绑定微信公众号
绑定微信公众号
ThingsCloud 提供了默认的微信公众号,用于您体验用户告警。购买企业版可以绑定您的自有微信公众号。
如何绑定公众号?
进入项目设置的 绑定微信公众号,您可以授权 ThingsCloud 绑定您的微信公众号。

ThingsCloud 作为微信第三方平台服务商,可以快速集成您的自有公众号。您需要使用已认证的微信服务号,通过公众号管理员的微信扫码,完成授权。

设置模版消息
绑定微信公众号后,您需要在公众号后台完成模板消息的设置。
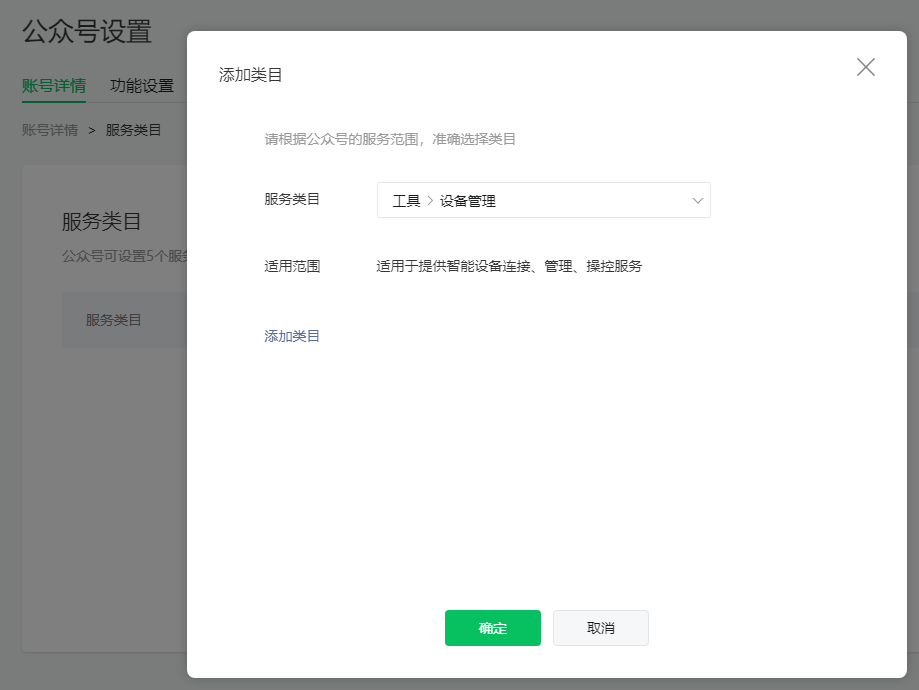
首先添加服务类目,请严格按以下类目选项添加,如下图:

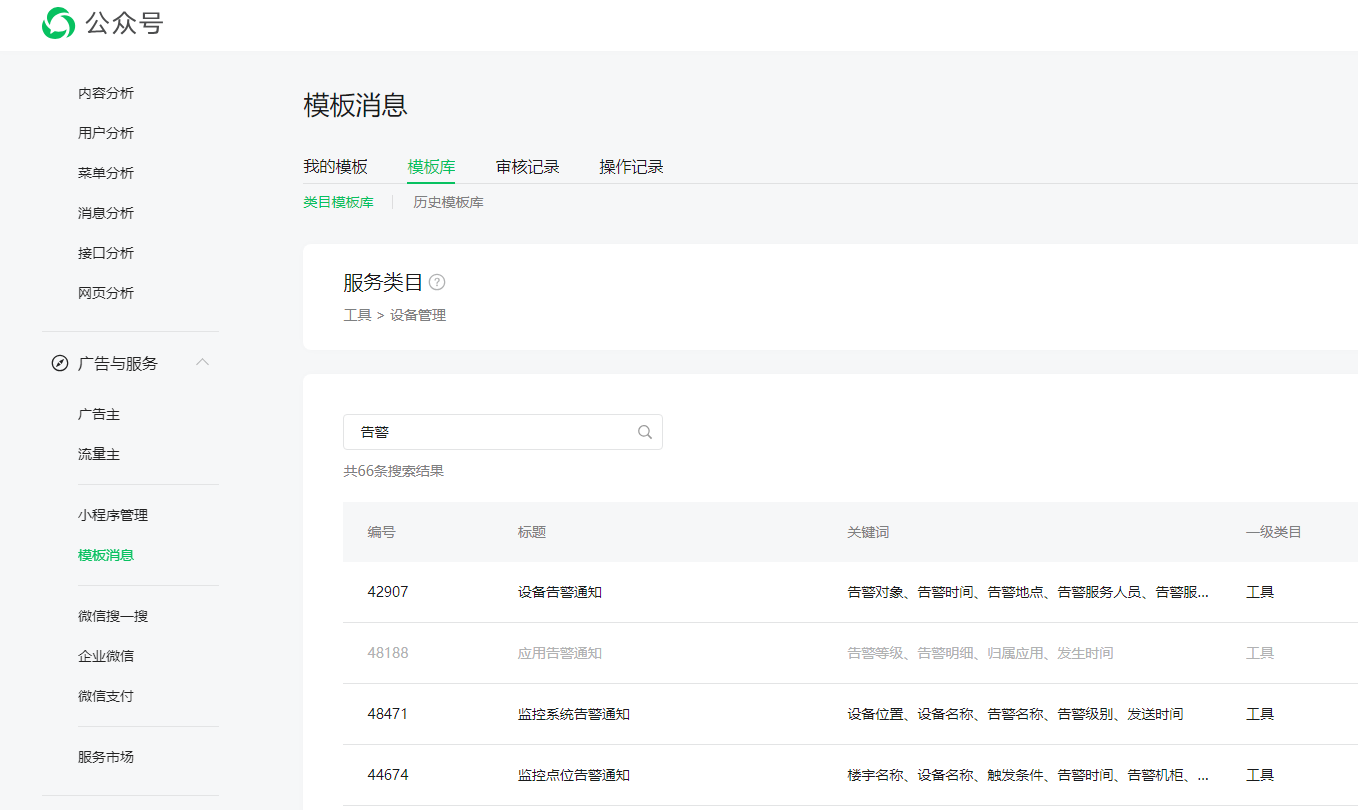
然后进入类目模板库,选择 ID 42907 的设备告警通知,点击详情。

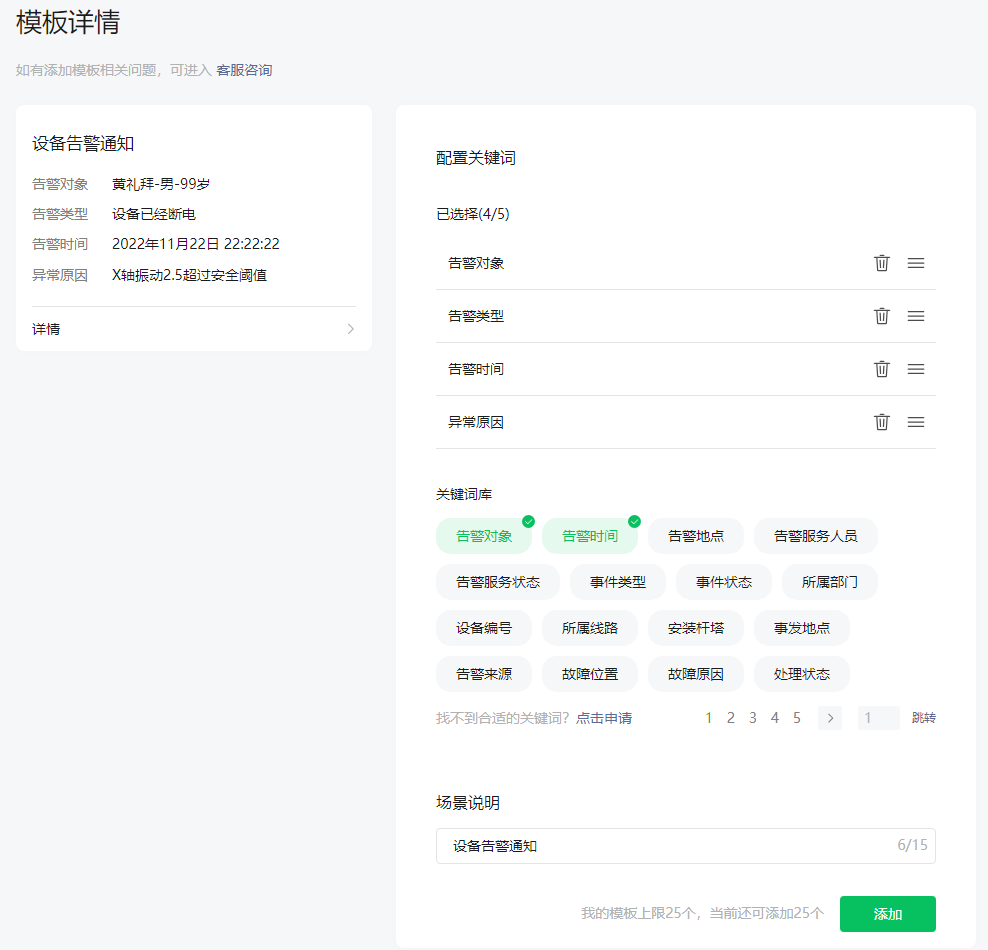
进入配置界面,请严格按照下图,配置关键词和顺序。

点击添加,即可完成配置。
设置公众号底部菜单
当您绑定自有品牌的公众号后,除了用来为用户推送设备告警通知,还可以将用户应用的入口配置到底部菜单,为您的用户提供友好快捷的设备访问入口,同时也方便用户从这里进入绑定微信。
您可以通过两种方式,将用户应用 ThingsX 放置在底部菜单中:
- 手机网页版
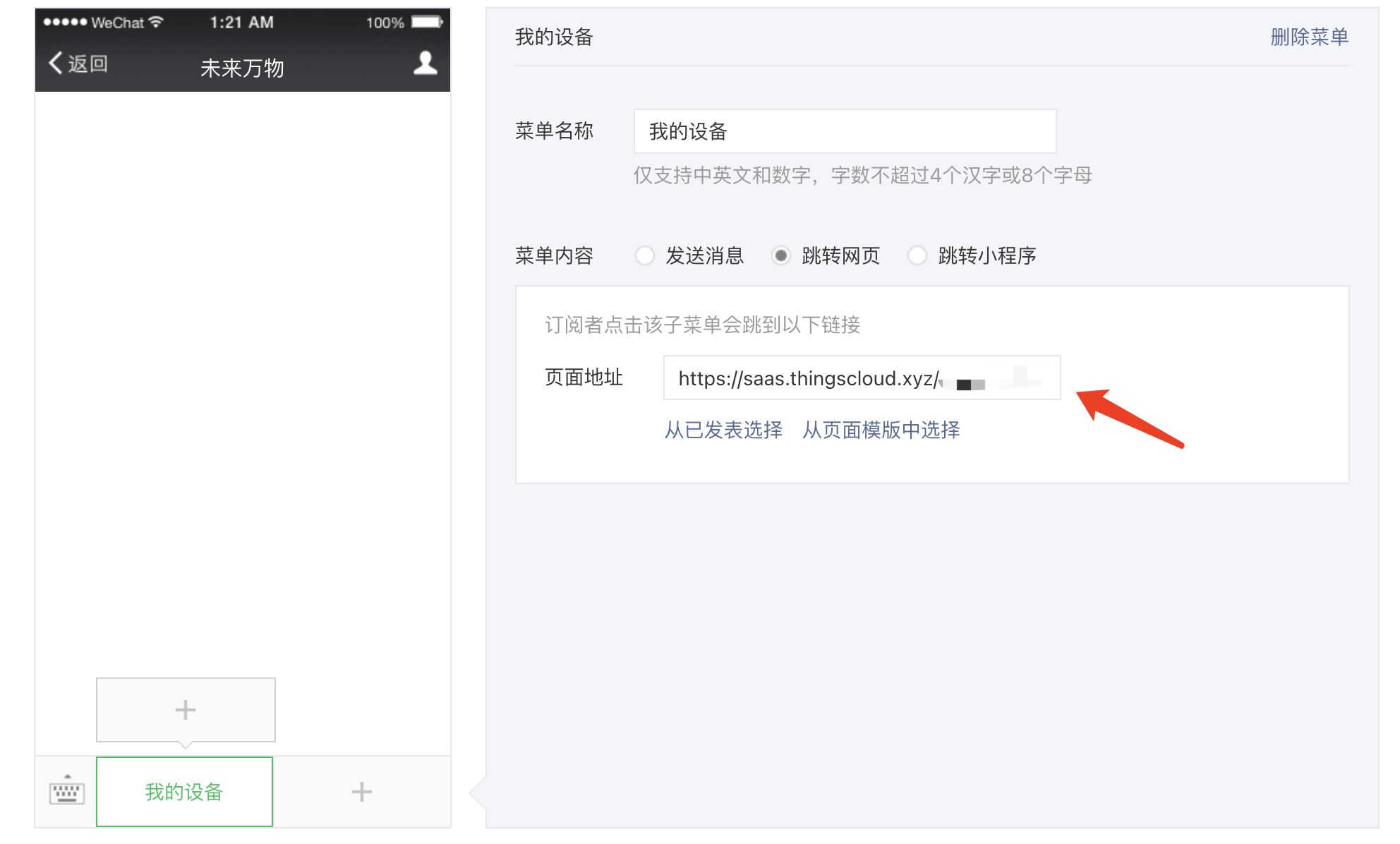
在 ThingsCloud 控制台中获得用户应用的 Webapp 入口网址,填写在菜单的页面地址中,如下图:

- 微信小程序版
放置小程序的体验更佳,您可以购买相应的 ThingsX OEM 服务,生成自己品牌的微信小程序。
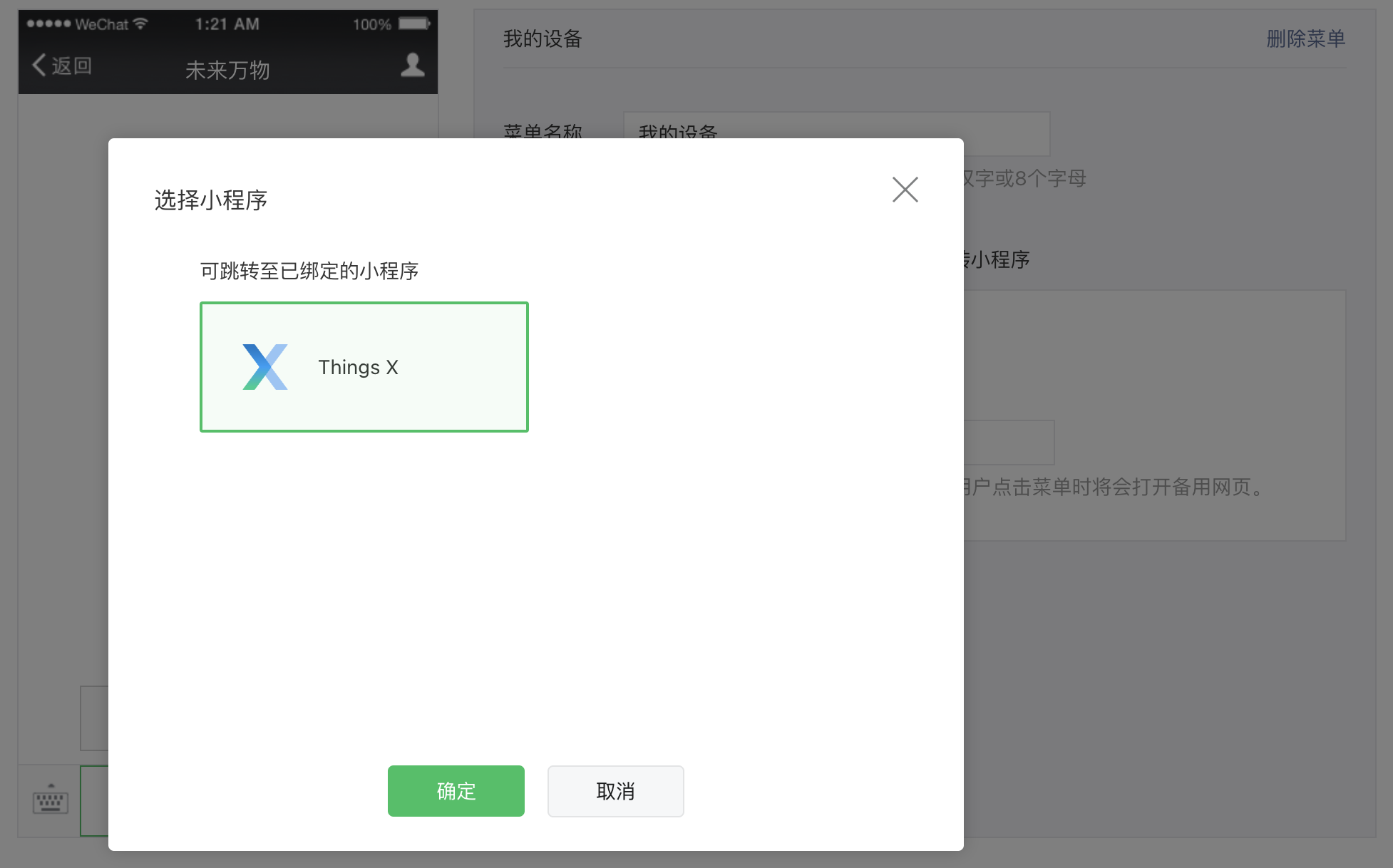
您也可以直接绑定公版的 ThingX 小程序,这里以公版小程序为例,配置方法如下:

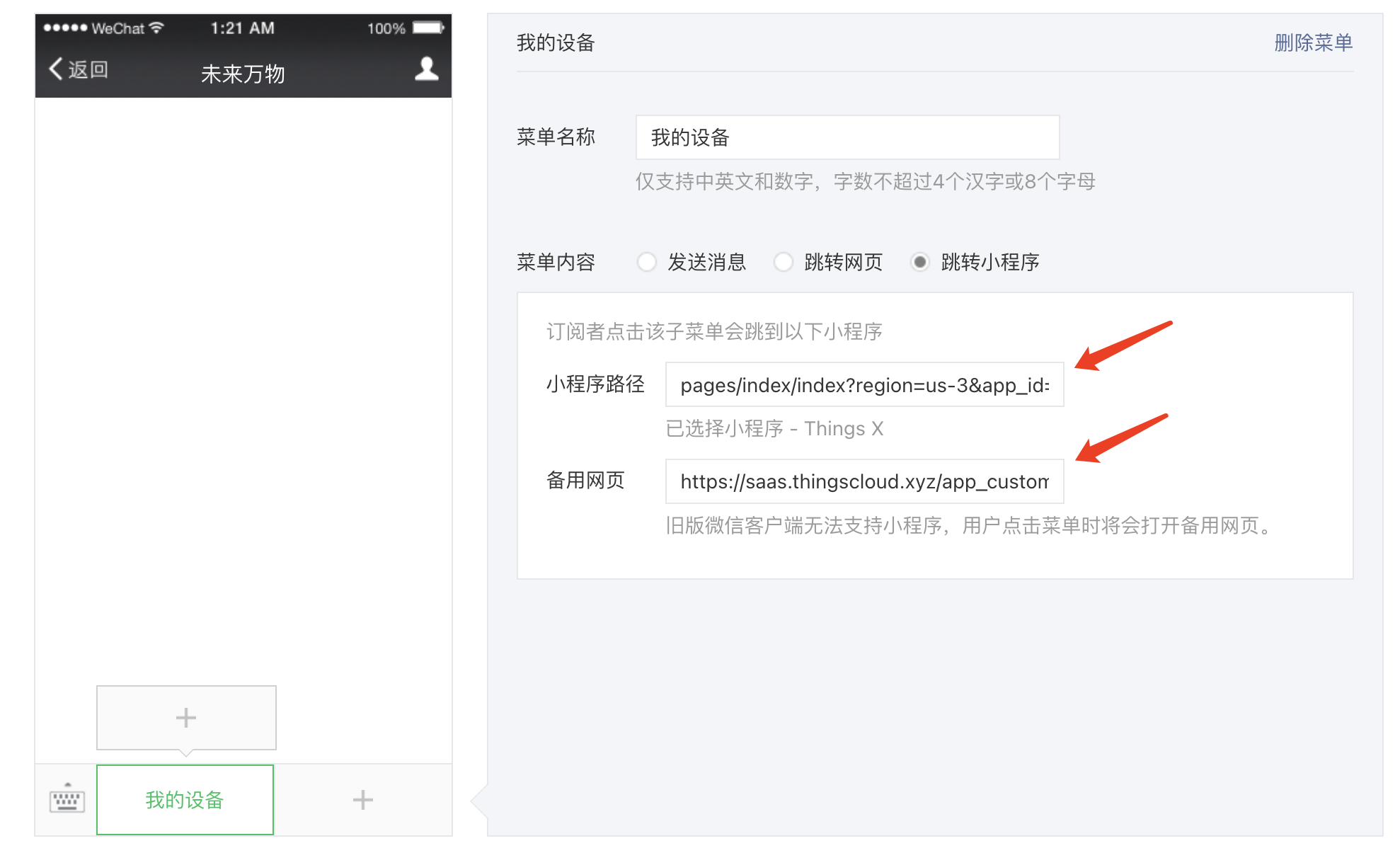
对于公版小程序,您可以通过配置小程序路径,让用户打开后直接进入您的应用,而无需输入 AppID。
路径格式如下:
pages/index/index?region=<分区标识符>&app_id=<用户应用 AppID>
例如:
pages/index/index?region=us-3&app_id=38657321
同时在备用网页地址中填写 ThingsX 手机网页版,用于某些用户的微信版本过低无法打开小程序,微信会自动打开网页版。

公众号关联 ThignsX 小程序
为了在公众号底部菜单中添加 ThingsX 小程序的入口,方便用户进入公众号后快速打开设备管理小程序,您需要先将 ThingsX 小程序关联到您的公众号。
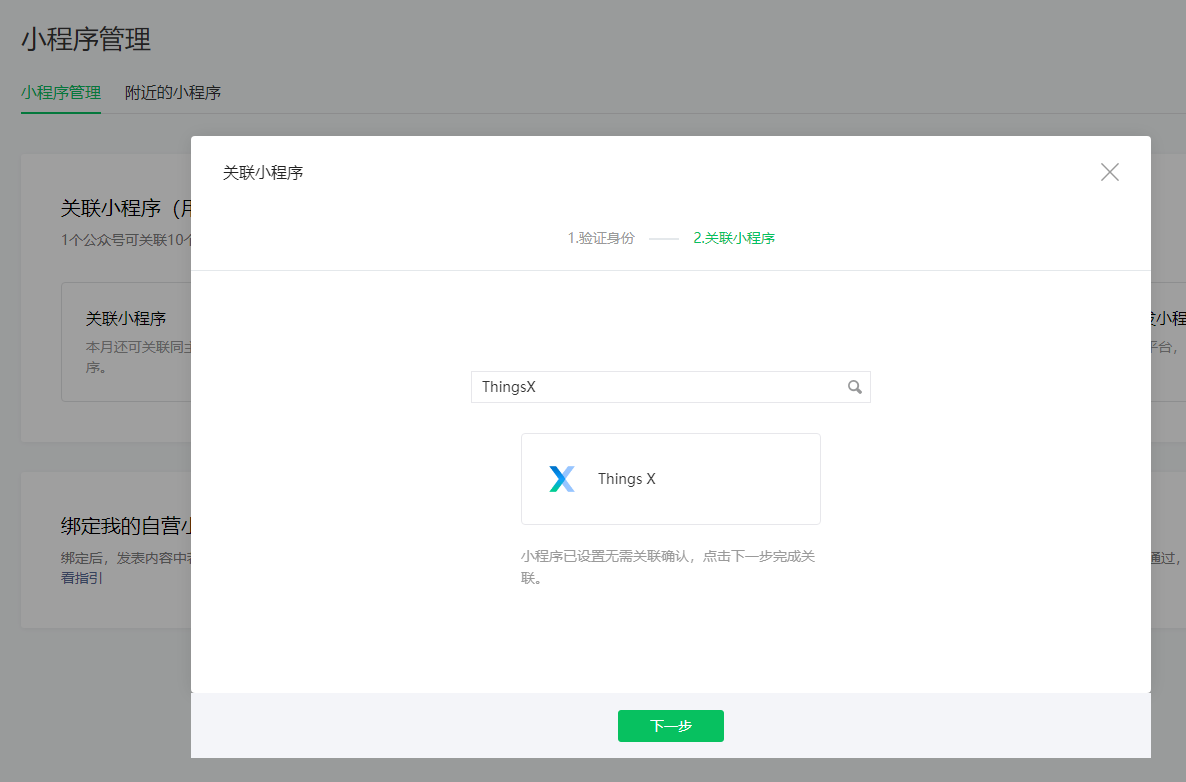
进入微信公众号后台的小程序管理,选择关联小程序,如下图:

成功关联后,如下图:

如果您已生成 OEM ThingsX 小程序,则拥有自己的独立小程序,那么这里请直接关联自己的小程序即可。
