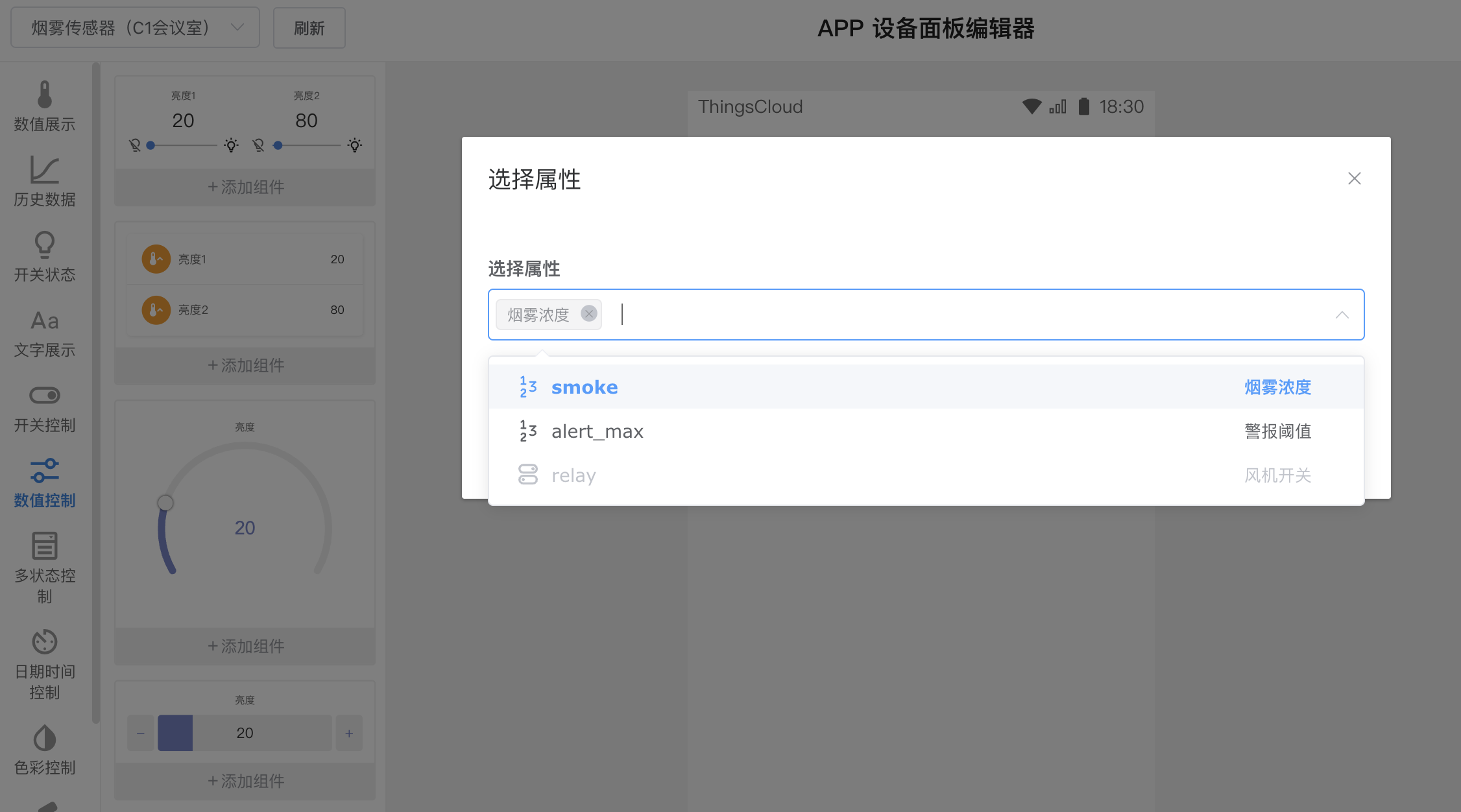
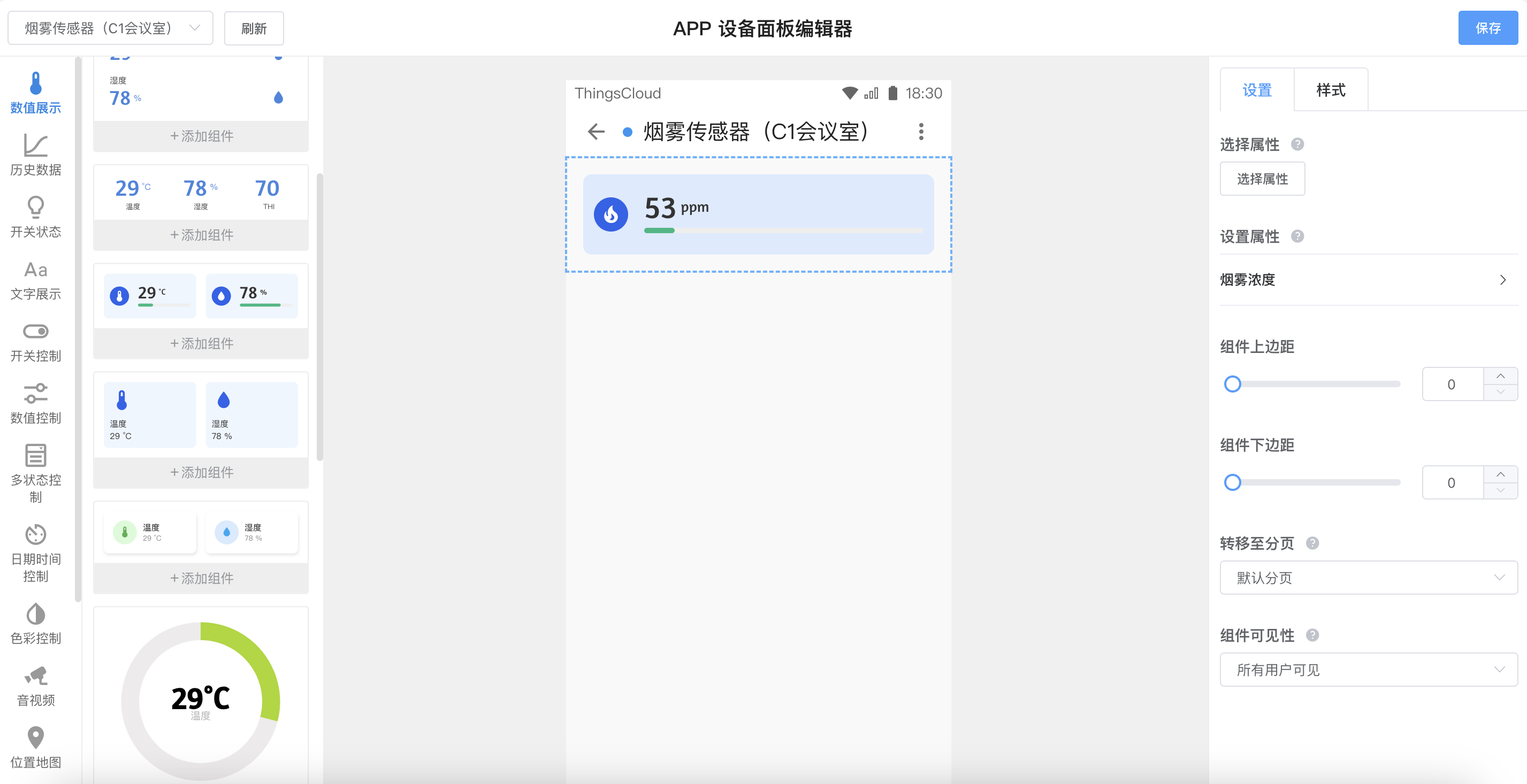
我们先添加一个数值展示组件,关联到烟雾浓度属性,用来显示烟雾浓度的实时数值。如下图:


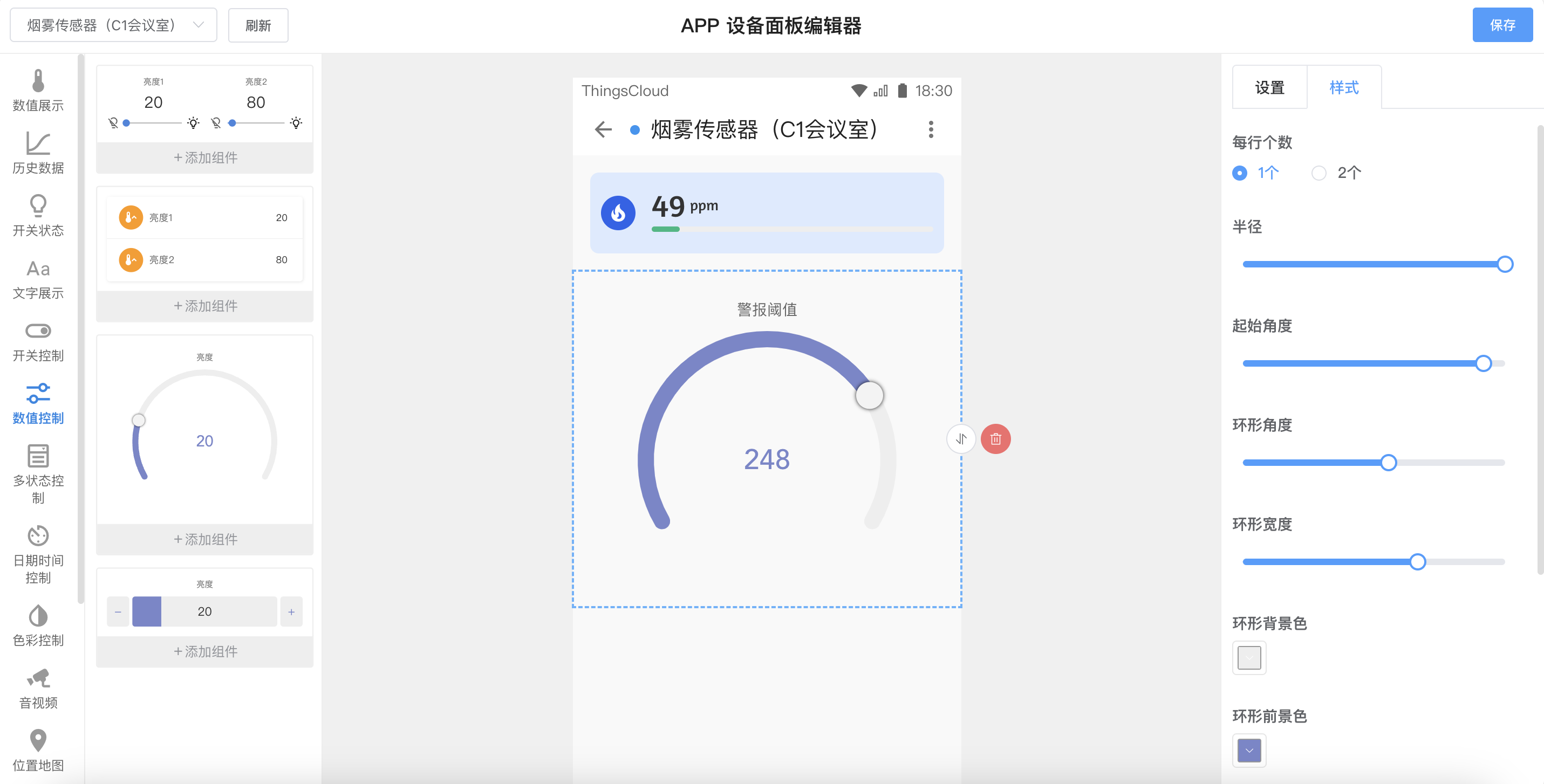
然后添加一个数值控制组件,关联到警报阈值属性,向设备下发警报阈值。如下图:

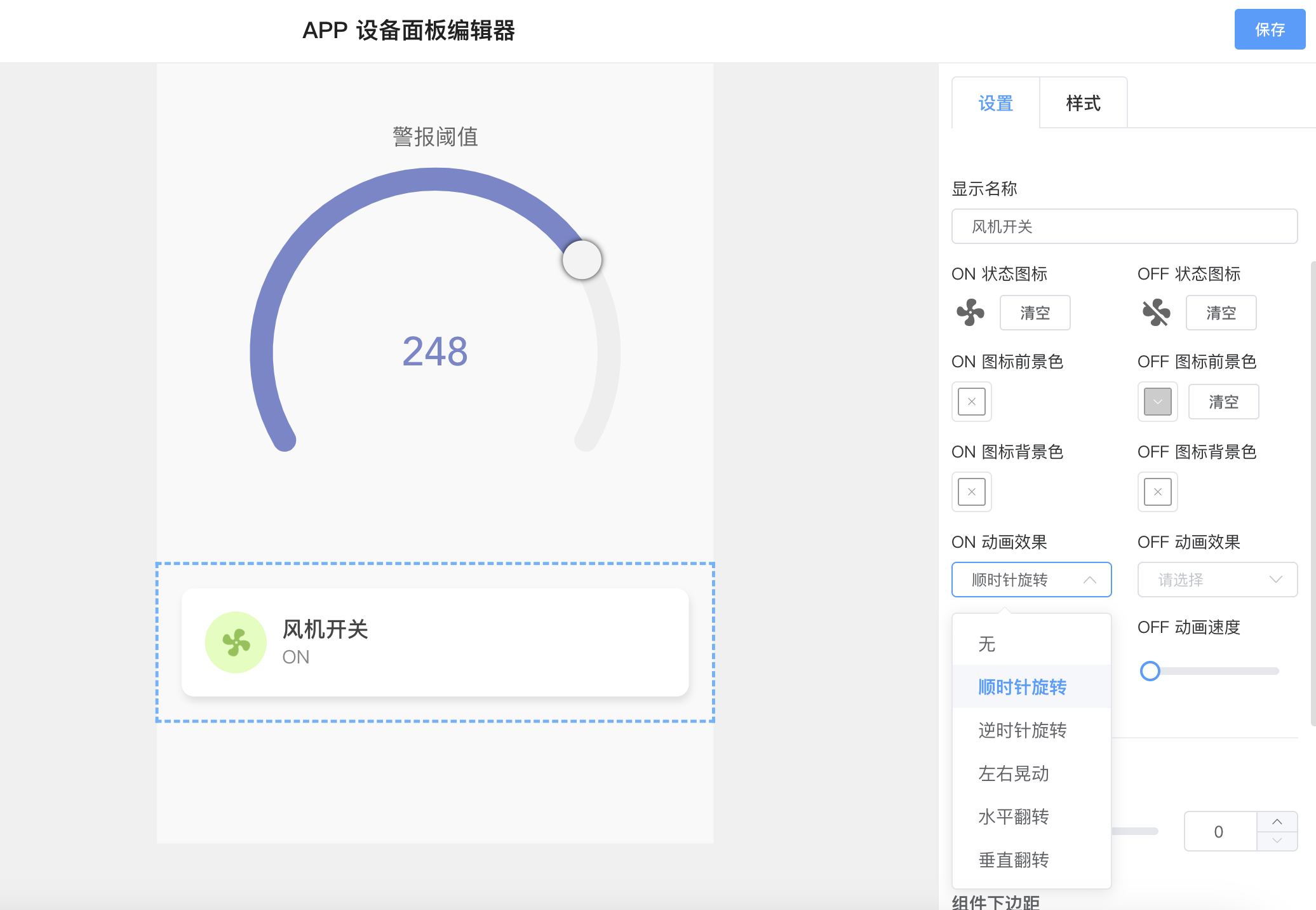
接着我们放置一个开关控制组件,关联到设备的风机开关属性,通过右侧的样式设置,我们可以随意修改按钮的图标样式。如下图:

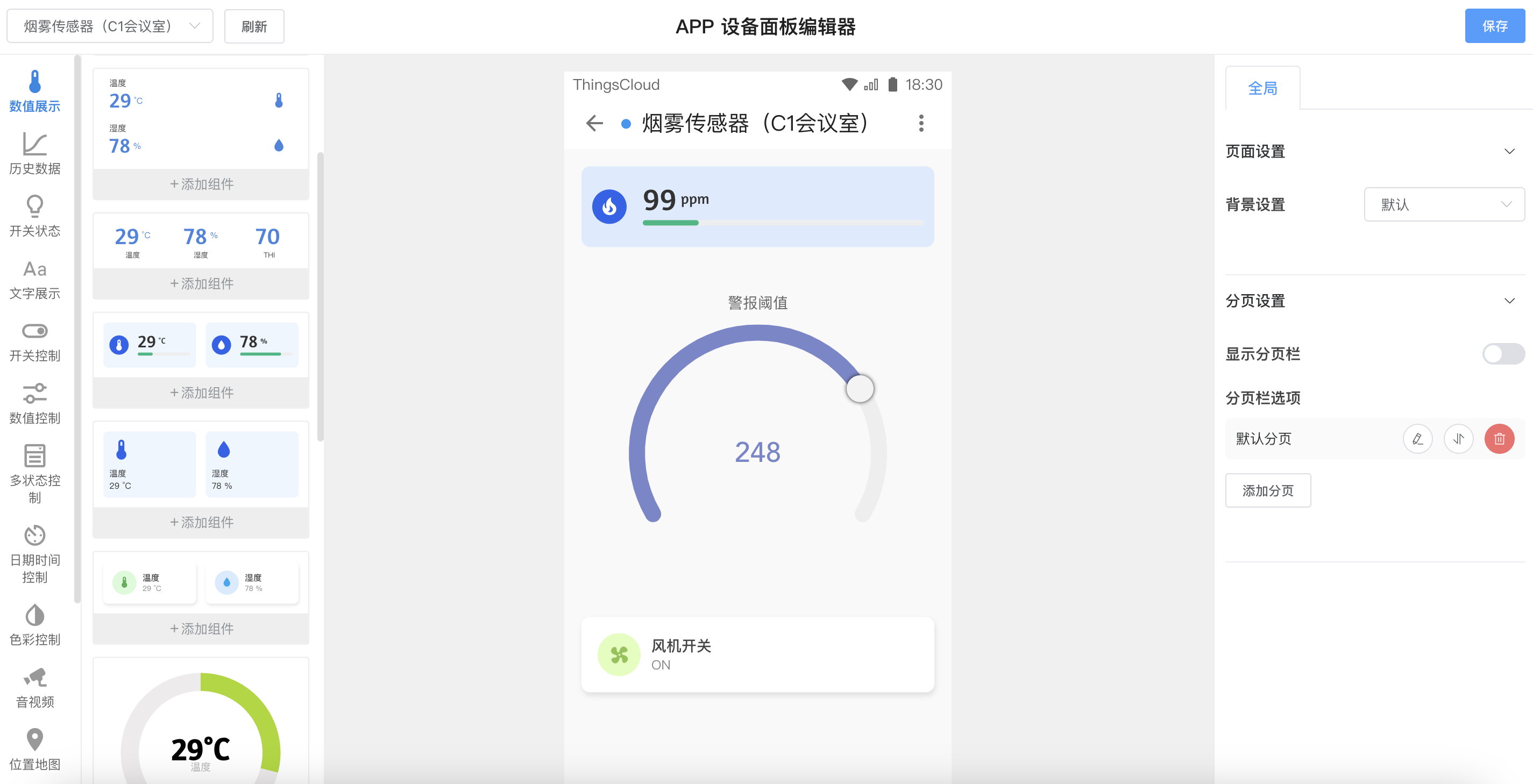
大功告成,不用编写一行代码,一个简单的设备 App 界面开发完毕。

同样的方法,您可以为每个设备类型生成各不相同的 App 界面,支持更多复杂的功能。
扩展阅读:
